Web应用程序
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件
应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助IE等浏览器来运行。WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如C、C++等编写出来的程序没有什么本质上的不同。然而Web应用程序又有自己独特的地方,就是它是基于Web的,而不是采用传统方法运行的。换句话说,它是典型的浏览器/服务器架构的产物。
B/S架构优点
浏览器/服务器架构(Browser/Server,简称B/S)能够很好地应用在广域网上,成为越来越多的企业的选择。浏览器/服务器架构相对于其他几种应用程序体系结构,有如下3方面的优点:
- 这种架构采用Internet上标准的通信协议(通常是TCP/IP协议)作为客户机同服务器通信的协议。这样可以使位于Internet任意位置的人都能够正常访问服务器。对于服务器来说,通过相应的Web服务和数据库服务可以对数据进行处理。对外采用标准的通信协议,以便共享数据。
- 在服务器上对数据进行处理,就处理的结果生成网页,以方便客户端直接下载。
- 在客户机上对数据的处理被进一步简化,将浏览器作为客户端的应用程序,以实现对数据的显示。不再需要为客户端单独编写和安装其他类型的应用程序。这样,在客户端只需要安装一套内置浏览器的操作系统,直接安装一套浏览器,就可以实现服务器上数据的访问。而浏览器是计算机的标准设备
本质上:浏览器是一个socket客户端,服务器是一个socket服务端**
基于Socket的一个Web应用
import socket
def server_run():
soc = socket.socket()
soc.bind((\'127.0.0.1\', 8008))
soc.listen(5)
while True:
conn, addr = soc.accept()
recv_data = conn.recv(1024)
print(recv_data)
# 1 直接在send里写,发送给客户端
# conn.send(b\'HTTP/1.1 200 OK\\r\\n\\r\\n<h1>hello web</h1><img src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike92%2C5%2C5%2C92%2C30/sign=5e3814acf9edab64607f4592965fc4a6/14ce36d3d539b600c0c465d0eb50352ac65cb74b.jpg"></img>\')
#2 打开一个html文件,发送给客户端
