chrome浏览器远程调试移动端Web页面
Posted 会捕鼠的鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome浏览器远程调试移动端Web页面相关的知识,希望对你有一定的参考价值。
1.android系统的移动设备
a.开启 USB调试模式;具体设置请自行百度;
b.用USB数据线连接手机设备,并同意这台计算机进行USB调试;
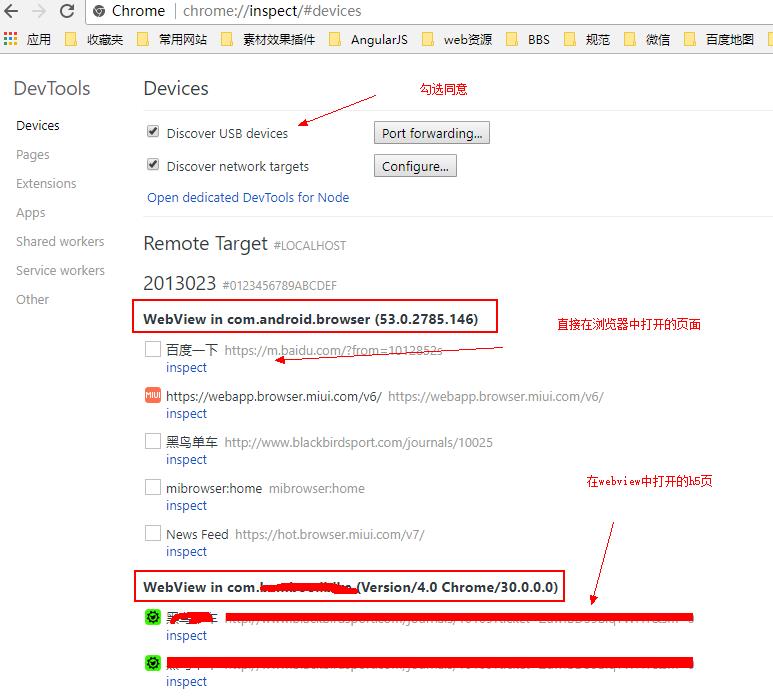
c.在浏览器地址栏输入chrome://inspect 或者about:inspec;可以显示出设备的名称,在下图中 ‘2013023’ 即为设备名称;
d.在浏览器中随意打开一个页面或者在app中打开一个webview的页面,出现如下图所示 点击 inspect 即可调试

提示:再调试webview里的页面的时候,若无法显示出webview中打开页面的链接,则需要在app内设置 setWebContentsDebuggingEnabled 的值为 true
2.ios系统的移动设备
使用ios-webkit-debug-proxy来配置调试,详细介绍请参考官方说明 https://github.com/google/ios-webkit-debug-proxy/
这里只介绍在windows系统上的安装调试
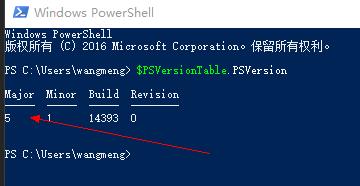
a.安装scoop,安装scoop之前检查Windows PowerShell 的版本,并确保版本不低于3
在系统的搜索中输入 Windows PowerShell ,出现类似命令行的窗口,再输入 $PSVersionTable.PSVersion 命令, 即可看到版本号(箭头指向的位置)

版本号为5,然后输入 iex (new-object net.webclient).downloadstring(\'https://get.scoop.sh\') 即可下载安装
安装完成会有success的提示
b.接着输入
scoop bucket add extras
scoop install ios-webkit-debug-proxy
若要卸载 ios-webkit-debug-proxy 使用 scoop uninstall ios-webkit-debug-proxy 命令
c. 安装完成之后,按照输入如下命令即可
ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html
d.在浏览器地址栏输入localhost:9221
以上是关于chrome浏览器远程调试移动端Web页面的主要内容,如果未能解决你的问题,请参考以下文章