(未解决)jmeter与微信授权那点破事
Posted zzz紫川
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(未解决)jmeter与微信授权那点破事相关的知识,希望对你有一定的参考价值。
这是一个还没解决的问题,这里纯粹记录自己思考的过程,后续给自己参考。
先说明情景:对微信公众号的一个接口进行调用跑通,后续可能需要压测(是的,仅仅是调通一个接口而已o(╥﹏╥)o)
1、按照我理解的正常套路,我直接请求对应的接口,然后通过抓包得到Cookie,写入到HTTP Cookie管理器中,如下:

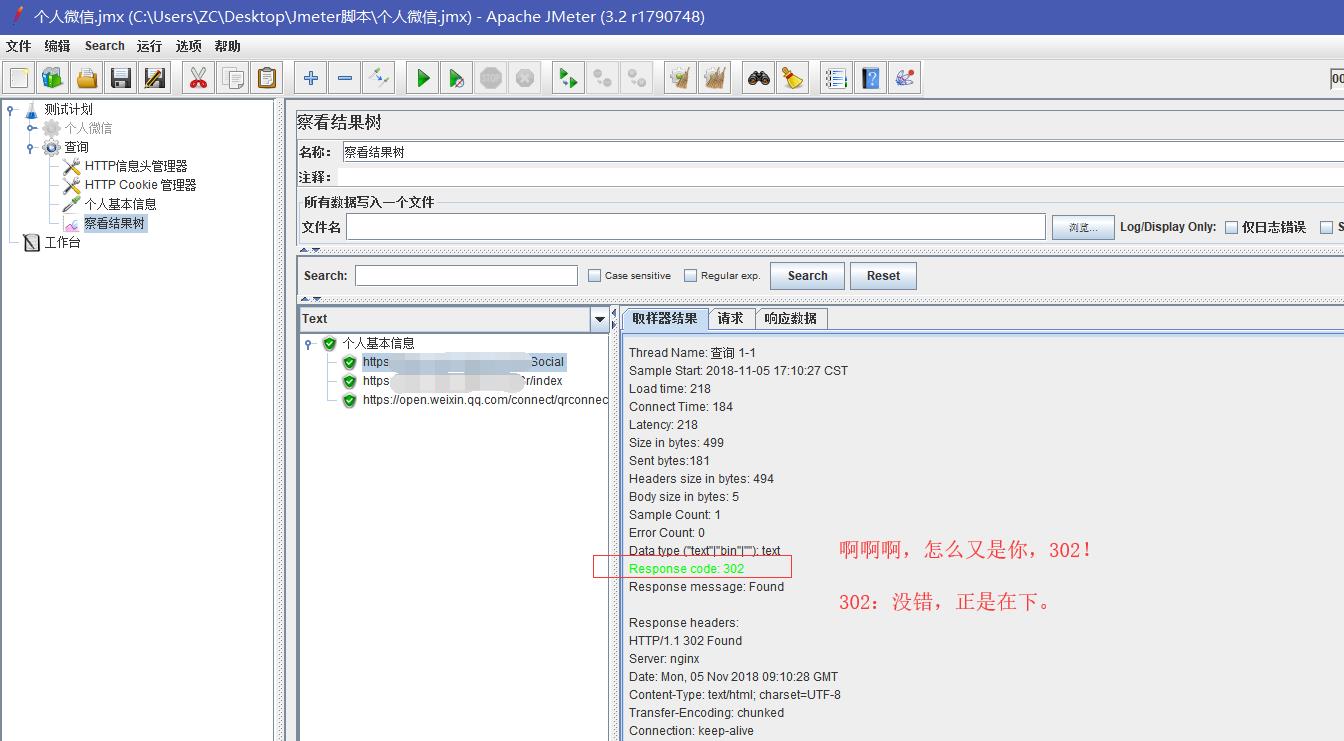
emmmm....开始百度,发现也有类似的提问,但是没有一个靠谱有效的答案。然后我就去分析登录过程了,看最后一个重定向的响应数据:

恩?意思就是还要用户授权,扫码然后在手机上点击【确定】,然后才能登录?于是,我去找微信授权网页开发的东西,官方文档:网站应用微信登录开发指南。
文档写的简单易懂,看完之后自己继续尝试,但是好像一直拿不到一个有效的code。
对应的开发最近又在弄双十一的需求,实在不好意思叨扰。猜测应该是我需要传某些参数,进而跳过用户授权这么一个步骤。
-----------------------------------------------分割线-----------------------------------------------------
今天开发有空,和他聊了聊,得到一些东西:首先,这个项目没有前后端分离,采用的验证是JWT做的。然后拿着我的问题去请教(其中还出现了一个情况,我加上了User-Agent,响应结果提示我在微信客户端打开链接),开发告知我扫码这个步骤是由来源控制的,如果没有来源也不是微信浏览器就会让扫码(“来源”涉及公司业务)。那么问题就又回到一个点:jmeter如何模拟微信客户端发起请求?查看微信相关的开发文档:
var ua = navigator.userAgent.toLowerCase(); var isWeixin = ua.indexOf(\'micromessenger\') != -1; var isandroid = ua.indexOf(\'android\') != -1; var isios = (ua.indexOf(\'iphone\') != -1) || (ua.indexOf(\'ipad\') != -1);
我填写的User-Agent是满足这些条件的,查看请求中也带了User-agent,那么为什么还会被服务器判定为不是微信浏览器?
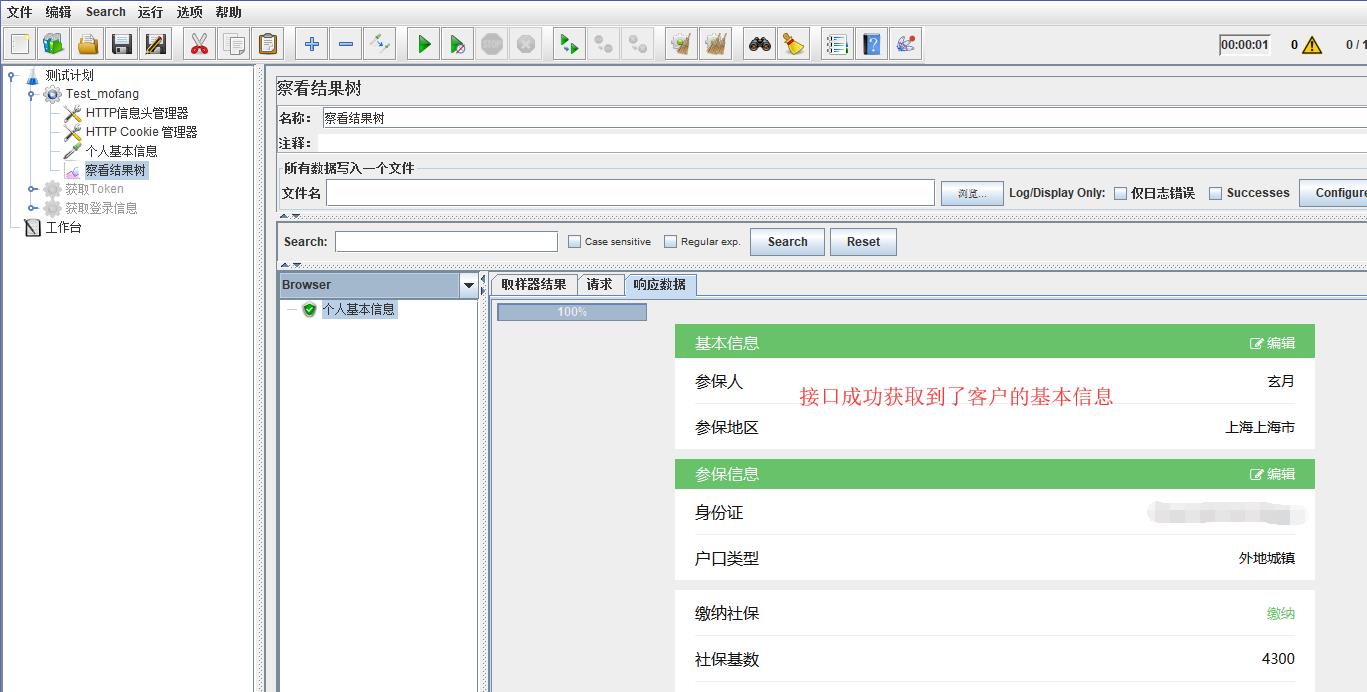
技术有限,这个问题我暂时是没辙了,优先完成工作任务,我就用另一种方式去调通接口了,公司业务层面的来源控制:

JWT做的验证,我拿到了token,然后一起传进去,还是重定向到了登录页。哎,技术菜,是原罪啊, 该干活了.....
该干活了.....
___学习是个锐化自己的过程
以上是关于(未解决)jmeter与微信授权那点破事的主要内容,如果未能解决你的问题,请参考以下文章