# with open(\'index.html\',\'r\',encoding=\'utf-8\') as f:
# data=f.read()
# conn.send((\'HTTP/1.1 200 OK\\r\\n\\r\\n%s\'%data).encode(\'utf-8\'))
# 3 动态网页,字符串替换
import time
now=time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
print(now)
with open(\'index.html\',\'r\',encoding=\'utf-8\') as f:
data=f.read()
data=data.replace(\'@@@\',now)
conn.send((\'HTTP/1.1 200 OK\\r\\n\\r\\n%s\'%data).encode(\'utf-8\'))
conn.close()
if __name__ == \'__main__\':
server_run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>@@@</h2>
<img src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike92%2C5%2C5%2C92%2C30/sign=5e3814acf9edab64607f4592965fc4a6/14ce36d3d539b600c0c465d0eb50352ac65cb74b.jpg" alt="">
</body>
</html>
一个简单的Web框架
https://www.cnblogs.com/liuqingzheng/articles/9509785.html
HTTP协议
HTTP协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP协议特性
1.基于TCP/IP协议之上的应用层协议
2.基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应
3.无保存状态
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。
4.无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
http请求协议与响应协议
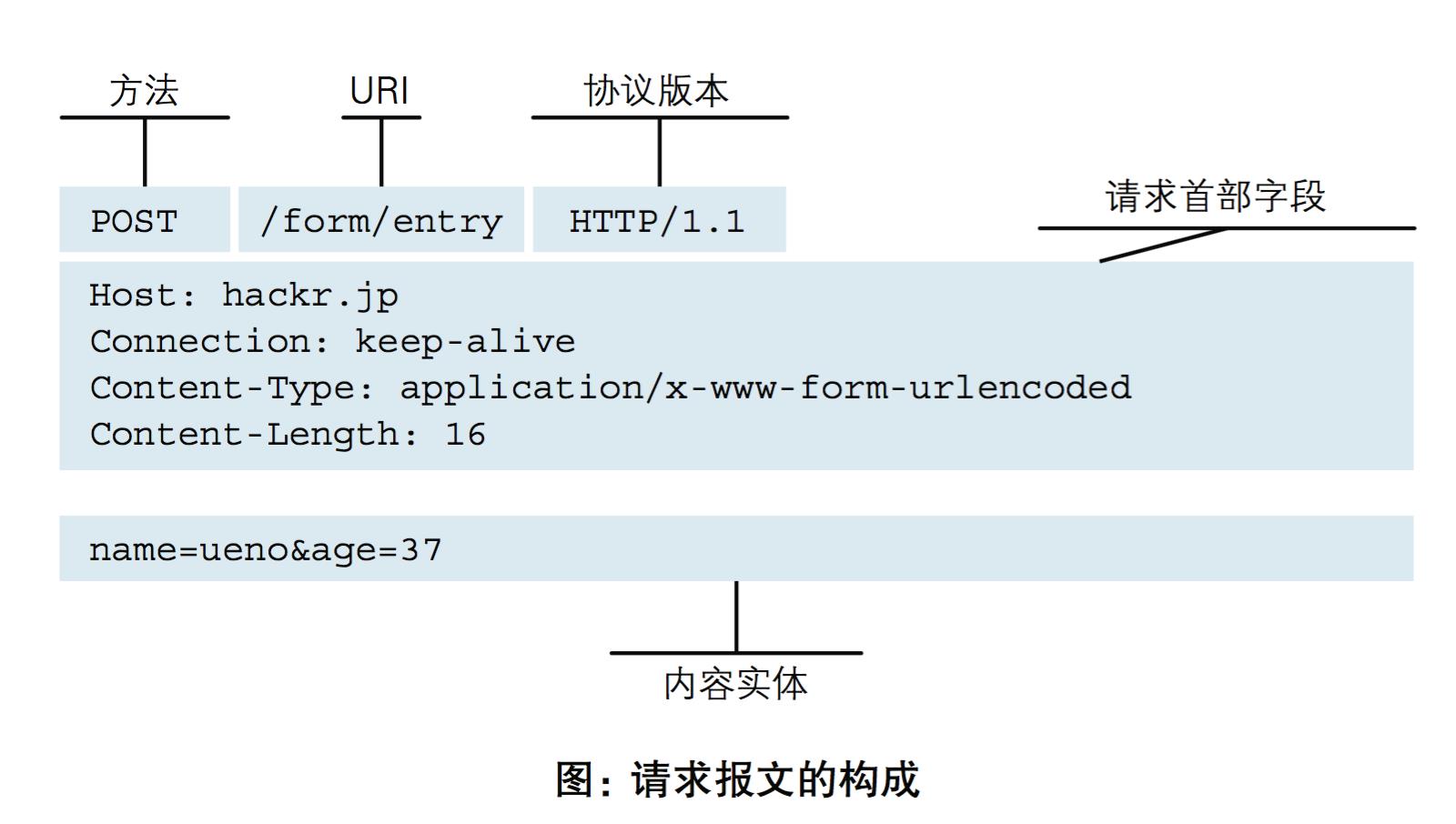
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文
