WebApi使用cors配置跨域问题
Posted ZaraNet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebApi使用cors配置跨域问题相关的知识,希望对你有一定的参考价值。
1.首先安装CORS,在WebApiCors项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安装第一个
2.当我们安装这个包之后,现有的packages目录下会添加两个名称分别为“Microsoft.AspNet.Cors.5.2.3”和“Microsoft.AspNet.WebApi.Cors.5.2.3”,针对保存其中的两个程序集(System.Web.Cors.dll和System.Web.Http.Cors.dll)的引用被自动添加到WebApiCors项目中
3.在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//跨域配置
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi1",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
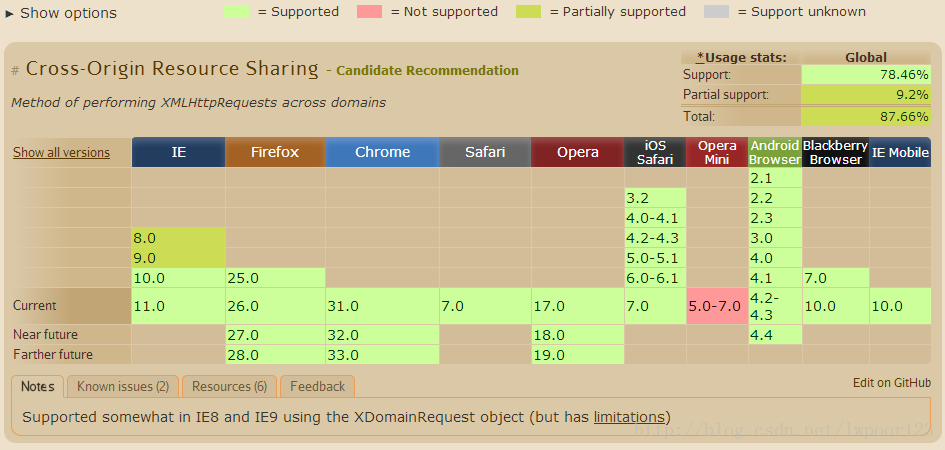
cors支持不支持IE 7 8 9

Cors的详细参数
上文我们用的是:config.EnableCors(new EnableCorsAttribute(““, ““, “*”));,这里的*号表示只要别人知道你的url,任何请求都能返回资源,这是不安全的,所以需要进行访问控制。
配置方法一
在Web.Config配置:
<appSettings> <add key="cors:allowedMethods" value="*"/> <add key="cors:allowedOrigin" value="http://localhost:8610"/> <add key="cors:allowedHeaders" value="*"/> </appSettings>
然后在WebApiConfig.cs文件配置
public static void Register(HttpConfiguration config)
{
//跨域配置
var allowedMethods = ConfigurationManager.AppSettings["cors:allowedMethods"];
var allowedOrigin = ConfigurationManager.AppSettings["cors:allowedOrigin"];
var allowedHeaders = ConfigurationManager.AppSettings["cors:allowedHeaders"];
var geduCors = new EnableCorsAttribute(allowedOrigin, allowedHeaders, allowedMethods)
{
SupportsCredentials = true
};
config.EnableCors(geduCors);
//config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
如果你只想对某一些api做跨域,可以直接在API的类上面使用特性标注即可。
[EnableCors(origins: "http://localhost:8610/", headers: "*", methods: "GET,POST,PUT,DELETE")]
public class AccountController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllData()
{
return "Success";
}
}
以上是关于WebApi使用cors配置跨域问题的主要内容,如果未能解决你的问题,请参考以下文章