1. 前言
tomcat是一款开源软件,是运行Java后端程序的,简单来说就是执行.jsp程序的,tomcat自身也可以运行静态资源,如html,css等,但通常tomcat还是会配合appache或nginx使用,以达到更好的性能。其官网是tomcat.apache.org
JPress号称是Java版的wordpress(一款基于php的开源博客程序),而且是国人开发的,不过不知为何目前官网打不开。
我使用的安装环境如下:
- Windows-10
- VMware-Workstation-12-Pro
- CentOS-7.5
- Xshell-5-Free for Home
总体操作步骤概况:
- 下载
jpress-web-newest.war安装包(- 可以到gitee.com/fuhai/jpress/tree/alpha/wars这里下载
- yum安装tomcat-7.0(准备好EPEL源)
- yum安装mysql5.7(官方源)
- 创建远程连接账号密码
- 提前创建一个jpress库
- 安装jpress
- 浏览器访问
10.0.0.7:8080/jpress-web-newest安装
- 浏览器访问
- 配置tomcat使其可以部署多个网站
- 将jpress转移到
/usr/share/tomcat/webapps-jpress - 修改
/usr/share/tomcat/conf/server.xml
- 将jpress转移到
- yum安装nginx-1.14(官方源)
- 对nginx进行一些基础优化
- 配置nginx jpress.conf实现代理tomcat
jpress-web-newest.war是一个java压缩包,里面包含了jpress源码,后面我们会说如何解压。
2. yum安装tomcat
[root@web01 ~]# hostname -I
10.0.0.7 172.16.1.7
[root@web01 ~]# yum install tomcat tomcat-webapps tomcat-admin-webapps -y
[root@web01 ~]# systemctl restart tomcat
[root@web01 ~]# netstat -lntup | grep 8080
tomcat默认监听在8080端口,注意不能冲突,默认的代码存放位置是/usr/share/tomcat/webapps/,安装完毕之后直接在浏览器中访问可看到默认页面:

