微信小程序记录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序记录相关的知识,希望对你有一定的参考价值。
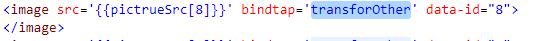
再wxml中 传值

其中 Bindtap后面的是所触发的事件。 src是图片来源。图片来源可用data里面的值来表示。 data-id是点击事件所传递的数值。

这些data里面的值调用就必须用“{ { } }”来接收。

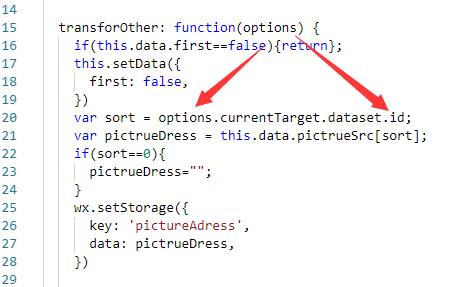
通过这样传递就可以获得你要的值, dataset.id 后面不管是id 还是text都可以 名字无所谓你传的什么就接什么。
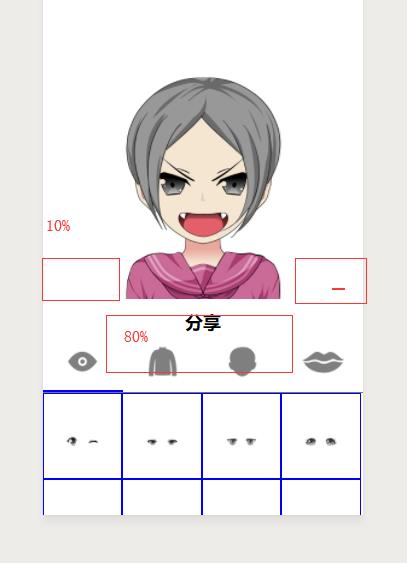
当你再屏幕适配的时候如果想让图片居中,你可以设置图片父级的view组件的宽度 width:100%; 高度必须设定一个值不能用百分比。一用百分比就会导致图片不见了, 暂时也不知道是怎么回事。

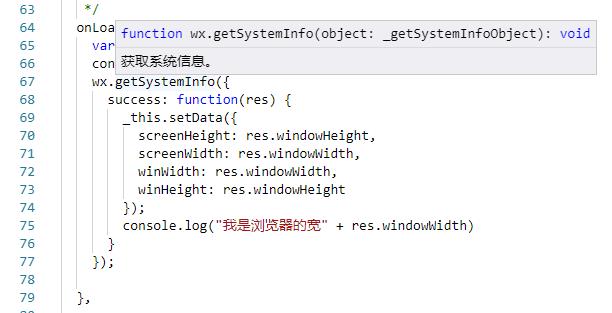
再页面载入的时候会登陆上这个onload, 所以你可以在这里获取浏览器的屏幕宽度。

在这里 我的高度设置*0.9是因为要保证比例不变的原因。

如果你要设置的图片小一点 可以把宽度设置为80% 然后margin-left :10%;保证图片居中。
之所以这样写是因为这个图片每个部分position: absoult的。 又为了保证在每个手机上面都要保证比例不变。
以上是关于微信小程序记录的主要内容,如果未能解决你的问题,请参考以下文章