Web页面加载,如何分析页面性能?如何进行优化?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web页面加载,如何分析页面性能?如何进行优化?相关的知识,希望对你有一定的参考价值。
一、浏览器加载过程:
1、建立连接过程
(1) 浏览器查找域名的IP地址
(2) 浏览器给web服务器发送一个HTTP请求
(3) 服务器发送永久重定向响应
(4) 浏览器跟踪重定向地址
(5) 服务器“处理”请求
(6) 服务器发回一个html响应
2、浏览器渲染
解析HTML
↓
构建DOM树
↓
渲染树构建
↓
渲染树布局
↓
绘制渲染树
二、优化方法
1、启用浏览器缓存
浏览器要根据域名找出IP地址,而DNS查找过程的第一步是在浏览器缓存中查找,根据Chrome的PageSpeed给出的建议:要利用浏览器缓存存储可缓存的资源。在 HTTP 标头中为静态资源设置有效期或最长存在时间,可指示浏览器从本地磁盘中加载以前下载的资源而不是从网络中加载。
HTTP 1.1提供的缓存方法主要有两种:
(1) Expires和Cache-Control:max-age. 即内容在缓存中的生命有效期。第一次请求后将在生命有效期之内直接从本地缓存中拿取。
(2) Last-Modified和ETag.:Last-Modified标记文件最后一次修改的时间,浏览器请求是在头部加入上次请求缓存下来的Last-Modified时间,若两次请求期间服务器的内容没有修改,服务器返回304 Not Modified,则不下载资源,浏览器直接使用本地缓存;否则,服务器会返回200以及更新后的版本。ETag是服务器对于文件生成的Hash散列,其生成算法与最后一次修改的时间相关。浏览器第二次请求发送上次的ETag信息,服务器通过简单的比对就知道是否应该返回304还是200。PageSpeed建议,要为资源指定Last-Modified或ETag标头,以便启动缓存验证。
2、页面内容组织
① 为 HTML 文档指定字符集,可让浏览器立即开始执行脚本。
② 将内嵌样式块和 <link> 元素从文档主体移至文档标题,可改善显示性能。
③ 将小型样式表或者脚本内嵌到主 HTML 网页中,可减少在下载其他资源时的往返时间 (RTT) 和延迟时间。
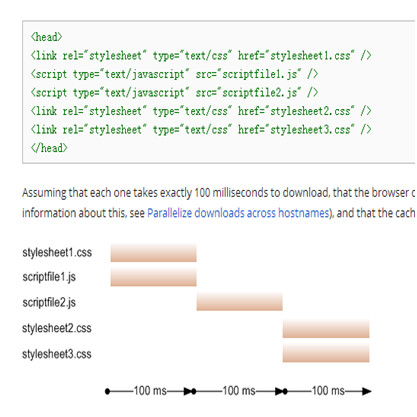
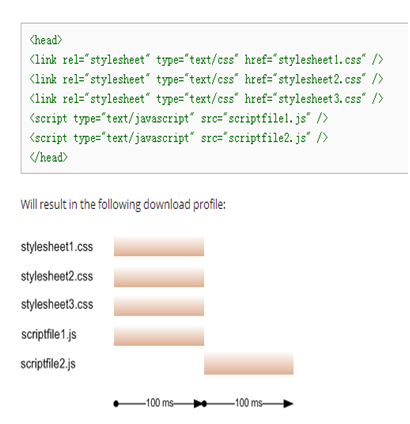
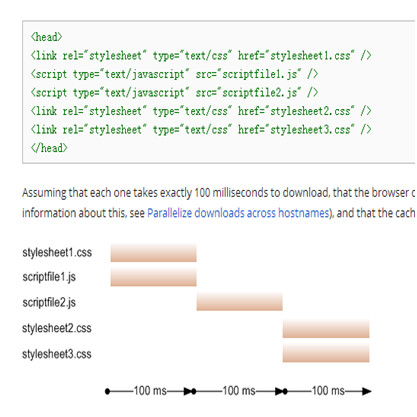
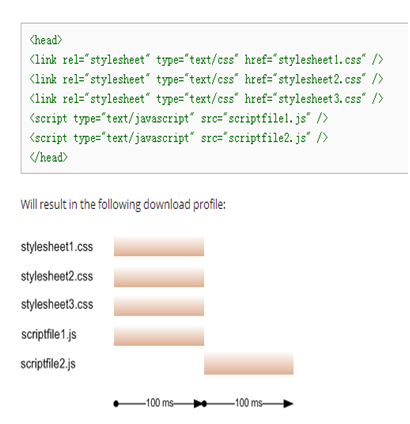
④ 正确地排列外部样式表与外部和内嵌脚本的顺序,可增加下载时同时加载的数据量,并提高浏览器显示网页的速度。为确保能够并行下载这CSS 文件,始终将外部 CSS 文件排在外部 javascript 文件前面。
PS:有图有真相
 VS:
VS:

3、HTML
① 使用HTML5新标签,例如header、footer、section、nav、article。因为它们语义化,速度快,结构合理,浏览器上识别能力强。
② 减少HTML标签嵌套深度,嵌套越深,在移动端的Web页面渲染速度以及滚动流畅度都会有所减低。
③ 为图片指定大小,减少重排。
④ 压缩HTML。
4、 CSS
