Webview页面的控件元素定位
Posted 91parson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webview页面的控件元素定位相关的知识,希望对你有一定的参考价值。
前言
现在有很多App都是Hybrid的,即有原生的页面又有Webview的页面,元素的可以通过uiautomatorviewer工具
进行控件元素的定位,Webview页面的则无法通过此方式定位,而是需要Chrome浏览器来协助定位。
Webview控件元素定位
1、在手机中打开当前app的webview界面,使用usb连接电脑后,
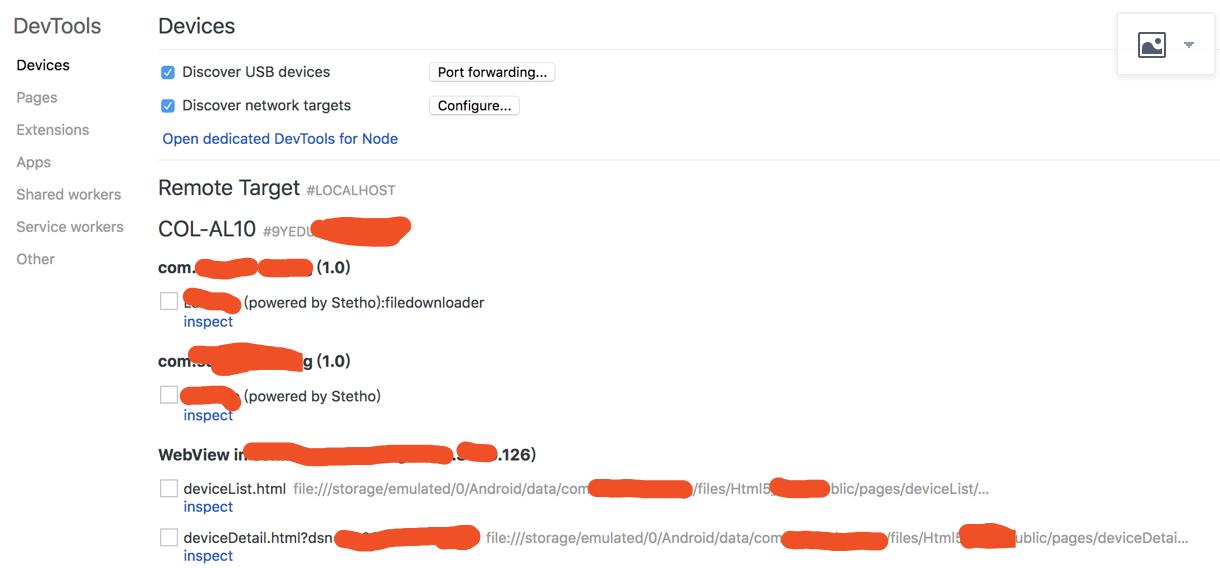
2、在PC端的Chrome浏览器上输入:chrome://inspect/#devices(网络需翻墙才可使用)

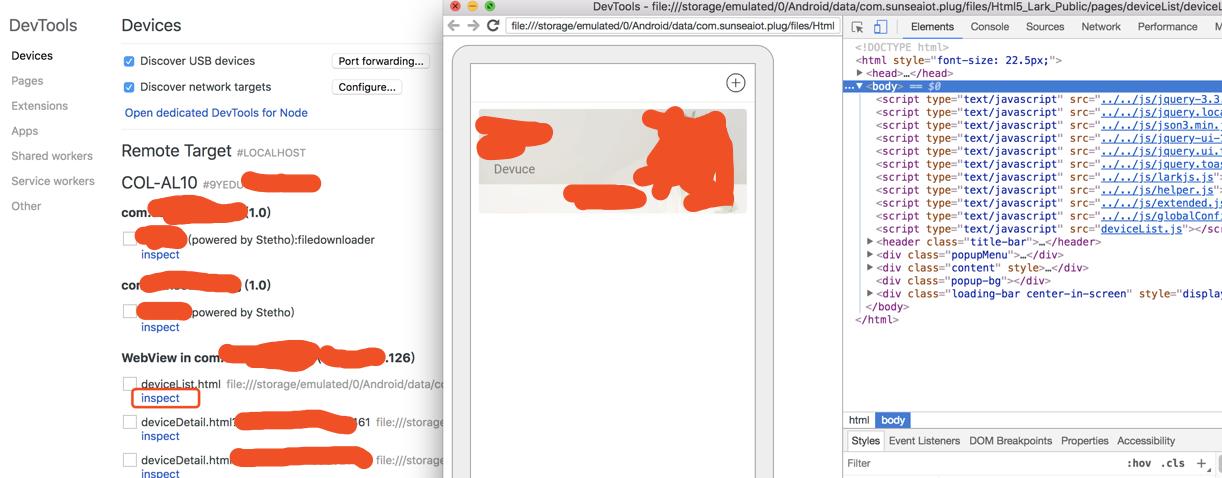
3、点击Webview里的inspect,即可弹出当前webview的html视图

4、接下来即可跟Web一样开始定位控件元素
以上是关于Webview页面的控件元素定位的主要内容,如果未能解决你的问题,请参考以下文章