-
团队
| 学号 | 姓名 | 本次作业博客链接 |
|---|---|---|
| 031602428 | 苏路明(组长) | https://www.cnblogs.com/Sulumer/p/9822854.html |
| 031602401 | 陈瀚霖 | https://www.cnblogs.com/031602401chl/p/9822872.html |
| 031602406 | 程晓宏 | https://www.cnblogs.com/Yasin-cxh/p/9820917.html |
| 031602438 | 叶一帆 | https://www.cnblogs.com/yyf031602438/p/9822412.html |
| 031602407 | 何家健 | https://www.cnblogs.com/hjj455/p/9822962.html |
| 031602410 | 黄海潮 | http://www.cnblogs.com/T1DE/p/9822684.html |
| 031602429 | 王锦扬 | http://www.cnblogs.com/shifengqia/p/9820914.html |
| 031602442 | 郑孔宇 | https://www.cnblogs.com/kkyblog/p/9820880.html |
| 031602439 | 俞凯欣 | https://www.cnblogs.com/ykxx/p/9822397.html |
| 031602421 | 林世杰 | https://www.cnblogs.com/q1076452761/p/9822943.html |
-
团队分工
-
WBS

-
Alpha版本
小程序界面完成。
图片定位功能实现。
生成旅游故事功能基本实现。
数据库搭建管理。
数据优化。
-
各成员分工明细及 TODO list
| 负责人 | 分工明细 | TODO list |
|---|---|---|
| 苏路明 | 功能界面构思,线框图,任务分工,把握项目进度 | 配合UI设计界面 |
| 陈瀚霖 | 前端开发 | 小程序界面 |
| 程晓宏 | 后端学习,辅助后端开发 | 项目需求PPT制作+答辩 |
| 叶一帆 | 项目架构设计,协调前后端,主持开发 | 协调前后端,项目开发难度把控 |
| 何家健 | 前端学习,辅助前端开发 | 前端学习,小程序界面 |
| 黄海潮 | 前端开发 | 小程序界面 |
| 王锦扬 | UI,原型设计 | 原型设计+1分钟视频 |
| 郑孔宇 | 前端开发 | 小程序界面 |
| 俞凯欣 | UI,原型设计 | 原型设计+1分钟视频 |
| 林世杰 | 后端开发,算法设计 | 数据库搭建管理,确定接口 |
-
燃尽图

-
UML图
-
part1
-
这里描述的是系统哪部分?
- 这部分主要描述系统后端,用户、照片、评论和心情功能方面的内容
-
这部分要面临什么样的问题?
- 各个功能的信息交集比较多,存在信息的冗余
-
以下设计解决了什么问题?
- 理清业务流程,降低后端耦合程度
-
附:类图

-
part2
-
这里描述的是系统哪部分?
- 这部分主要描述用户功能的选择和跳转。
-
这部分要面临什么样的问题?
- 活动的进入、退出、跳转。
-
以下设计解决了什么问题?
- 理清功能分布,更加直观的展示功能的进入、退出、跳转。
-
附:状态图

-
part3
-
这里描述的是系统哪部分?
- 这里是旅游记录管理系统部分的用例图
-
这部分要面临什么样的问题?
- 这部分将面对如何管理用户旅游记录和用户如何编辑旅游记录的问题。
-
以下设计解决了什么问题?
- 以下设计罗列了旅游记录的管理逻辑,用户可以添加新纪录和按文字,图片,视频这三个分类来查看已有的记录。关于添加记录,支持添加文字,图片和视频。用户编辑完后可以保存,也可以删除已有记录。
-
附:用例图1

-
part4
-
这里描述的是系统哪部分?
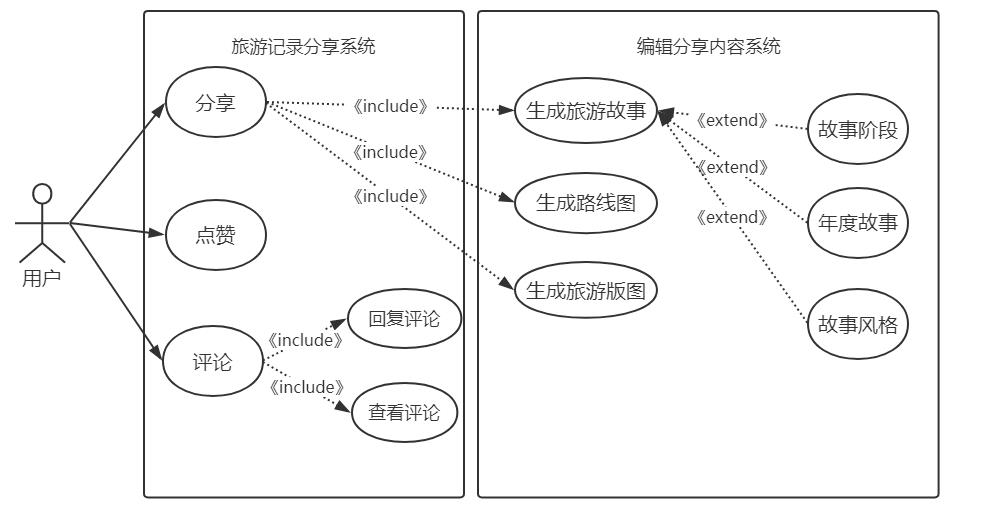
- 这里是旅游记录分享系统部分的用例图。
-
这部分要面临什么样的问题?
- 这部分将面对用户如何分享和分享后有哪些功能的问题。
-
以下设计解决了什么问题?
- 以下设计列出了用户生成分享内容的三种形式:用户可以选择一系列旅游记录生成旅游故事,也可以把去过的地方连起来生成一张路线图,或者把去过的地方标注出来生成旅游版图。用户分享后,其他人可以点赞评论。
-
附:用例图 2

