小程序实践:showModal的使用
Posted 听着music睡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序实践:showModal的使用相关的知识,希望对你有一定的参考价值。
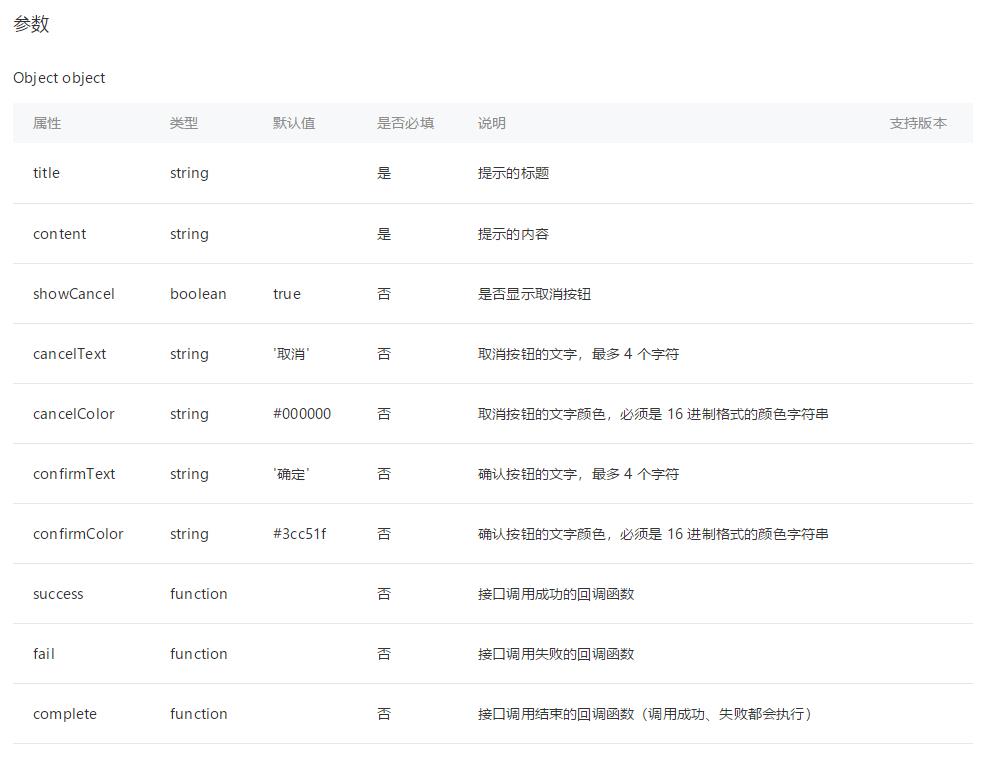
显示模态对话框,确定和取消两个选择+标题+内容的对话框

.
// 编辑用户性别 tapSex:function(res){ var that = this wx.showModal({ title: \'选择性别\', content: \'\', cancelText:\'女\', confirmText:\'男\', success(res){ if(res.cancel){ // 用户点击了取消属性的按钮,对应选择了\'女\' that.setData({ userSex:2 }) }else if(res.confirm){ // 用户点击了确定属性的按钮,对应选择了\'男\' that.setData({ userSex:1 }) } } }) }


--------------------------------------------------------------------------------------
以上是关于小程序实践:showModal的使用的主要内容,如果未能解决你的问题,请参考以下文章