① 使用CssSprite将零星的背景图包含到一张图中,通过background-position来使它显示在正确的位置;只请求一张图,减少了HTTP请求的次数。
② 模块化、精简css,提高复用率。
③ 减少渐变、阴影的使用。
④ 合理使用CSS3高性能动画,Translate3d支持硬件加速。
⑤ 避免使用滤镜。
⑥ 不使用@import。
⑦ 合并和压缩CSS代码。
5、JavaScript
① 暂缓 JavaScript 解析,暂缓解析不需要的 JavaScript(等到需要执行时再进行解析),可以提高网页的初始加载速度。
② 使用事件委托机制,避免频繁操作DOM节点。
③ 模块化代码:SeaJs。
④ 合并和压缩JavaScript代码。
⑤ 压缩工具:YUI Compressor或JSMin等。
6、 图片优化
① 图片时页面大部分加载时间所花的地方,在图片设计的时候应该考虑相应的图片大小和格式
② 压缩图片
三、实战分析
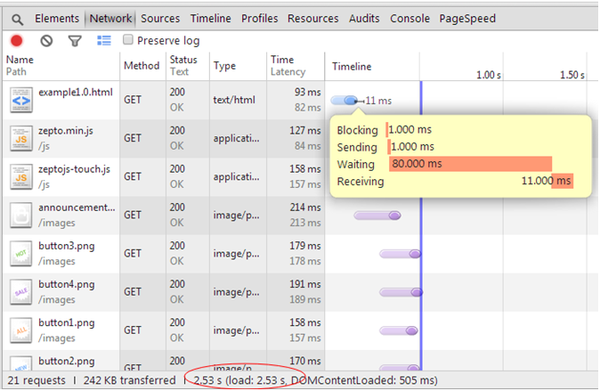
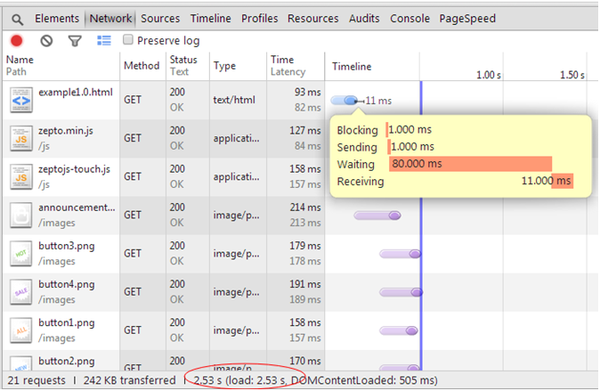
1、 network
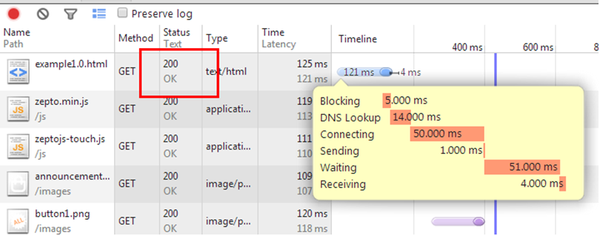
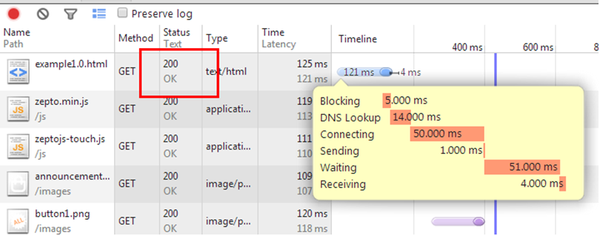
 2、status看资源请求情况
2、status看资源请求情况
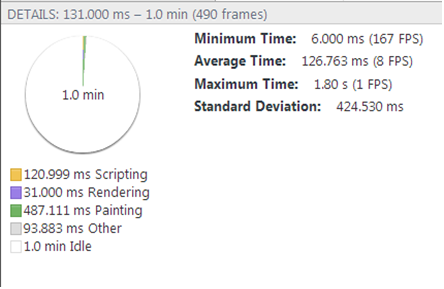
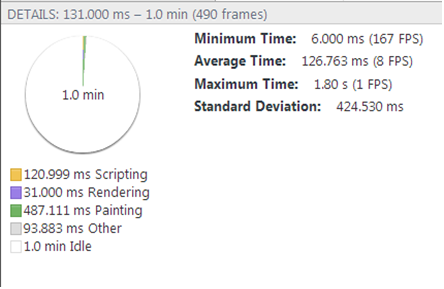
 3、timeline 可看页面渲染情况
3、timeline 可看页面渲染情况
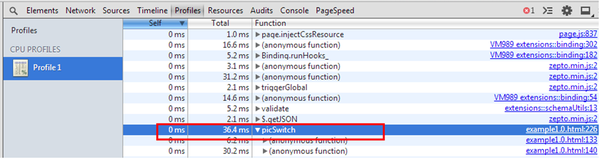
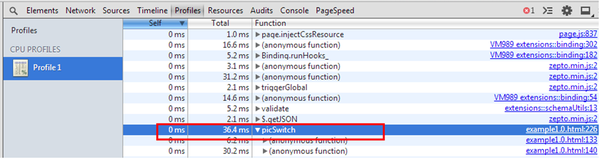
 4、profiles可看函数执行情况
4、profiles可看函数执行情况
 四、工具
四、工具
1、Chrome Developer Tools —— 分析性能
2、PageSpeed —— 查看性能建议
3、Fiddler —— HTTP/HTTPS网络调试
以上大多数总结自yahoo前端优化规则 & Chrome pagespeed的优化建议
1、建立连接过程
(1) 浏览器查找域名的IP地址
(2) 浏览器给web服务器发送一个HTTP请求
(3) 服务器发送永久重定向响应
(4) 浏览器跟踪重定向地址
(5) 服务器“处理”请求
(6) 服务器发回一个html响应
2、浏览器渲染
解析HTML
↓
构建DOM树
↓
渲染树构建
↓
渲染树布局
↓
绘制渲染树
二、优化方法
1、启用浏览器缓存
浏览器要根据域名找出IP地址,而DNS查找过程的第一步是在浏览器缓存中查找,根据Chrome的PageSpeed给出的建议:要利用浏览器缓存存储可缓存的资源。在 HTTP 标头中为静态资源设置有效期或最长存在时间,可指示浏览器从本地磁盘中加载以前下载的资源而不是从网络中加载。
HTTP 1.1提供的缓存方法主要有两种:
(1) Expires和Cache-Control:max-age. 即内容在缓存中的生命有效期。第一次请求后将在生命有效期之内直接从本地缓存中拿取。