-
part5
-
这里描述的是系统哪部分?
- 这里是用户中心及旅游推荐系统部分的用例图。
-
这部分要面临什么样的问题?
- 这部分将面对用户登录管理,用户信息维护和如何推荐旅游地点的问题。
-
以下设计解决了什么问题?
- 以下设计列出了基本的登录退出和用户信息维护功能。用户可以查看修改个人信息,可以发送反馈意见。关于旅游地点推荐,可以选择推荐附近的地点,或者根据以往的旅游偏好,推荐下次旅游地点。
-
附:用例图3

-
part6
-
这里描述的是系统哪部分?
- 查看不同地图版面以及个人信息部分
- 记录文字、照片、视频及生成旅游短故事部分
- 查看用户信息和系统信息以及提出反馈部分
- 生成各个时间段旅游故事部分
- 分享不同版本线路图部分
- 根据信息生成附近及下次旅游地点部分
-
这部分要面临什么样的问题?
- 包含比较多部分的功能,以及各部分的功能都需进行细分,比较难以理清各个部分的流程以及各个功能的联系和各个部分的组合。
-
以下设计解决了什么问题?
-设计完活动图之后,能够比较清晰和直观的体现整个运行的活动流程,明白分割成不同的部分,及各个部分中所含有的具体功能和作用。 -
附:活动图

-
part7
-
这里描述的是系统哪部分?
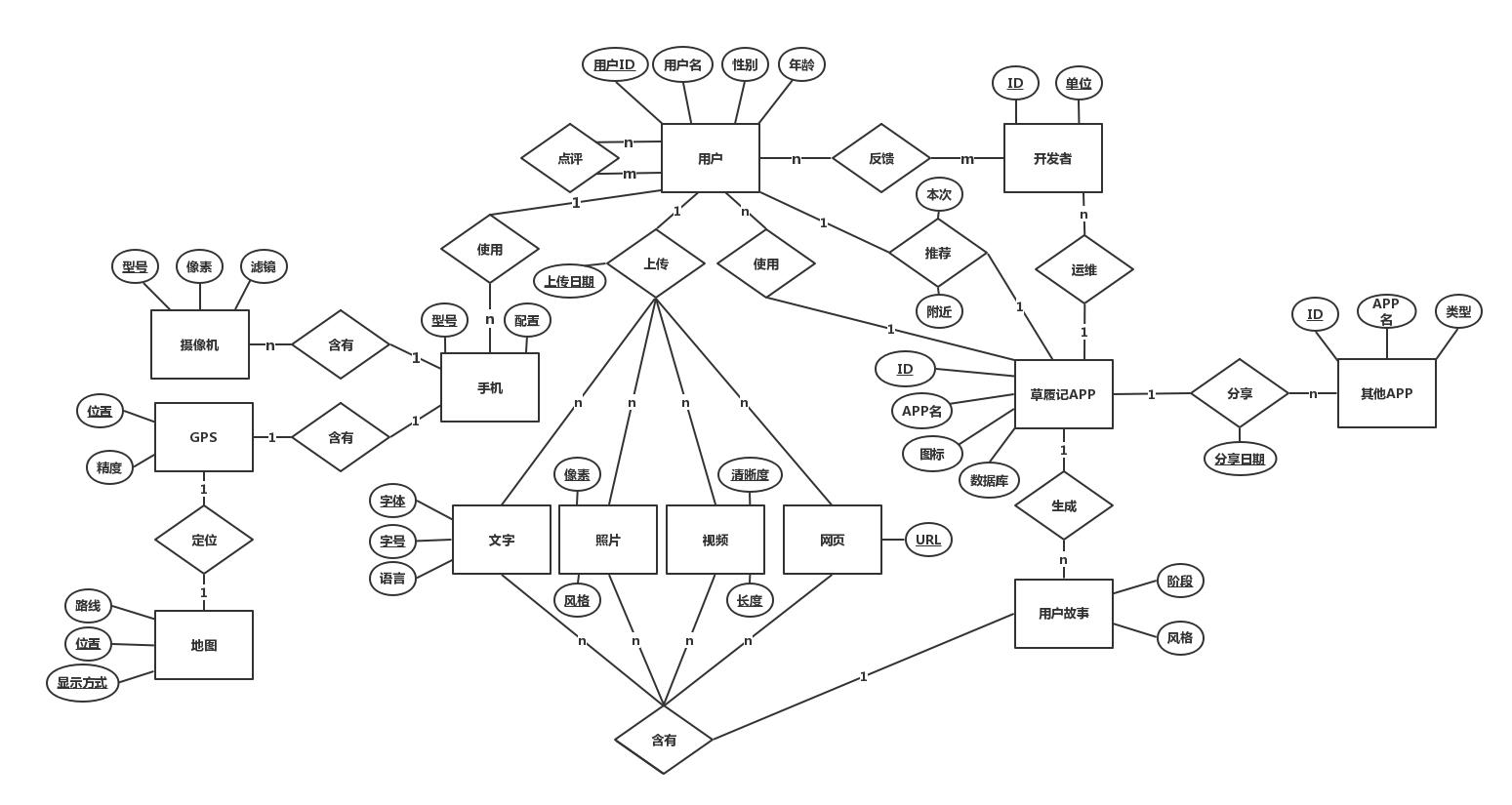
- 这部分主要描述信息需求和存储在数据库中的数据信息类型。
-
这部分要面临什么样的问题?
- 理清现实实体之间关系并直观描述实体属性及实体之间联系。
-
以下设计解决了什么问题?
- 方便需求分析,利于数据库信息存储
-
附:E-R图

