微信页面script标签添加crossorigin=“anonymous”导致页面加载失败
Posted 小码匠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信页面script标签添加crossorigin=“anonymous”导致页面加载失败相关的知识,希望对你有一定的参考价值。
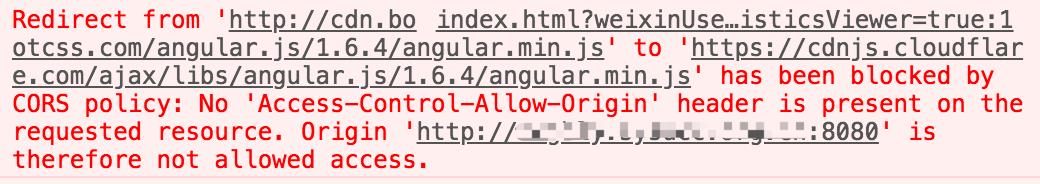
公司一个微信企业号项目,突然出现页面数据加载失败,页面报错信息如下

意思是前端向服务端发送跨域资源请求访问这个js文件,但是服务端并不同意,所以服务端拒绝访问这个地址。
后来发现将crossorigin=“anonymous”属性去掉,就可以正常访问了。
分析原因:添加了这个属性就意味着前端向服务端发送了跨域请求。服务端并不允许你的这个请求通过,那么就会导致拒绝请求这个地址,数据加载不出来。
解决办法:
不对该文件进行强制性的跨域请求,将script标签中的 crossorigin=“anonymous”属性去掉即可。
以上是关于微信页面script标签添加crossorigin=“anonymous”导致页面加载失败的主要内容,如果未能解决你的问题,请参考以下文章