(2) Last-Modified和ETag.:Last-Modified标记文件最后一次修改的时间,浏览器请求是在头部加入上次请求缓存下来的Last-Modified时间,若两次请求期间服务器的内容没有修改,服务器返回304 Not Modified,则不下载资源,浏览器直接使用本地缓存;否则,服务器会返回200以及更新后的版本。ETag是服务器对于文件生成的Hash散列,其生成算法与最后一次修改的时间相关。浏览器第二次请求发送上次的ETag信息,服务器通过简单的比对就知道是否应该返回304还是200。PageSpeed建议,要为资源指定Last-Modified或ETag标头,以便启动缓存验证。
2、页面内容组织
① 为 HTML 文档指定字符集,可让浏览器立即开始执行脚本。
② 将内嵌样式块和 <link> 元素从文档主体移至文档标题,可改善显示性能。
③ 将小型样式表或者脚本内嵌到主 HTML 网页中,可减少在下载其他资源时的往返时间 (RTT) 和延迟时间。
④ 正确地排列外部样式表与外部和内嵌脚本的顺序,可增加下载时同时加载的数据量,并提高浏览器显示网页的速度。为确保能够并行下载这CSS 文件,始终将外部 CSS 文件排在外部 javascript 文件前面。
PS:有图有真相
 VS:
VS:
3、HTML
① 使用HTML5新标签,例如header、footer、section、nav、article。因为它们语义化,速度快,结构合理,浏览器上识别能力强。
② 减少HTML标签嵌套深度,嵌套越深,在移动端的Web页面渲染速度以及滚动流畅度都会有所减低。
③ 为图片指定大小,减少重排。
④ 压缩HTML。
4、 CSS
① 使用CssSprite将零星的背景图包含到一张图中,通过background-position来使它显示在正确的位置;只请求一张图,减少了HTTP请求的次数。
② 模块化、精简css,提高复用率。
③ 减少渐变、阴影的使用。
④ 合理使用CSS3高性能动画,Translate3d支持硬件加速。
⑤ 避免使用滤镜。
⑥ 不使用@import。
⑦ 合并和压缩CSS代码。
5、JavaScript
① 暂缓 JavaScript 解析,暂缓解析不需要的 JavaScript(等到需要执行时再进行解析),可以提高网页的初始加载速度。
② 使用事件委托机制,避免频繁操作DOM节点。
③ 模块化代码:SeaJs。
④ 合并和压缩JavaScript代码。
⑤ 压缩工具:YUI Compressor或JSMin等。
6、 图片优化
① 图片时页面大部分加载时间所花的地方,在图片设计的时候应该考虑相应的图片大小和格式
② 压缩图片
三、实战分析
1、 network
 2、status看资源请求情况
2、status看资源请求情况 3、timeline 可看页面渲染情况
3、timeline 可看页面渲染情况 4、profiles可看函数执行情况
4、profiles可看函数执行情况 四、工具
四、工具1、Chrome Developer Tools —— 分析性能
2、PageSpeed —— 查看性能建议
3、Fiddler —— HTTP/HTTPS网络调试
以上大多数总结自yahoo前端优化规则 & Chrome pagespeed的优化建议
以上是关于Web页面加载,如何分析页面性能?如何进行优化?的主要内容,如果未能解决你的问题,请参考以下文章