2. yum安装MySQL
全新安装MySQL5.7,授权远程连接用户,创建jpress数据库:
[root@db01 ~]# hostname -I
10.0.0.51 172.16.1.51
[root@db01 ~]# yum install mysql-community-server -y
[root@db01 ~]# mysql -uroot -p$(awk \'/temporary password/ {print $NF}\' /var/log/mysqld.log) \\
--connect-expired-password -e "ALTER USER \'root\'@\'localhost\' IDENTIFIED BY \'As4k.top\'";
#创建账号并授权(这里把权限打满)
[root@db01 ~]# mysql -uroot -pAs4k.top -e \'GRANT ALL PRIVILEGES ON *.* TO "as4k"@"%" IDENTIFIED BY "As4k.top"\';
#创建jpress数据库
[root@db01 ~]# mysql -uroot -pAs4k.top -e "CREATE DATABASE jpress";
我这里的数据库是单独存放在一台机器上的,如果是本地机器,则准备好MySQL本机root账号密码即可。
3. 下载JPress并安装
[root@web01 ~]# hostname -I
10.0.0.7 172.16.1.7
1 可以到这下载0.4版本的war包
https://gitee.com/fuhai/jpress/blob/alpha/wars/jpress-web-newest.war
2 把jpress-web-newest.war移动到/usr/share/tomcat/webapps/,并且刷新一下10.0.0.7:8080,之后就会看到war包被tomcat自动解压了。
[root@web01 webapps]# ls -lh /usr/share/tomcat/webapps/
total 20M
drwxr-xr-x 8 tomcat tomcat 127 Oct 3 16:24 examples
drwxr-xr-x 5 root tomcat 87 Oct 3 16:24 host-manager
drwxr-xr-x 7 tomcat tomcat 102 Oct 3 16:42 jpress-web-newest
-rw-r--r-- 1 root root 20M Sep 19 2016 jpress-web-newest.war
drwxr-xr-x 5 root tomcat 103 Oct 3 16:24 manager
drwxr-xr-x 3 tomcat tomcat 306 Oct 3 16:24 ROOT
drwxr-xr-x 5 tomcat tomcat 86 Oct 3 16:24 sample
jpress-web-newest.war是我们移动过来的。jpress-web-newest目录是tomcat帮我们解压的,其它目录都是之前就已经存在的,不用管。
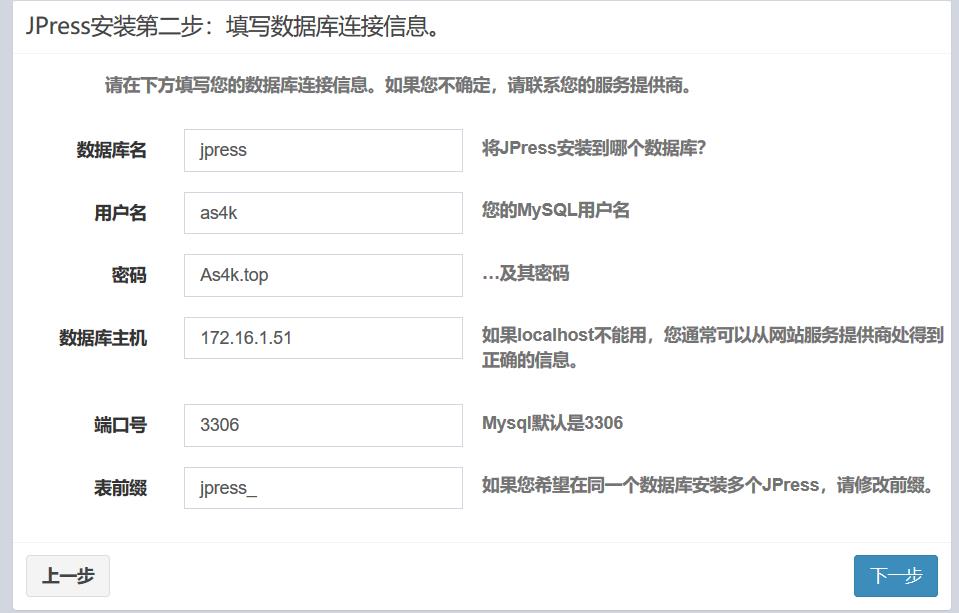
3 浏览器访问10.0.0.7:8080/jpress-web-newest开始安装JPress
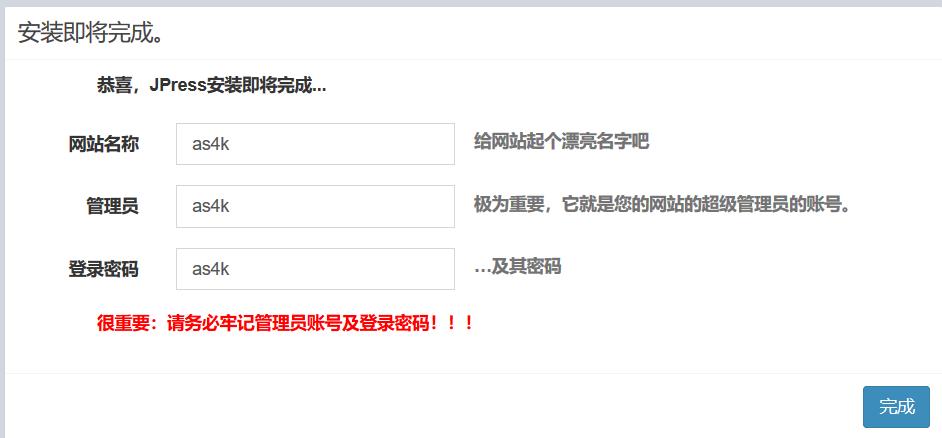
安装流程和其它产品基本一致,无外乎是提供数据库信息和创建网站管理员账号。



安装完毕需要重启一次tomcat,才可以正常访问。
[root@web01 ~]# systemctl restart tomcat
jpress首页http://10.0.0.7:8080/jpress-web-newest/