做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字文本。
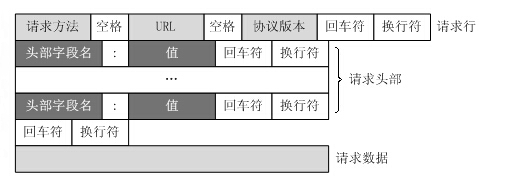
请求协议
请求格式


请求方式: get与post请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET与POST请求在服务端获取请求数据方式不同。
GET请求
# 请求首行
GET / HTTP/1.1\\r\\n
# get请求后面的参数
GET /?name=lqz&age=18 HTTP/1.1\\r\\n
# 请求头
Host: 127.0.0.1:8008\\r\\n
Connection: keep-alive\\r\\n
Cache-Control: max-age=0\\r\\n
Upgrade-Insecure-Requests: 1\\r\\n
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36\\r\\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\\r\\nAccept-Encoding: gzip, deflate, br\\r\\n
Accept-Language: zh-CN,zh;q=0.9\\r\\n
Cookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxF\\r\\n\\r\\n\'
# 请求体(get请求,请求体为空)
\'\'\'
\'\'\'
POST请求
# 请求首行
POST /?name=lqz&age=18 HTTP/1.1\\r\\n
# 请求头
Host: 127.0.0.1:8008\\r\\nConnection: keep-alive\\r\\nContent-Length: 21\\r\\nCache-Control: max-age=0\\r\\nOrigin: http://127.0.0.1:8008\\r\\nUpgrade-Insecure-Requests: 1\\r\\nContent-Type: application/x-www-form-urlencoded\\r\\nUser-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36\\r\\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\\r\\nReferer: http://127.0.0.1:8008/?name=lqz&age=18\\r\\nAccept-Encoding: gzip, deflate, br\\r\\nAccept-Language: zh-CN,zh;q=0.9\\r\\nCookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxF\\r\\n\\r\\n
