亚马逊EC2服务器申请+NODE服务器部署+阿里云域名申请+SSL证书使用
Posted Bowen Huang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了亚马逊EC2服务器申请+NODE服务器部署+阿里云域名申请+SSL证书使用相关的知识,希望对你有一定的参考价值。
最近,由于项目需要,自己申请了一台亚马逊用于部署网站测试,在使用期间,发现网上没有一篇非常完整的文章讲解从服务器申请到域名解析,SSL证书申请的整个流程。所以自己总结一下,以供大家学习!
一、亚马逊EC2申请
为什么选择申请亚马逊的服务器?只是因为项目需要而已,我本意是想申请阿里云的的服务器的(毕竟是阿里的员工),并且亚马逊提供一年的免费EC2服务器。
打开地址:https://aws.amazon.com/cn/ec2/?hp=tile&so-exp=below

点击“免费试用Amazon EC2”
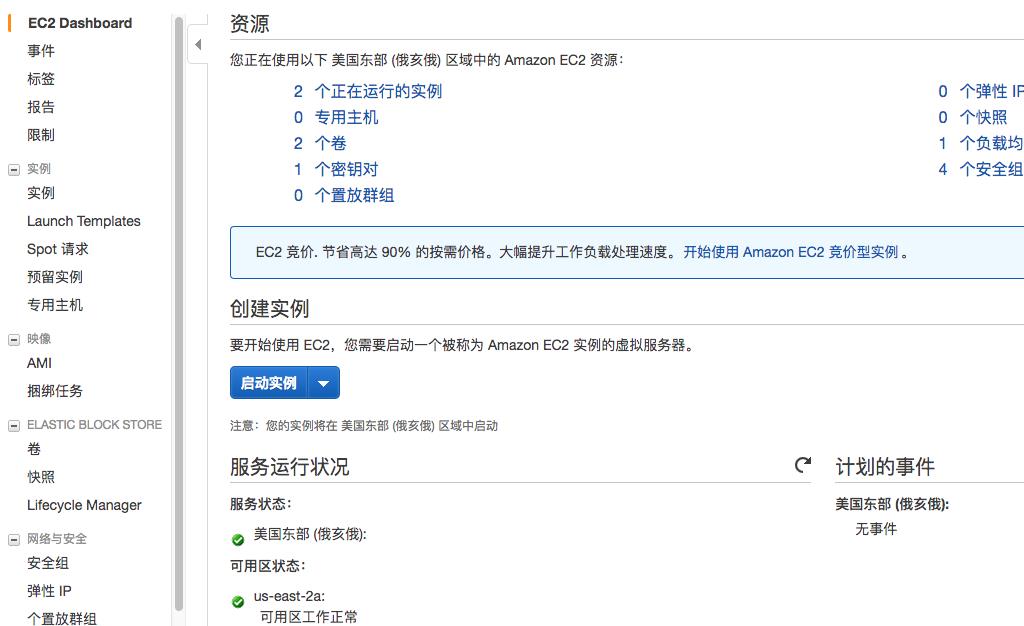
之后会跳转到登录页面,自己注册一个账号即可,注册需要使用信用卡号。注册之后进入EC2 Dashboard,

点击“启动实例”按钮

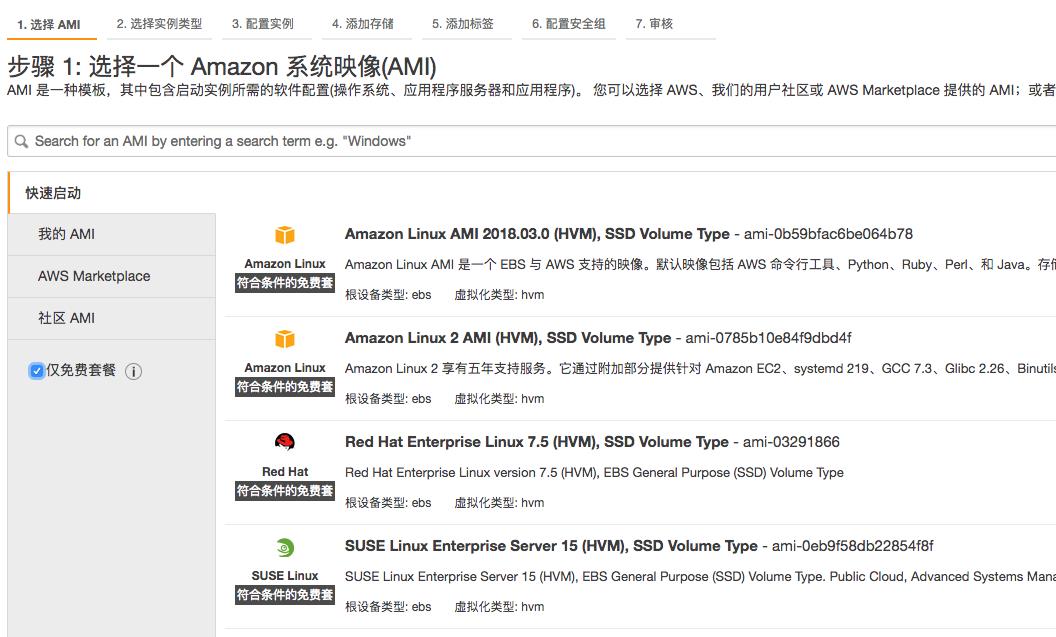
勾选“仅免费套餐”
然后选择合适你自己的服务器,我选择的是Ubuntu Server 18.04 LTS (HVM), SSD Volume Type ,

