这段时间,嗯,大四课程已经结束了,工作也已经找到了,但是呢,到公司报道的时间还没到,哈哈,马上就开始人生的第一份工作了,怎么说确实有点期待~
在这段时间一方面为第一份工作做各种准备,另一方面也没有停止自己对互联网的探索,哈哈,于是乎,就决定折腾微信小程序了。
废话就省了,哈哈。快速开始吧:
首先参照 微信小程序官网开发教程 注册好微信小程序账号以及下载好开发者工具。
在按照官网开发文档准备好账号和工具后,就到了我们正正要玩的东西了:编程~~
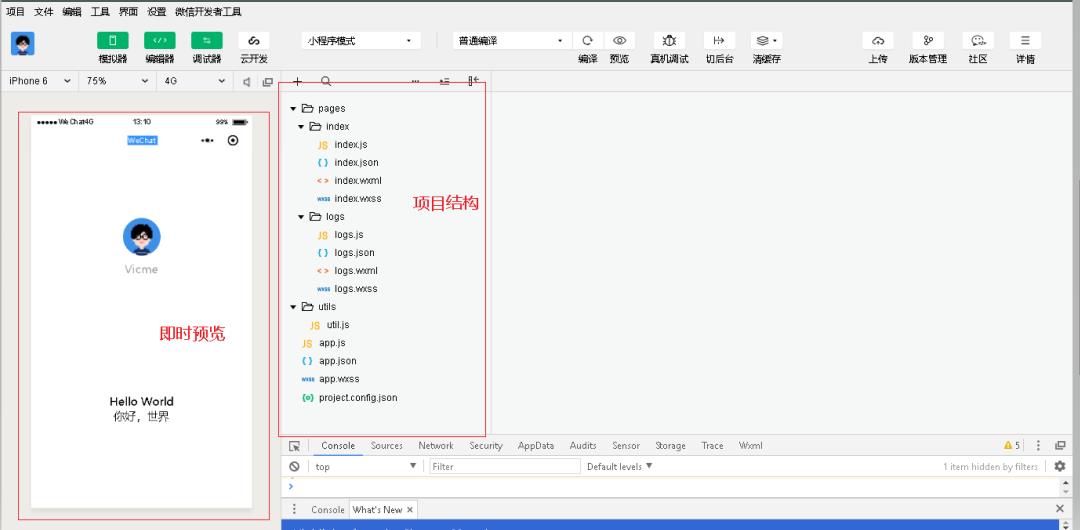
打开开发者工具并简历一个最初的demo项目:

程序结构说明:
└─ empty-folder/ ·································· 项目所在目录
├─ pages/ ······································ 页面目录
│ ├─ index/ ··································· index页面
│ │ ├─ index.js ······························ index页面逻辑
│ │ ├─ index.wxml ···························· index页面结构
│ │ └─ index.wxss ···························· index页面样式
│ └─ logs/ ···································· logs页面
│ ├─ logs.js ······························· logs页面逻辑
│ ├─ logs.wxml ····························· logs页面结构
│ └─ logs.wxss ····························· logs页面样式
├─ utils/ ······································ 公共脚本目录
│ └─ util.js ·································· 工具脚本
├─ app.js ······································ 应用程序逻辑
├─ app.json ···································· 应用程序配置
└─ app.wxss ···································· 应用程序公共样式
wxml就类似我们web开发中常写的html页面,js和web中的也一样,wxss就是平时我们写的css文件。
好了,到这里我们已经准备好了所有的环境基础,现在可以来测试以下,体验发布并在自己的手机好好体验,好好。
来:
在开发者工具里找到【上传】

填写好上传信息并确认后,登录微信小程序管理平台,在开发管理模块就已经接收到了提交的信息:

可以看到右边绿色的按钮可以切换为体验版,此时切换到体验,提交,可以得到一个二维码,手机扫描二维码,就可以在自己手机上体验第一个自己的微信小程序了,哈哈。

好了,上面都测试通过了,那么基本的探索已经完成了。
接下来就是该好好的去研究探索如何发布出一个真正能用的实用的微信小程序了。