jpress后台管理页面http://10.0.0.7:8080/jpress-web-newest/admin/

到目前为止,我们的JPress已经可以单独使用了,接下来我们利用nginx代理转发功能,配置nginx让它们协同工作。
4. 配置tomcat使其可以部署多个网站
读者如果熟悉nginx使用的话,可能会有个疑问,每次访问jpress博客,都需要输入10.0.0.7:8080/jpress-web-newest/这么一大串,默认端口不用80也就不说了,还需要输入自己输入目录结构,显然不太合理,并且这样做的话,nginx配置代理转发就玩不转了,因此我们需要把jpress给搬移到一个合适的位置。
我们知道直接访问10.0.0.7:8080打开的是tomcat默认页面,这个页面的代码是写在/usr/share/tomcat/webapps/ROOT/目录里的,当然可以把这里面的内容全部删除,然后把jpress代码mv进来,显然这不是最佳解决方案,如果还需要安装其它产品,又玩不转了。
最终我们觉得采用下述方案了部署第2个产品(默认是第1个,jpress是第2个):
- 复制一份
/usr/share/tomcat/webapps/ - 修改
/usr/share/tomcat/conf/server.xml,增加第2套配置
详细操作步骤如下:
1 复制一份webapps并命名为webapps-jpress
[root@web01 ~]# cp -rp /usr/share/tomcat/webapps/ /usr/share/tomcat/webapps-jpress
注意目录属性,用户身份,需保持不变
2 把jpress的代码全部移动到/usr/share/tomcat/webapps-jpress
[root@web01 webapps-jpress]# cd /usr/share/tomcat/webapps-jpress; pwd
/usr/share/tomcat/webapps-jpress
[root@web01 webapps-jpress]# rm -rf ROOT/*
[root@web01 webapps-jpress]# mv jpress-web-newest/* ROOT/
[root@web01 webapps-jpress]# ls -l /usr/share/tomcat/webapps-jpress/ROOT/
total 4
drwxr-xr-x 3 tomcat tomcat 38 Oct 3 16:42 META-INF
-rw-r--r-- 1 tomcat tomcat 96 Jul 27 2016 robots.txt
drwxr-xr-x 11 tomcat tomcat 139 Oct 3 16:42 static
drwxr-xr-x 4 tomcat tomcat 31 Oct 3 16:42 templates
drwxr-xr-x 6 tomcat tomcat 75 Oct 3 16:42 WEB-INF
3 修改/usr/share/tomcat/conf/server.xml
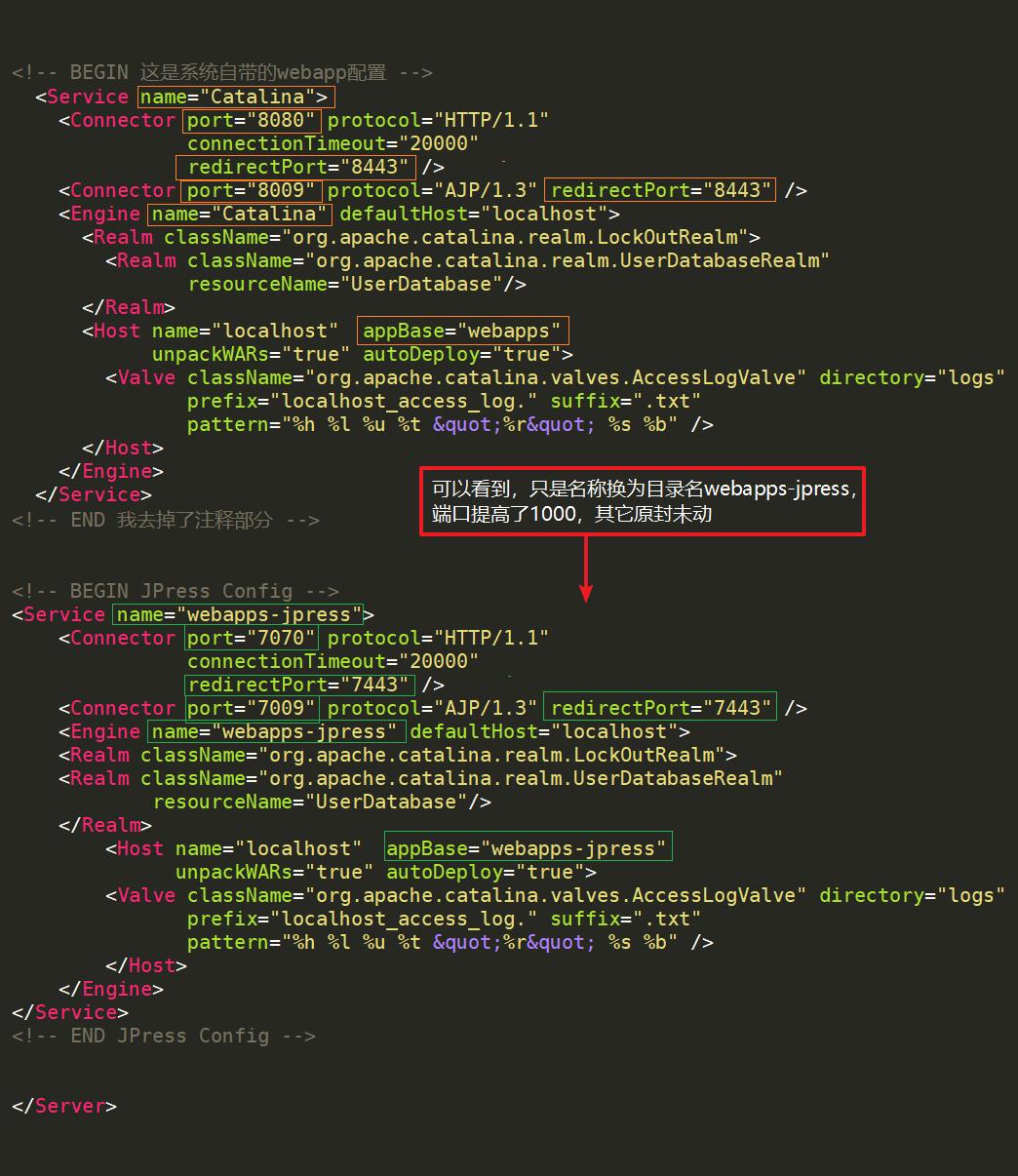
需要在/usr/share/tomcat/conf/server.xml添加一对Service标签,来是webapps-jpress文件生效,该文件里已经有一份默认Service标签是定义默认首页的,我们只需将其复制拷贝一份,再改改监听端口,即可据为己用,下面是一张去掉注释后的截图,可以作为对照:

[root@web01 ~]# cat /usr/share/tomcat/conf/server.xml
.....
<!-- BEGIN JPress Config -->
<Service name="webapps-jpress">
<Connector port="7070" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="7443" />
<Connector port="7009" protocol="AJP/1.3" redirectPort="7443" />
<Engine name="webapps-jpress" defaultHost="localhost">
<Realm className="org.apache.catalina.realm.LockOutRealm">
<Realm className="org.apache.catalina.realm.UserDatabaseRealm"
resourceName="UserDatabase"/>
</Realm>
<Host name="localhost" appBase="webapps-jpress"
unpackWARs="true" autoDeploy="true">
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log." suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
</Host>
</Engine>
</Service>
<!-- END JPress Config -->
.....
4 在浏览器中访问10.0.0.7:7070
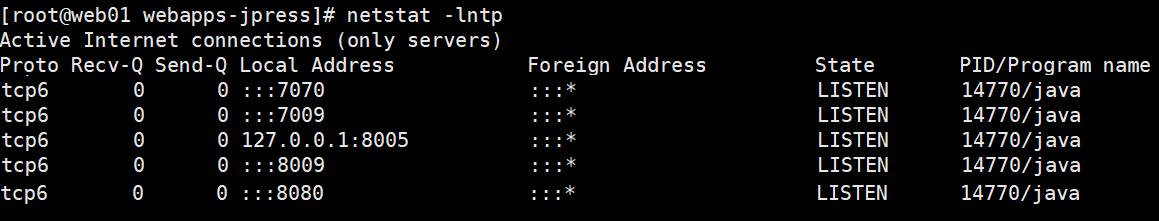
可以先检查下端口监听是否正常,下图中7开头的端口,是我们jpress监听的端口:

最好还是再重启一下tomcat
[root@web01 ~]# systemctl restart tomcat
此时浏览器访问10.0.0.7:7070可以直接看到jpress页面:

5. 安装nginx并配置
下面就是配置nginx代理tomcat,实现域名直接访问jpress
1 安装nginx并进行一些基础优化
[root@web01 ~]# hostname -I
10.0.0.7 172.16.1.7
[root@web01 ~]# yum install nginx -y
#添加虚拟用户www
groupadd -g 666 www
useradd -u666 -g666 -s /sbin/nologin -M www
#设置nginx运行用户为www
sed -i \'/^user/c user www;\' /etc/nginx/nginx.conf
#设置nginx上传文件大小为2G
grep \'client_max_body_size\' /etc/nginx/nginx.conf
[ $? -eq 1 ] && sed -i \'/^http/a client_max_body_size 2048M;\' /etc/nginx/nginx.conf
2 配置nginx jpress.conf
[root@web01 ~]# cat /etc/nginx/conf.d/jpress.conf
server {
listen 80;
server_name jpress.as4k.com;
location / {
proxy_pass http://127.0.0.1:7070/;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 30;
proxy_send_timeout 60;
proxy_read_timeout 60;
proxy_buffering on;
proxy_buffer_size 32k;
proxy_buffers 4 128k;
}
}
[root@web01 ~]# nginx -t
[root@web01 ~]# systemctl restart nginx
最关键的就是这一行proxy_pass http://127.0.0.1:7070/;
3 设置windows hosts文件解析
C:\\Windows\\System32\\drivers\\etc\\hosts
10.0.0.7 jpress.as4k.com
4 浏览器访问jpress.as4k.com

