微信小程序环境搭建(本地,测试,生产)
Posted zph
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序环境搭建(本地,测试,生产)相关的知识,希望对你有一定的参考价值。
1.本地
1.配置 config.js,修改server/config.js,增加如下配置,并修改 mysql 相关的配置为您本地的 MySQL 数据库,也是这个文件,注意
{
// 其他配置 ...
serverHost: \'localhost\',
tunnelServerUrl: \'\',
tunnelSignatureKey: \'27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89\',
// 腾讯云相关配置可以查看云 API 秘钥控制台:
https://console.cloud.tencent.com/capi
qcloudAppId: \'您的腾讯云 AppID\',
qcloudSecretId: \'您的腾讯云 SecretId\',
qcloudSecretKey: \'您的腾讯云 SecretKey\',
wxMessageToken: \'weixinmsgtoken\',
networkTimeout: 30000
}
2.初始化环境, 在此之前下载server包(设置-开发者工具-腾讯云-后台管理,下载node.js SDK)
# 切换到服务端代码目录 cd server # 安装依赖 npm install # 安装全局依赖 npm install -g nodemon
3.初始化数据库 - 打开 CMD 输入如下命令:
node tools/initdb.js
4.启动本地调试环境
#cd server 执行如下命令 npm run dev
2.开发环境
官网文档链接:https://console.qcloud.com/lav2/dev
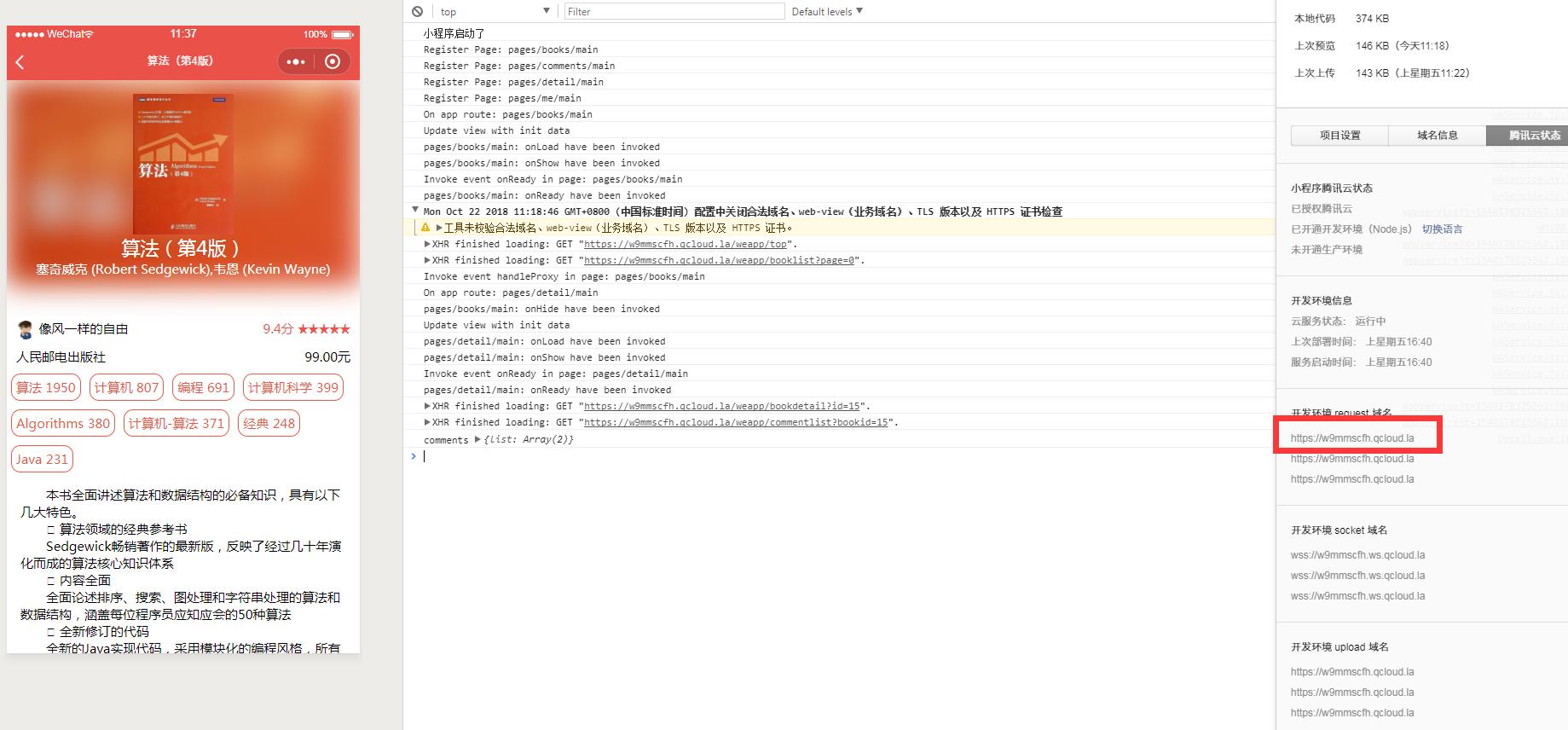
1. 找到小程序项目下的config.js文件,修改host为 微信开发者工具-详情-腾讯云状态-开发环境 request 域名

2.修改server/config.js,
- 把本地开发环境配置隐藏
- 修改appId 和 appSecret(微信公众平台后台找)
- useQcloudLogin: false
- 把mysql的password修改成appId
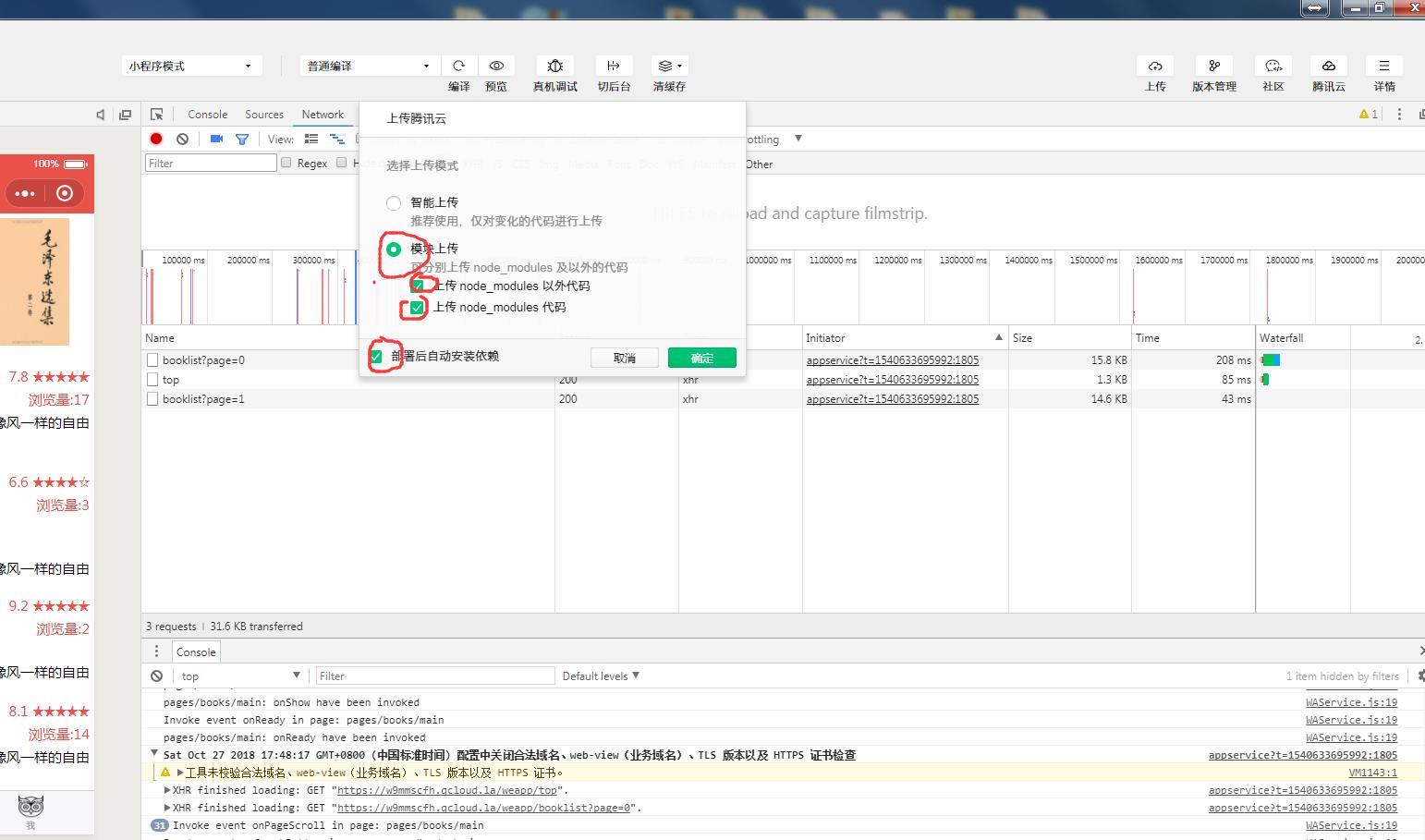
3.上传代码到测试环境
点击腾讯云,上传测试代码,如图,四个勾都要勾上,点击确定,然后就可以看到数据正常展示。

3.生产环境
1.阿里云
- 安装nodejs
- 安装koa
- 安装koa-router
2.腾讯云
以上是关于微信小程序环境搭建(本地,测试,生产)的主要内容,如果未能解决你的问题,请参考以下文章