小程序路由传参的时候出现数据丢失
Posted jeremy_o
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序路由传参的时候出现数据丢失相关的知识,希望对你有一定的参考价值。
在写把操作的答案通过路由传参的形式传到下一个页面的时候,在下一个页面获取的时候数据被截取了
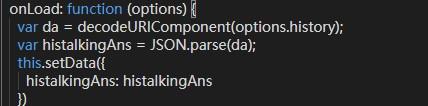
解决办法 使用 encodeURIComponent 进行加密

然后再另外一个页面获取的时候使用 decodeURIComponent 进行解码

这样就解决了路由传参时数据丢失的情况了
以上是关于小程序路由传参的时候出现数据丢失的主要内容,如果未能解决你的问题,请参考以下文章