微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器
Posted saucxs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器相关的知识,希望对你有一定的参考价值。
内容:
一、前言
二、相关概念
三、开始工作
四、启动项目起来
五、项目结构
六、设计理念
七、路由
八、部署线上后端服务
同步交流学习社区: https://www.mwcxs.top/page/440
源码地址:https://github.com/saucxs/wx_phoneBook
上线之后小程序码:
测试账号:18966667777,密码:test

一、前言(坑爹的玩意)
微信小程序自从2017年,被各种看好,不过一段时间过去了还是反响平平,下半年随着各项功能的开放,很多企业陆续接入了小程序,我觉得就算是坑,咱们也得踩踩。不然怎么从微信这个大流量体系中推广引流。
小程序内部可以理解成一个mvvm的框架,分为逻辑层和视图层,逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
最近微信小程序异常火爆,很多人在学习,下面带着大家搭建下微信小程序的调试环境(client+server),并调试入门练手项目--通讯录(phoneBook)(javascript和node.js基础即可,微信推荐使用的语言,去菜鸟教程简单学习下 JavaScript,node.js,mysql,nginx即可),方便大家学习。
二、相关概念
官方解释:微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。可以理解成一套嵌套在微信里面的app,和原生app不同的是不需要下载,属于小而轻的应用。
三、开始工作
1、本地koa后台服务部署
可以参考快速新建简单的koa2后端服务 这篇文章,教会你快递建立简单的koa后端服务。
2、准备注册等工作
(1)注册账号
(2)下载开发者工具, 下载1.02.x这个版本的,最新版的有bug,编译的时候调试器Wxml窗口会出现空的page标签,里面没有内容。

(3)注册好后登录下微信公众平台|小程序,在设置里找到开发设置,把appID保存下来,一会开发的时候需要用到

四、启动项目起来
1、此时,工具有了,ID有了,接下来开始我们的撸码之旅。
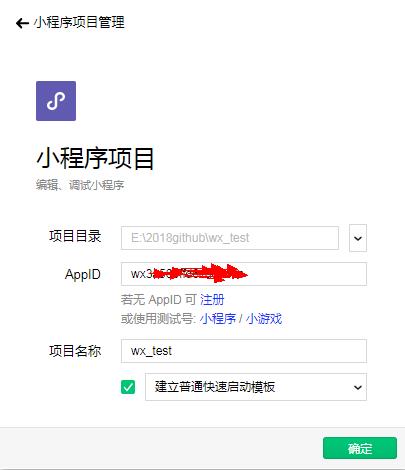
打开开发者工具,扫码登录后选择小程序项目,点击右下角的加号,创建新项目,选择项目目录,填写appID,项目名称,写好后点击确定。

2、确定以后,默认打开后,发现给我们创建了一些代码。

3、设置不校验合法域名
这个设置是本地开发换环境下,进行开发调试的,必须勾上。

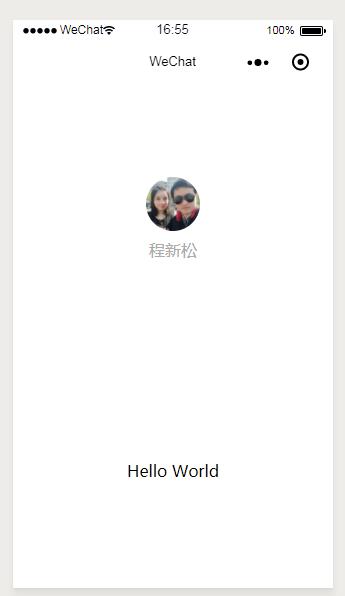
4、运行起来了

五、项目结构
我们主要看app.js、app.json、app.wxss三个文件和pages文件夹里面的wxml
1、app.js做为小程序的入口,里面有个App实例,每个小程序只会有一个App实例,小程序启动以后触发onLaunch函数执行,获取用户信息
2、app.json是小程序的所有全局配置,pages字段放置所有页面的路径,window字段定义所有页面的顶部背景颜色,文字颜色 详细配置请戳这里 以上是关于微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器的主要内容,如果未能解决你的问题,请参考以下文章