-
part8
-
这里描述的是系统哪部分?
- 管理员、用户、后端之间的关系。
-
这部分要面临什么样的问题?
- 不同角色权限、功能归纳
-
以下设计解决了什么问题?
- 弄清楚角色关系,交互更安全方便
-
附:泳道图

-
part9
-
这里描述的是系统哪部分?
- 功能的顺序跳转和返回。
-
这部分要面临什么样的问题?
- 功能之间可能会出现混乱
-
以下设计解决了什么问题?
- 解决了功能顺序混乱的问题
-
附:时序图

-
工具选择
我们选择的是 Process On
-
使用后对工具的评价
在网页上可以直接制作很方便,而且用到的功能都是不收费的。 -
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 100 | 180 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 10 | 10 |
| · Design Spec | · 生成设计文档 | 5 | 5 |
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | ||
| · Coding | · 具体编码 | ||
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | 5 | 10 |
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 5 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 5 | 10 |
| 合计 | 150 | 240 |
-
本队“临时队长”给出的“课上”贡献分评估
| 学号 | 成员 | 参与 | 贡献比例 |
|---|---|---|---|
| 031602406 | 程晓宏(临时组长) | 实体关系图设计 | 11 |
| 031602501 | 蔡宇航 | 实体关系图设计 | 8 |
| 051501124 | 王彬 | 类图设计 | 8 |
| 031602438 | 叶一帆 | 类图设计,泳道图设计 | 13 |
| 031602407 | 何家健 | 活动图设计 | 9 |
| 031602410 | 黄海潮 | 活动图设计 | 9 |
| 031602429 | 王锦扬 | 状态图设计,时序图设计 | 12 |
| 031602442 | 郑孔宇 | 状态图设计 | 10 |
| 181600215 | 林翔宇 | 用例图设计 | 10 |
| 031602421 | 林世杰 | 用例图设计 | 10 |
-
本队“原队长”给出的“课后”贡献分评估
| 学号 | 成员 | 参与 | 贡献比例 |
|---|---|---|---|
| 031602428 | 苏路明 | 外派他组,提供作业准备,燃尽图,分工明细,Todolist | 12 |
| 031602401 | 陈瀚霖 | 外派他组 | 9 |
| 031602406 | 程晓宏 | 实体关系图设计,临时组长 | 12 |
| 031602438 | 叶一帆 | 类图设计,泳道图设计 | 11 |
| 031602407 | 何家健 | 活动图设计 | 9 |
| 031602410 | 黄海潮 | 活动图设计 | 9 |
| 031602429 | 王锦扬 | 状态图设计,时序图设计 | 10 |
| 031602442 | 郑孔宇 | 状态图设计 | 9 |
| 031602439 | 俞凯欣 | 外派他组,博客撰写 | 10 |
| 031602421 | 林世杰 | 用例图设计 | 9 |
-
给出本次换队环节的感受
- 换队同学的感受
第三组的工作范围还不错,有讨论的同时也没有争执。组长直接通过qq群发布任务,简单直白。行动力很高,在交付任务后大家就开始做自己的任务了,并且在时限前都按时提交了。临时队长可能是不熟的原因,对我们提出的要求较少。