支付宝小程序开发之与微信小程序不同的地方
Posted 逍遥云天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支付宝小程序开发之与微信小程序不同的地方相关的知识,希望对你有一定的参考价值。
前言:
本文仅汇总微信小程序移植支付宝小程序过程中遇到的一些不同的地方,详细请参考官方开发文档。
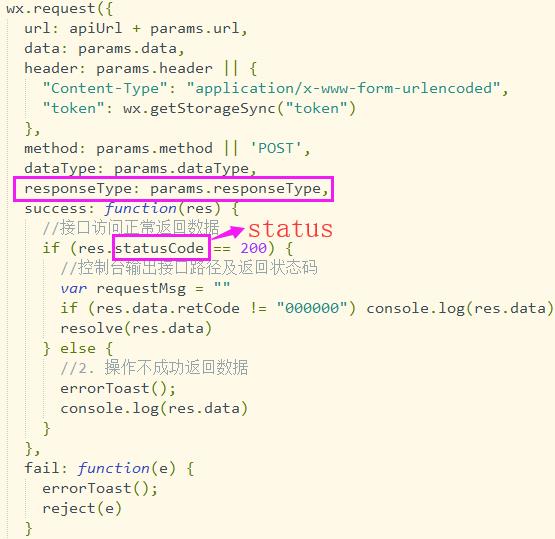
网络请求:
对于网络请求,基本上改动不大,也就支付宝小程序没有responseType属性及响应码字段改成了status。

用户授权登录:
1. 登录:
缓存:
以常用的 wx.getStorageSync() 为例,先看微信的代码:
wx.setStorageSync("id", "1315151")
var id = wx.getStorageSync("id")
console.log("id", id)//输出 id 1315151
但是同样的代码在支付宝小程序中返回的确是不同的结果:

可见支付宝小程序中 wx.getStorageSync() 的使用与微信不同了,结合支付宝小程序开发文档及实例验证,支付宝小程序同步获取缓存的示例代码如下:
my.setStorageSync({ key: "id", data: "1315151" })
var res= my.getStorageSync({ key: \'id\' })
console.log("id", res)//输出 res{success:true,key:"id",data:"1315151"}
可见支付宝小程序中同步缓存获取的参数一定是要传入对象了,这用起来就有点不太习惯了。如果要做微信小程序的移植,那么就只有搜索所有 getStorageSync ,然后进行相应的修改了。
当然也可以直接在utils.js中封装一个公共函数,用来将支付宝小程序同步缓存获取方式直接转化成微信小程序的调用方式。具体代码如下:
//app.js const getStorageSync = function(key) { return my.getStorageSync({ key: key }).data || null } App({ ...
setStorageSync: function(key, data) { return my.setStorageSync({ key:key,
data:data }) }, getStorageSync: function(key) { return getStorageSync(key) }, ... }); //index.js const app = getApp() Page({ ... my.setStorageSync("id", "1315151") var id = app.getStorageSync(\'id\') console.log("id", id) //输出 id 1315151 ... })
只需要保证每个需要获取同步缓存是脚本中获取应用实例app,那么直接全局搜索 “my.getStorageSync" 替换为 "app.getStorageSync" ,这样之前微信小程序复用过来的这块儿代码改动就很小了。
PS:
1.js中参数对象中如果也有获取同步缓存的代码,那么并不能直接引用上边封装的函数,只能用原生的方法去写,或者把封装的函数放到App外边,如:
const getStorageSync=function(key) { return my.getStorageSync({ key: key }).data || null } App({ ... getStorageSync:function(key){ return getStorageSync(key) }, globalData: { userInfo: null, globalShareInfo: { ... path: \'/pages/index/index?goods_id=\' + getStorageSync("goods_id"), ... } });
这样在app内部都可以调用封装的getStorageSync函数了,但是这个函数还是要放在app内部开发出去给页面使用的。
2. 其他公共脚本,如utils.js,不建议因这一个功能引入整个app.js,建议直接使用原生代码,如果用的地方多,也可以在utils.js内部封装:
my.getStorageSync({ key: "token" }).data || ""
小程序唤起支付:
微信:
wx.requestPayment({ timeStamp: \'\', nonceStr: \'\', package: \'\', signType: \'MD5\', paySign: \'\', success (res) { }, fail (res) { } })
支付宝:
my.tradePay({ tradeNO: \'201711152100110410533667792\', // 调用统一收单交易创建接口(alipay.trade.create),获得返回字段支付宝交易号trade_no success: (res) => { my.alert({ content: JSON.stringify(res), }); }, fail: (res) => { my.alert({ content: JSON.stringify(res), }); } });
交互反馈:
my.showToast()
//微信小程序 wx.showToast({ title: \'成功\', icon: \'success\', duration: 2000 })
//支付宝小程序 my.showToast({ type: \'success\', content: \'操作成功\', duration: 3000, success: () => { my.alert({ title: \'toast 消失了\', }); }, });
微信到支付宝的移植:
先对比下两者之间参数的差别:


如上,蓝色为相同参数,可以不用修改,品红色为功能相同字段名不同的参数,其他没标出来的就是支付宝小程序中不支持的参数了。
一般在小程序中用的比较多的也就是纯文字的,时间未默认显示时长的toast提示,如:
wx.showToast({ title: \'成功\', icon: \'none\' })
如果是这样,使用其他参数较少,那么仍可以通过封装公共方法来做转换的,具体方法详见同步缓存的快速移植。
当然,这种参数差别比较大的在替换之后也要全局搜索进行核对下,对极个别使用了不常用的参数的代码进行处理。
以上是关于支付宝小程序开发之与微信小程序不同的地方的主要内容,如果未能解决你的问题,请参考以下文章