webpack 从0 手动配置
Posted Be better
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 从0 手动配置相关的知识,希望对你有一定的参考价值。
1. npm init
2. npm install -D webpack webpack-cli
3. 创建webpack入口文件( 默认 webpack.config.js 可以通过 webpack --config XX(FileName)). 并配置build 配置
5. package.json 中配置 执行webpack build 命令.
示例:
// webpack.config.dllPlugin.js const path = require(\'path\') const webpack = require(\'webpack\') module.exports = { mode: \'production\', // development entry: { // 依赖的库数组 vendor: [ \'prop-types\', \'babel-polyfill\', \'react\', \'react-dom\', \'react-router-dom\', ] }, output: { path: path.join(__dirname, \'dist\'), filename: \'[name].js\', library: \'[name]_[hash]\', }, plugins: [ new webpack.DllPlugin({ // dllPlugin的name属性需要和libary保持一致 name: \'[name]_[hash]\', path: path.join(__dirname, \'dist\', \'[name]-manifest.json\'), // context需要和webpack.config.js保持一致 context: __dirname, }) ] }
package.json
{
"scripts": {
"start": "webpack",
"dll": "webpack --config webpack.config.dllPlugin.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-polyfill": "^6.26.0",
"prop-types": "^15.6.2",
"react": "^16.6.1",
"react-dom": "^16.6.1",
"react-router-dom": "^4.3.1"
},
"devDependencies": {
"webpack": "^4.25.1",
"webpack-cli": "^3.1.2"
}
}
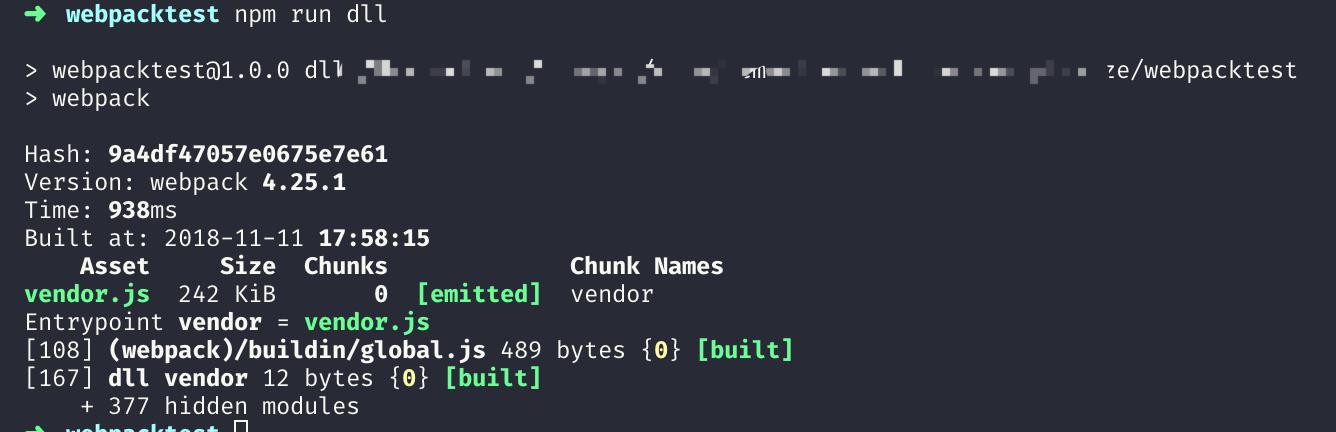
运行结果:

以上是关于webpack 从0 手动配置的主要内容,如果未能解决你的问题,请参考以下文章