浅谈webform开发时前台请求后台数据的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈webform开发时前台请求后台数据的方法相关的知识,希望对你有一定的参考价值。
说到前台请求后台数据,我们一般都是用到AJAX(异步javascript和XML) 。AJAX 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,我们可以对网页的某部分进行更新。在这里,主要浅谈一下在.net的webform开发时,前台请求后台的两种方式。
1、使用AjaxPro2.dll
(1)AjaxPro2.dll文件可以去网上下载,下载后引用到项目中。

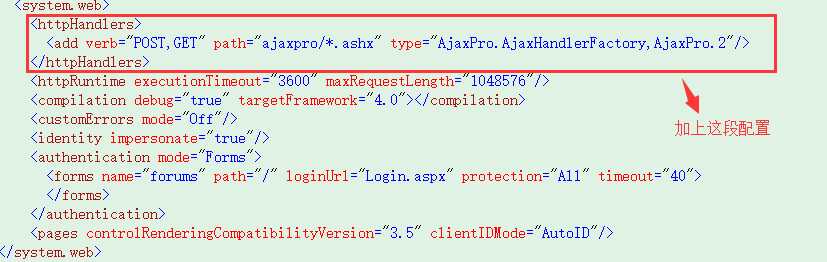
(2)引用到项目之后,在web.config里面的<system.web>里面加上下面这段配置信息。

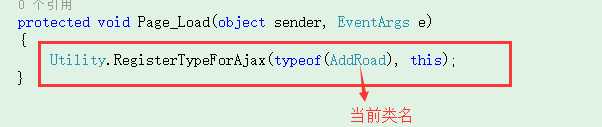
(3)配置完信息后,在需要请求后台数据的aspx后台页面的Page_Load方法中注册Ajax,如下图

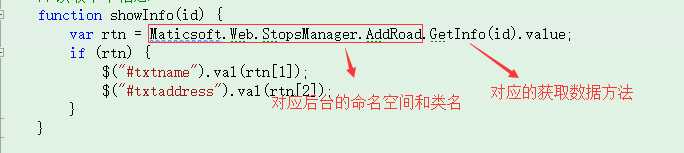
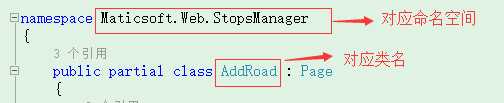
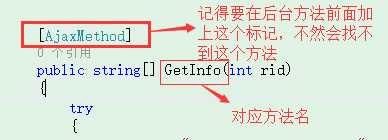
(4)然后,这时候就可以在前台的js里面写获取后台数据方法,这里注意要写好调用的后台的方法



这样,前台就可以拿到后台的数据了。
2、使用jquery的Ajax方法(大多数人使用)
首先项目要下载引用jquery文件,然后在js要请求后台的方法里用ajax请求后台,这里使用的举例一种jquery简写的ajax方法。
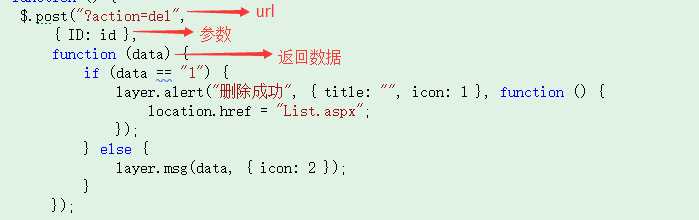
前台:

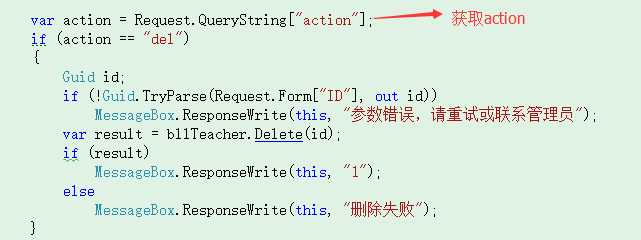
后台:

以上是关于浅谈webform开发时前台请求后台数据的方法的主要内容,如果未能解决你的问题,请参考以下文章