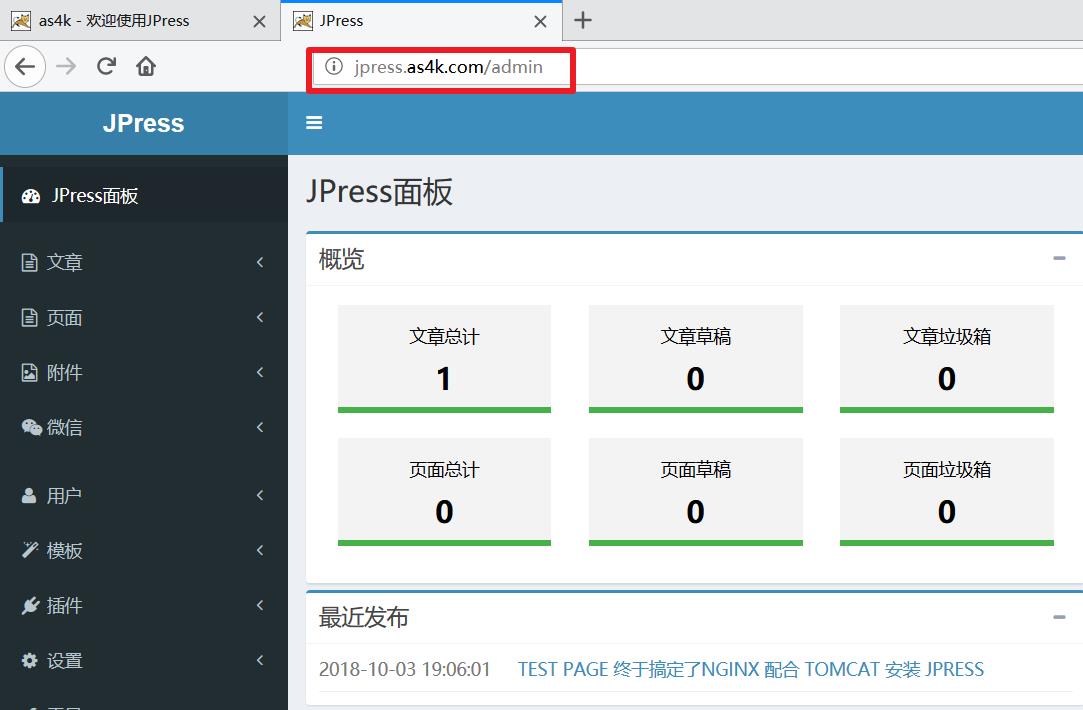
访问后台管理页面

6. 将已经安装好的jpress打包
本步骤是可选项,主要是为了方便在多台机器部署jpress,这里的打包就是Linux上的.tar.gz压缩包,比较简单就是利用tomcat把.war解压之后打成压缩包方便日后使用。但是我更喜欢一种更彻底的打包,把整个/usr/share/tomcat/webapps-jpress/打包,并且把数据库备份,以后再安装直接解压,导入数据库,搞定。
如果再此安装时,数据库连接信息变更,则需要修改数据库连接信息,使用下述命令可以查找jpress数据库连接信息在哪:
[root@web01 ~]# grep -R \'As4k.top\' /usr/share/tomcat/webapps-jpress/
/usr/share/tomcat/webapps-jpress/ROOT/WEB-INF/classes/db.properties:db_password=As4k.top
打包目录使用tar命令即可:
[root@web01 ~]# cd /usr/share/tomcat/; pwd
/usr/share/tomcat/
[root@web01 tomcat]# tar -zcf webapps-jpress.tar.gz webapps-jpress/
别忘了/usr/share/tomcat/conf/server.xml也要保留一份。
备份jpress数据库:
[root@db01 ~]# mysqldump -uroot -p\'As4k.top\' --databases jpress > /root/jpress.sql
导入数据库可用
mysql -uroot -pAs4k.top < /root/jpress.sql
参考资料
Linux上搭建jpress(java版wordpress)
https://www.jianshu.com/p/c0b3be596860
http://tomcat.apache.org/
https://www.cnblogs.com/naaoveGIS/p/5478208.html
https://www.howtoing.com/run-deploy-multiple-web-applications-instances-tomcat-centos-ubuntu/
作者: 阿胜4K
出处: https://www.cnblogs.com/asheng2016/p/tomcat.html