web项目部署以及放到ROOT目录下
Posted 笑~笑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web项目部署以及放到ROOT目录下相关的知识,希望对你有一定的参考价值。
最近度过了一个国庆长假,好几天都没有写博客了!
发布这篇案例也是希望能帮助到像我一样的菜鸟o(* ̄︶ ̄*)o,百度上面的资料都不怎么全。也没有人说明注意事项。总是这篇说一点。那个人也说补一点,最后自己也是尝试了好多次,各种坑踩过来了,以及一些优先级和注意事项;
最近公司安排了一个开发公司官网的任务给我,从开始到上线都一个人开发了o( ̄ヘ ̄o#)
官网的话,上线以后访问肯定是直接访问域名的,肯定部署的时候要省去项目名称和端口号了o(* ̄︶ ̄*)o
本案例采用的是tomcat8.5 ,windos环境下(liunx环境下也没多少区别的,启动和关闭采用命令行即可)
1.如何部署到tomcat下
将完成的项目打成war包,放到tomcat下的webapps目录下

2.启动tomcat自动生成项目文件
bin目录下的 startup.sh 用于启动 shutdown.sh 用于关闭
3.启动好如下图

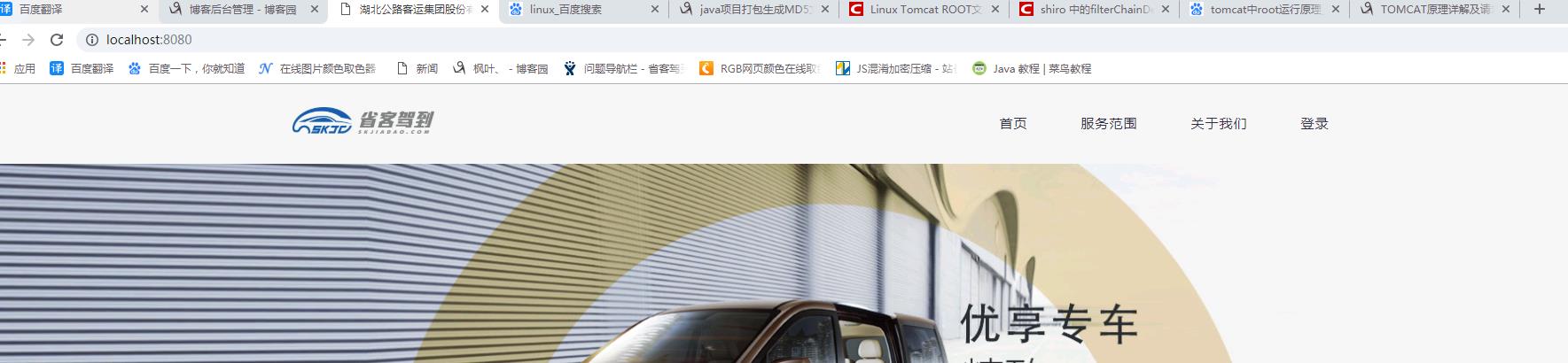
4.这个时候其实已经项目部署成功了,通过浏览器访问项目即可

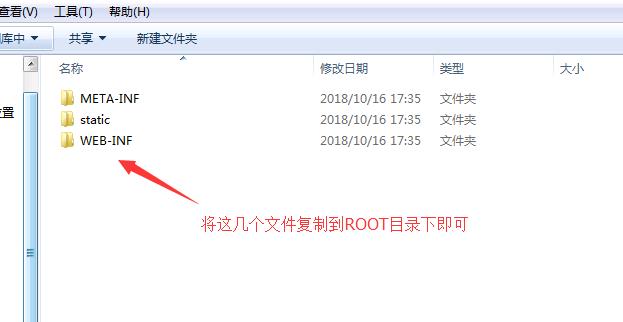
5.将文件放置ROOT目录下,即可省去项目名称
打开skjd-website文件


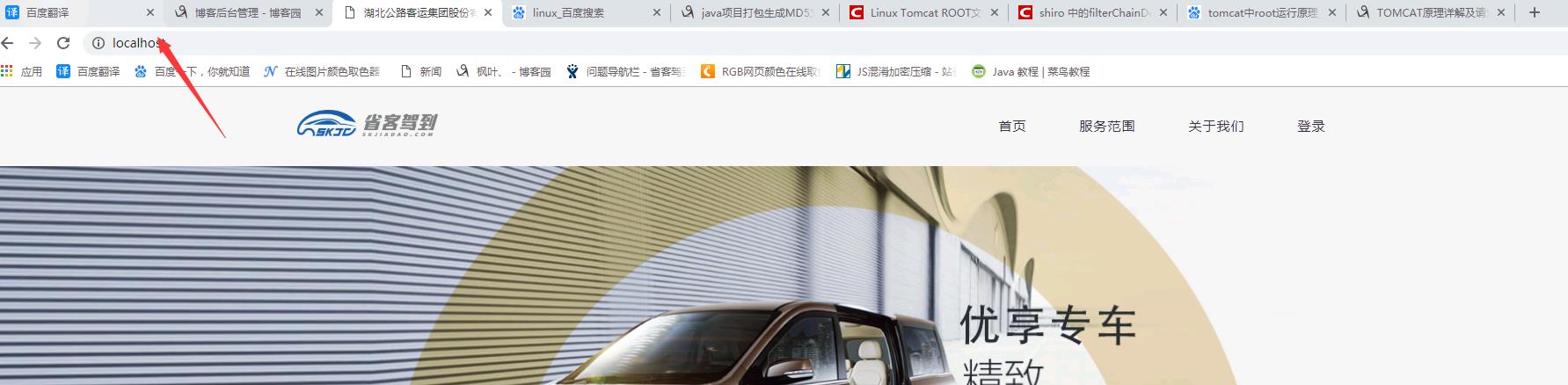
6.到现在这步,你的项目访问只需要ip加端口号了,接下来再去掉端口号
1.将tomcat关闭
2.进入tomcat下的conf目录中‘,将如下图中箭头地方改为80端口,然后启动tomcat,即可直接通过ip访问了


过程及注意事项说明
1.将端口设为为80以后,tomcat会自动舍去端口号
2.做完如上操作以后,将webapps目录下的项目删除。不然会在tomcat中同时存在两个相同的项目。
3.tomcat寻找文件路径的时候会优先在webapps目录下寻找,然后再去ROOT下寻找,如果存在同名的文件夹。请注意可能你会操作访问404
基本上到了这步是没什么问题了,然后将ip绑定的域名换上去,官网的事情就大功告成了。o(* ̄︶ ̄*)o,是不是很简单。
以上是关于web项目部署以及放到ROOT目录下的主要内容,如果未能解决你的问题,请参考以下文章