!!微信支付总结(原创)
Posted 歉信君 —— 信真科技·信守真品 www.xinzhenkj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了!!微信支付总结(原创)相关的知识,希望对你有一定的参考价值。
Q:
微信支付成功之后如何跳转到指定页面
A:
以微信公众号支付举例,在前台H5页面中指定即可,注意在后台设定的notify_url不是这个指定页面,notify_url是用来微信支付完成后,微信调用咱们的应用服务器用的,是一个回调接口
可以用来记录日志,或者更新订单状态

参考文档:
微信支付问题,支付成功后跳转到指定页面
微信支付分为四步:
1、获取code
2、获取opendi
3、获取相应数据得到商品订单数组
4、支付返回(js 判断)
php语言:
1、获取code
2、获取opendi
3、获取相应数据得到商品订单数组
4、支付返回(js 判断)
php语言:
include("includes/modules/payment/WxPayPubHelper.php");
//使用jsapi接口
$jsApi = new JsApi_pub();
//=========步骤1:网页授权获取用户openid============
//通过code获得openid
if (!isset($_GET[‘code‘]))
{
//触发微信返回code码
$url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL);
ecs_header("Location: $url");
}else
{
//获取code码,以获取openid
$code = $_GET[‘code‘];
$jsApi->setCode($code);
$openid = $jsApi->getOpenId();
if(!empty($openid)){
include_once(‘includes/lib_clips.php‘);
include_once(‘includes/lib_payment.php‘);
获取订单信息
}
$unifiedOrder = new UnifiedOrder_pub();
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$unifiedOrder->setParameter("openid","$openid");//商品描述
$out_trade_no = $order[‘order_sn‘];
$unifiedOrder->setParameter("body","$goods_name");//商品描述
//自定义订单号,此处仅作举例
//$timeStamp = time();
//$out_trade_no = WxPayConf_pub::APPID."$timeStamp";
$total_fee = $total[‘amount‘]*100;
$unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号
$unifiedOrder->setParameter("total_fee","$total_fee");//总金额
$unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址
$unifiedOrder->setParameter("trade_type","JSAPI");//交易类型
//非必填参数,商户可根据实际情况选填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号
//$unifiedOrder->setParameter("device_info","XXXX");//设备号
//$unifiedOrder->setParameter("attach","XXXX");//附加数据
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间
//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记
//$unifiedOrder->setParameter("openid","XXXX");//用户标识
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
$prepay_id = $unifiedOrder->getPrepayId();
//=========步骤3:使用jsapi调起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
//$jsApiParameters = json_encode($jsApiParameters);
$smarty->assign(‘pay_online‘, $jsApiParameters);
//使用jsapi接口
$jsApi = new JsApi_pub();
//=========步骤1:网页授权获取用户openid============
//通过code获得openid
if (!isset($_GET[‘code‘]))
{
//触发微信返回code码
$url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL);
