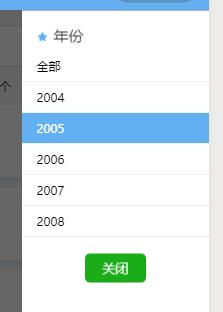
小程序tab导航切换样式
Posted 葫芦娃啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序tab导航切换样式相关的知识,希望对你有一定的参考价值。

<view id="green" class="scroll-view-item {{ current == index ? \'active\' :\'\' }} " bindtap="yearselect" wx:for="{{year}}" wx:key="{{index}}" data-year="{{item}}" data-index="{{index}}">{{item}}</view>
yearselect(e){
this.setData({
yearselect:e.currentTarget.dataset.year,
current:e.currentTarget.dataset.index
})
},
.active{
background: #62B0F2;
color: #fff;
}
以上是关于小程序tab导航切换样式的主要内容,如果未能解决你的问题,请参考以下文章