vue 本地环境API代理设置和解决跨域
Posted 铜镜123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 本地环境API代理设置和解决跨域相关的知识,希望对你有一定的参考价值。
写一个config.js文件,作为项目地址的配置。
1 //项目域名地址 2 const url = \'https://exaple.com\'; 3 4 5 let ROOT; 6 //由于封装的axios请求中,会将ROOT打包进去,为了方便之后不再更改,判断了当前环境,而生成的不同的ROOT 7 if (process.env.NODE_ENV === \'development\') { 8 //开发环境下的代理地址,解决本地跨域跨域,配置在config目录下的index.js dev.proxyTable中 9 ROOT = "/apis" 10 } else { 11 //生产环境下的地址 12 ROOT = url; 13 } 14 15 exports.PROXYROOT = url; //代理指向地址 16 exports.ROOT = ROOT;
这里暴露出去了两个接口,一个作为代理指向地址,也就是真正的请求地址,一个则为我们的ajax请求的地址。
我们将ROOT引入我们配置的ajax中,再将proxyConfig.js修改如下:
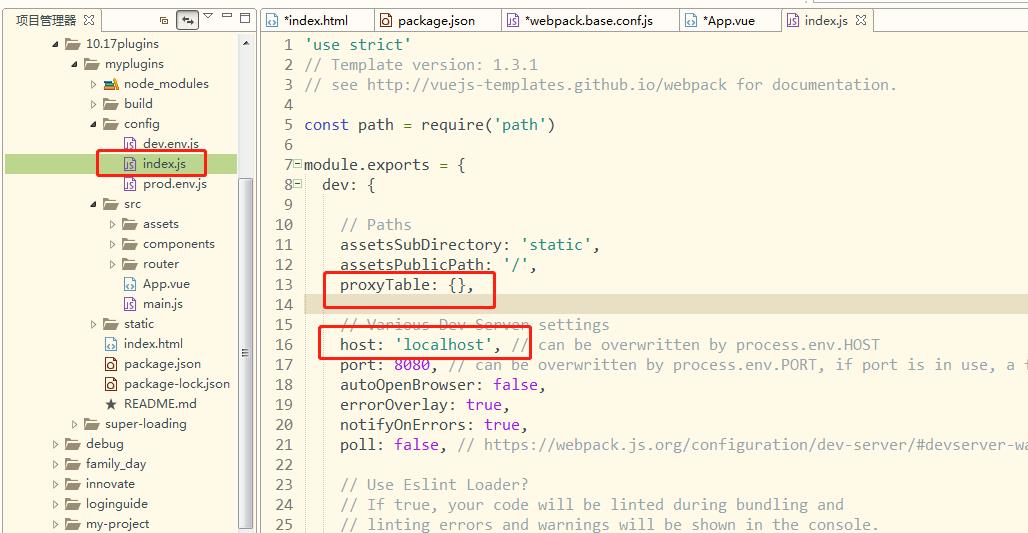
1 const config = require("../src/fetch/config"); //路径你们改下 2 module.exports = { 3 proxy: { 4 [config.ROOT]: { //将www.exaple.com印射为/apis 5 target: config.PROXYROOT,, // 接口域名 6 secure: false, // 如果是https接口,需要配置这个参数 7 changeOrigin: true, //是否跨域 8 pathRewrite: { 9 [`^${config.ROOT}`]: \'\' //需要rewrite的 10 } 11 } 12 } 13 }

参考文章
https://segmentfault.com/a/1190000011007043
https://blog.csdn.net/hyupeng1006/article/details/81810545
以上是关于vue 本地环境API代理设置和解决跨域的主要内容,如果未能解决你的问题,请参考以下文章