# 请求体
name=lqz&password=123\'
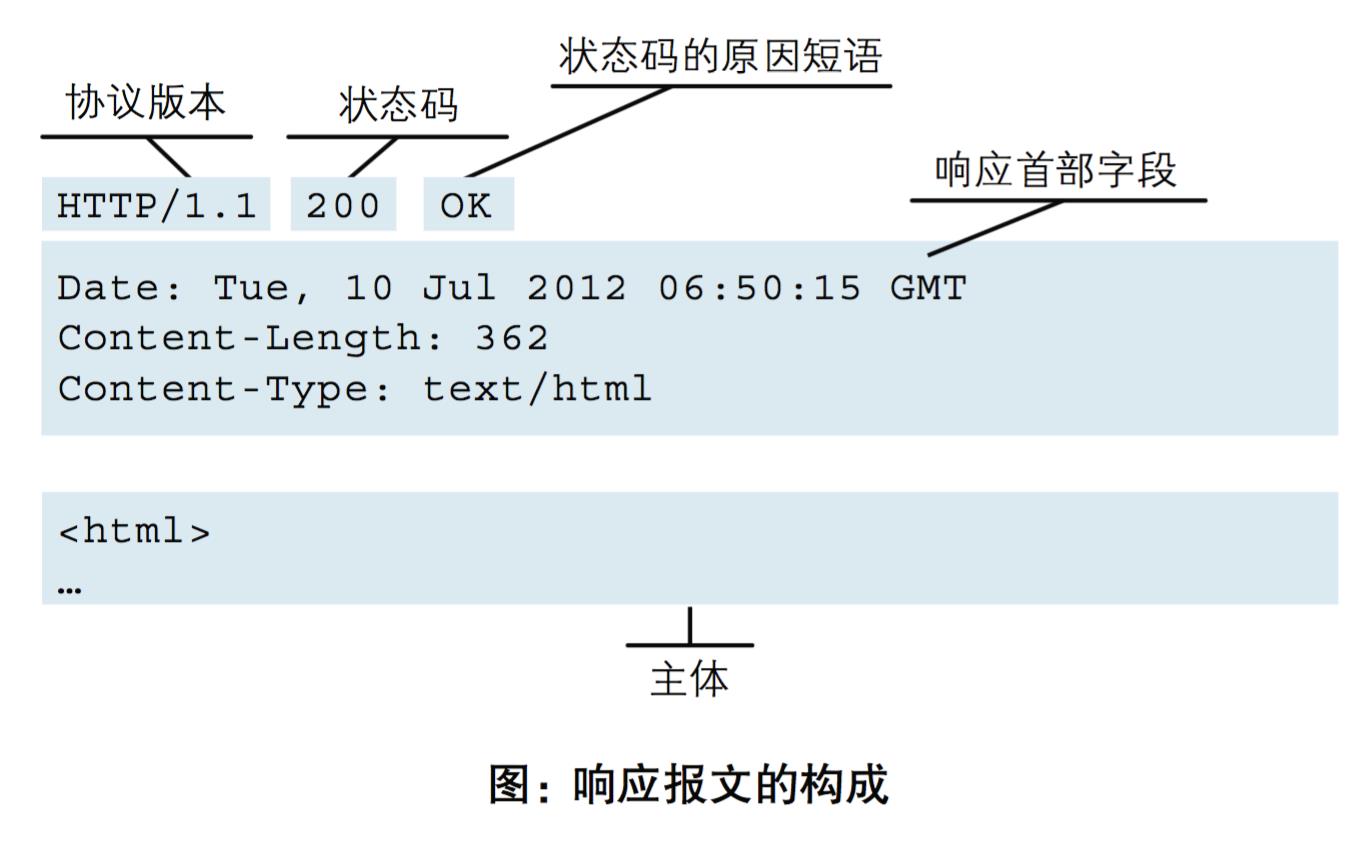
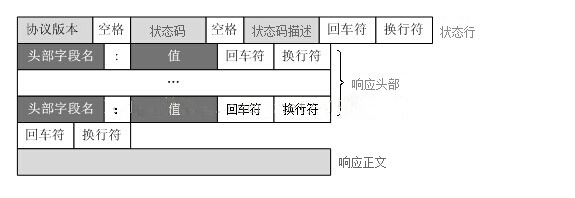
响应协议
响应格式


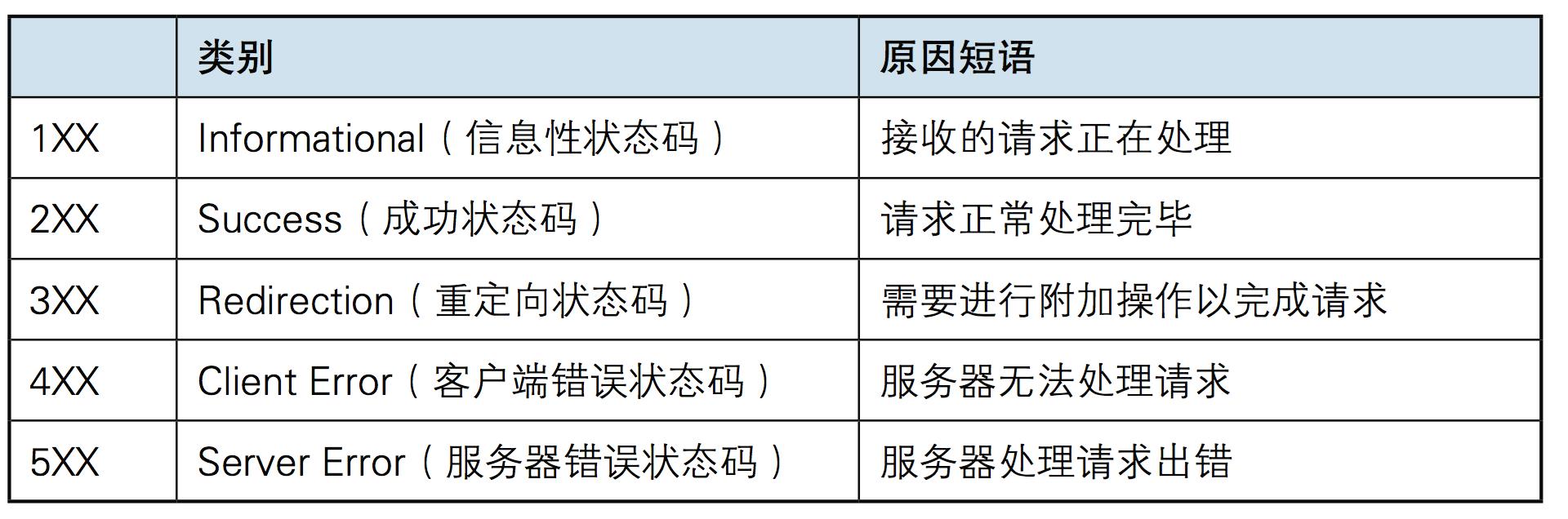
响应状态码
状态码是客户端向服务器发送请求后返回的请求结果

Django下载和基本命令
下载:
方式一:在命令行输入:pip3 install django
pip install django==1.11.9 -i http://pypi.hustunique.org/simple 指定版本号,指定国内镜像
方式二:用pycharm安装
方式三:用pycharm的Terminal的命令行安装
使用:
命令创建项目:django-admin startproject 项目名字
创建app:python3 manage.py startapp app01
文件目录介绍:
-manage.py---项目入口,执行一些命令
-项目名
-settings:全局配置信息
-urls:总路由,请求地址跟视图函数的映射关系
-app名字
-migrations:数据库迁移的记录
-models.py 数据库表模型
-views 视图函数
运行项目:
pytyon3 manage.py runserver 127.0.0.1:8001
补充:
1 decode和encode
data = b\'111111\'
data = str(data, encoding=\'utf-8\')
print(type(data))
data = bytes(data, encoding=\'utf-8\')
print(type(data))
2 pymysql链接数据库
#拿到数据库链接
conn = pymysql.connect(host=\'127.0.0.1\', port=3306, user=\'root\', db=\'django\', password=\'admin\')
#获得游标,并且查询结果数据是字典格式
cur=conn.cursor(pymysql.cursors.DictCursor)
#执行sql
cur.execute(\'select * from user\')
#获取全部查询结果
dic=cur.fetchall()