ecs_header("Location: $url");
}else
{
//获取code码,以获取openid
$code = $_GET[‘code‘];
$jsApi->setCode($code);
$openid = $jsApi->getOpenId();
if(!empty($openid)){
include_once(‘includes/lib_clips.php‘);
include_once(‘includes/lib_payment.php‘);
获取订单信息
}
$unifiedOrder = new UnifiedOrder_pub();
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$unifiedOrder->setParameter("openid","$openid");//商品描述
$out_trade_no = $order[‘order_sn‘];
$unifiedOrder->setParameter("body","$goods_name");//商品描述
//自定义订单号,此处仅作举例
//$timeStamp = time();
//$out_trade_no = WxPayConf_pub::APPID."$timeStamp";
$total_fee = $total[‘amount‘]*100;
$unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号
$unifiedOrder->setParameter("total_fee","$total_fee");//总金额
$unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址
$unifiedOrder->setParameter("trade_type","JSAPI");//交易类型
//非必填参数,商户可根据实际情况选填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号
//$unifiedOrder->setParameter("device_info","XXXX");//设备号
//$unifiedOrder->setParameter("attach","XXXX");//附加数据
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间
//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记
//$unifiedOrder->setParameter("openid","XXXX");//用户标识
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
$prepay_id = $unifiedOrder->getPrepayId();
//=========步骤3:使用jsapi调起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
//$jsApiParameters = json_encode($jsApiParameters);
$smarty->assign(‘pay_online‘, $jsApiParameters);
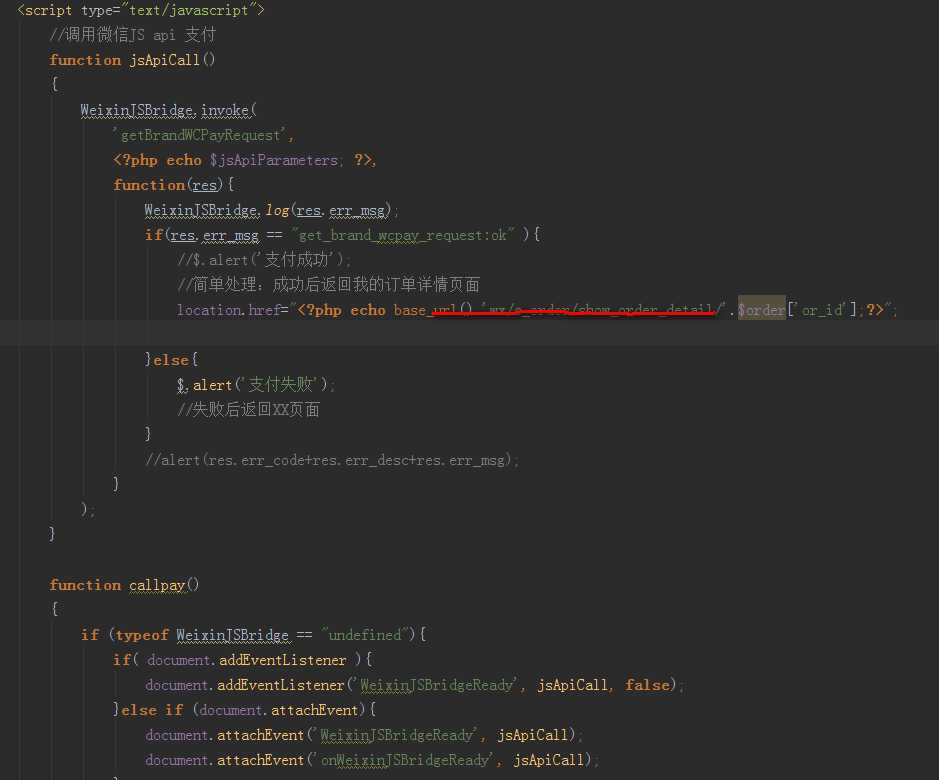
javascript语言:
<</span>script type="text/javascript"> //调用微信JS api 支付 function jsApiCall() { WeixinJSBridge.invoke( ‘getBrandWCPayRequest‘, {$pay_online}, function(res){ WeixinJSBridge.log(res.err_msg); if(res.err_msg == "get_brand_wcpay_request:ok"){ //alert(res.err_code+res.err_desc+res.err_msg); window.location.href="http://blog.sina.com.cn/u/XXXX"; }else{ //返回跳转到订单详情页面 alert("支付失败"); window.location.href="http://blog.sina.com.cn/u/XX"; } } ); } function callpay() { if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener(‘WeixinJSBridgeReady‘, jsApiCall, false); }else if (document.attachEvent){ document.attachEvent(‘WeixinJSBridgeReady‘, jsApiCall); document.attachEvent(‘onWeixinJSBridgeReady‘, jsApiCall); } }else{ jsApiCall(); } } <</span>/script>
以上是关于!!微信支付总结(原创)的主要内容,如果未能解决你的问题,请参考以下文章