适合0基础的web开发系列教程-教程概述
Posted 夜鹰教程网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了适合0基础的web开发系列教程-教程概述相关的知识,希望对你有一定的参考价值。
教程概述
各位网友大家好,我是夜鹰教程网的汤老师,从今天开始,我准备写一套web前端开发的教程。
适合0基础的朋友,从最简单的html开始。
力争做到学完全套教程能在IT行业就业的水平。
特别适合应届毕业生、已上班但是想转行的朋友、喜欢前端开发的业余爱好者。
学习路线为:
html =>css=>javascript=>jquery=>h5=>css3=>nodejs=>mongodb=>git>grunt=>webpack=>less=>sass=>bootstrap=>vue/react/angularjs=>webapp=>微信小程序=>全栈开发=>Typescript/es6/es7=>其他。
本套教程由配套的视频教程,后续会开在线直播,敬请关注。
由于本人水平有限,加上时间紧迫,如果对文章有异议或者需要远程技术支持,请联系QQ:1416759661 微信号:yyjcw10000
官网地址:https://www.yyjcw.com
什么是html
html是超文本标记语言(英语:HyperText Markup Language,简称:HTML).
所谓的超文本,就是在网页中传输的内容不仅仅是文本,还可能包含图片、音乐、视频等其他多媒体内容。
html主要就是用来做网页的。
不管是pc端,还是移动端的网页,都必须用html来编写,通过浏览器来解析。
第一个网页代码
下面来看第一个简单的html页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>夜鹰教程网(yyjcw.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
一个网页就是由这种成双成对的代码组成的。
<!DOCTYPE html> :文档声明,浏览器在解析这个文档的时候,就知道是一个html文档,就按照html文档的方式来解析它。
<html>和</html> :整个文档的根节点。
<head>和</head> :网页的头部。
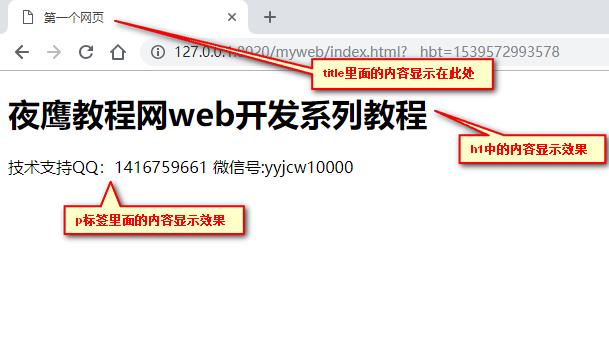
<title>和</title>:显示网页的标题。
<body>和</body> :body里面定义的内容就会在浏览器里面显示。
h1:表示显示一个标题。
p :显示一个段落。
开发环境
这些代码写在哪里,又在哪里才能看到效果?
你需要安装两款工具:hbuilder 和 chrome浏览器
开发html代码可以使用任何一款文本编辑器,比如hbuilder、subline、webstorm、记事本等。
初学者推荐使用hbuilder这个工具。
下载地址:
http://download.dcloud.net.cn/HBuilder.9.1.25.windows.zip
这个工具是绿色版本的,解压就可以使用。
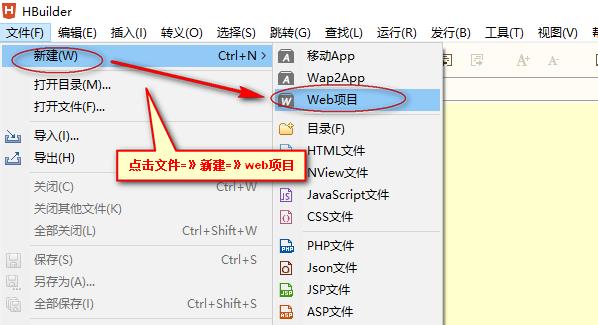
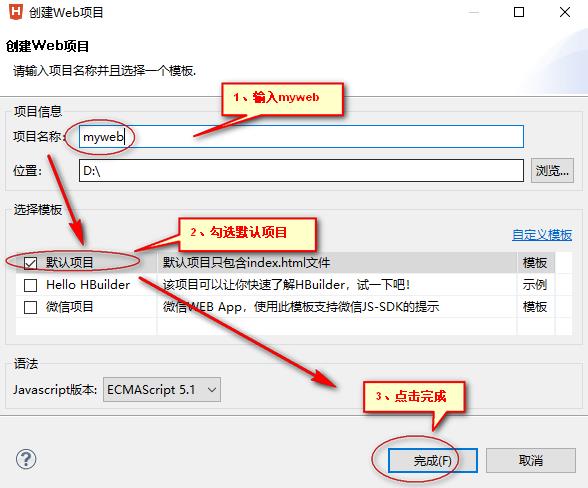
打开后新建一个web站点,在站点里面新建一个html文件,然后就可以编写html代码了。




第一个页面就介绍到这里。
以上是关于适合0基础的web开发系列教程-教程概述的主要内容,如果未能解决你的问题,请参考以下文章