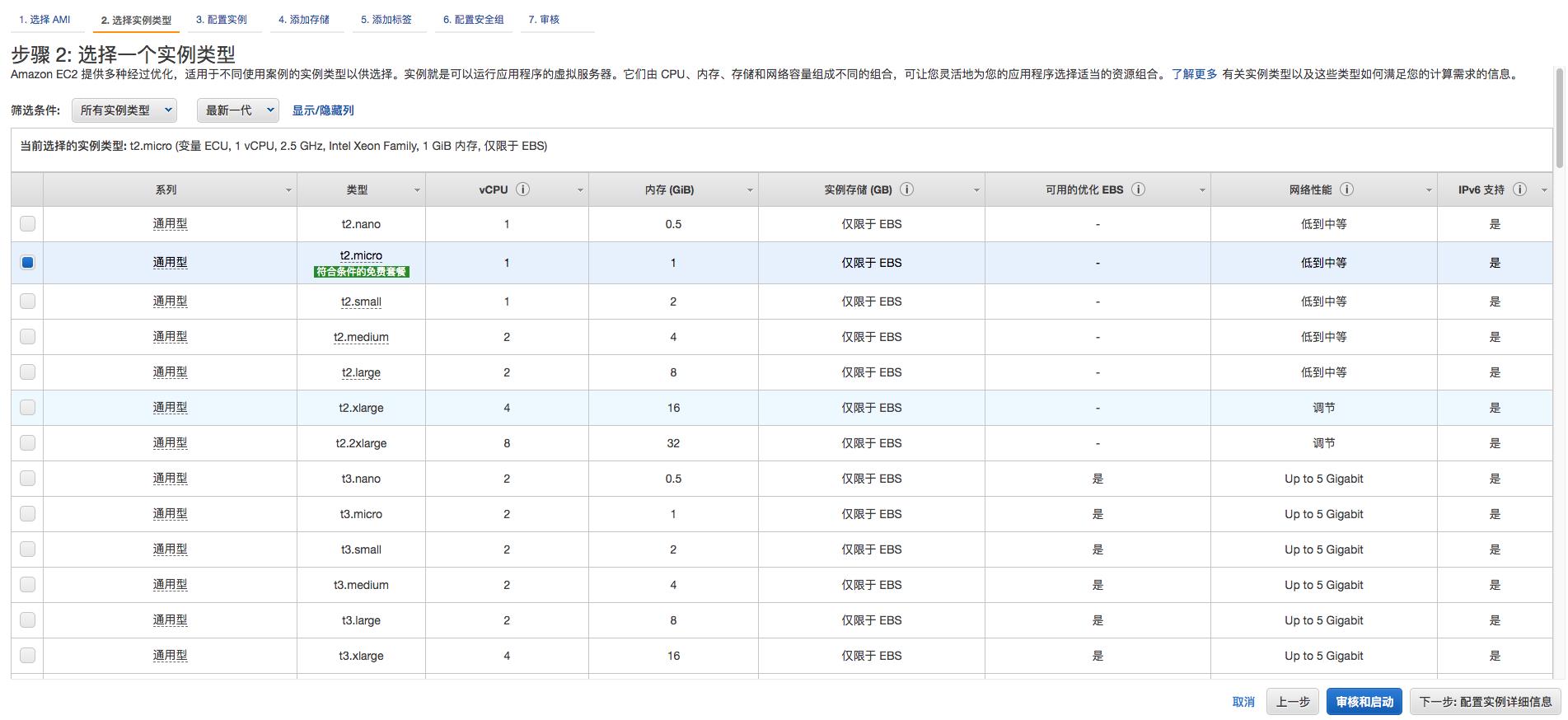
进入选择实例类型界面

全部使用默认的选择,直接点击“审核和启动”按钮
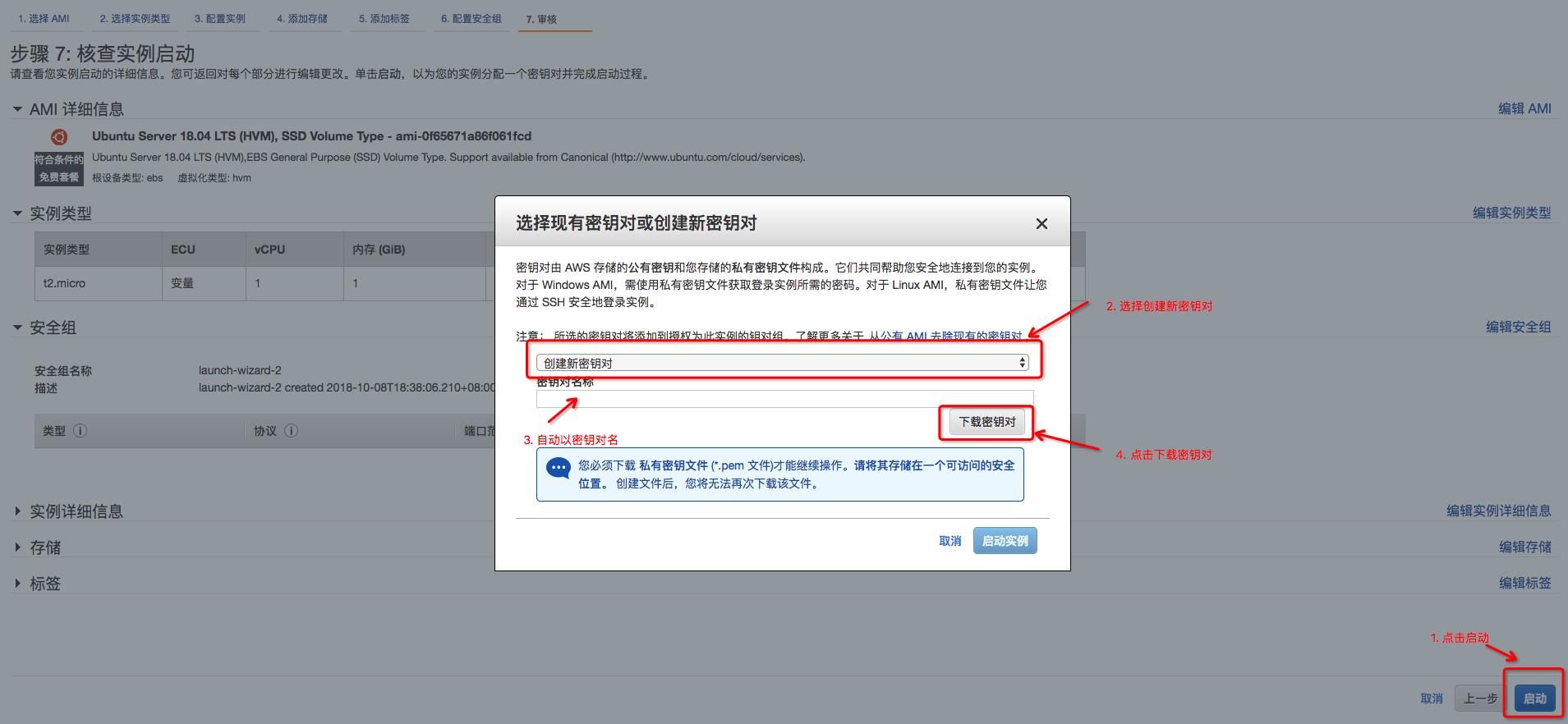
进入到核查实例启动的页面:

按照上图步骤操作后,
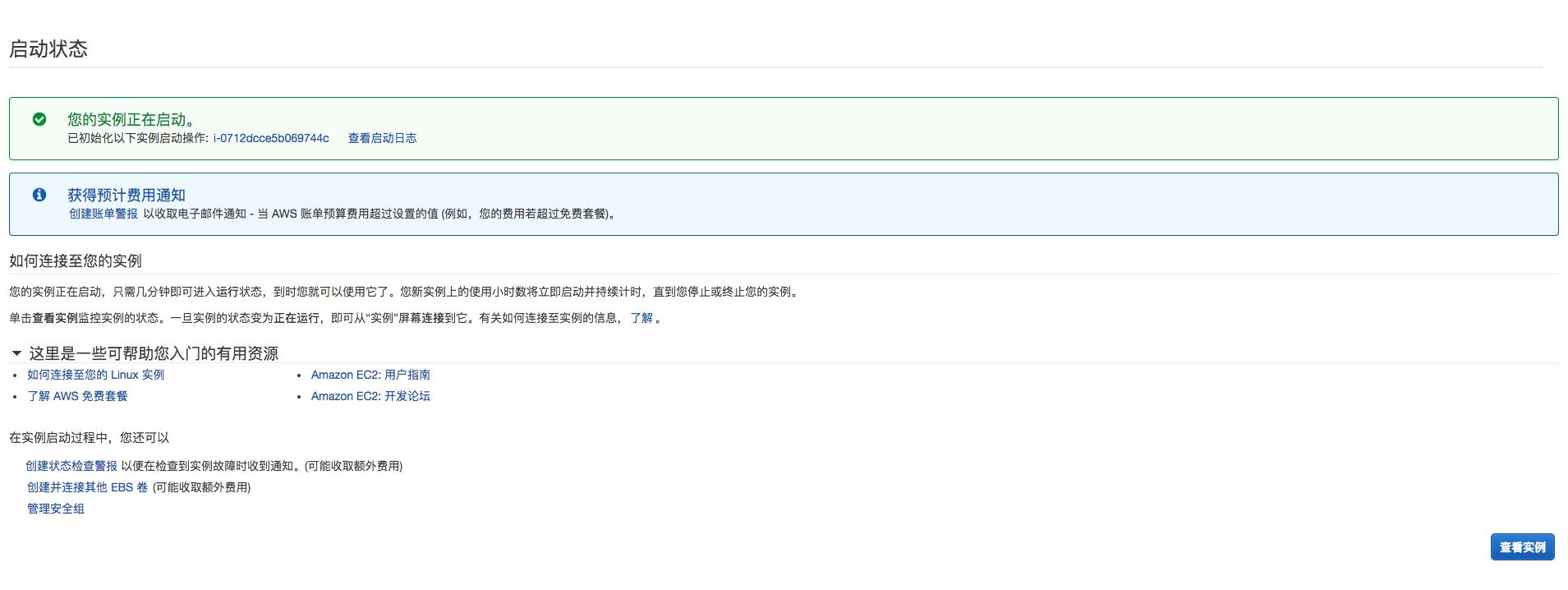
点击“启动实例”按钮

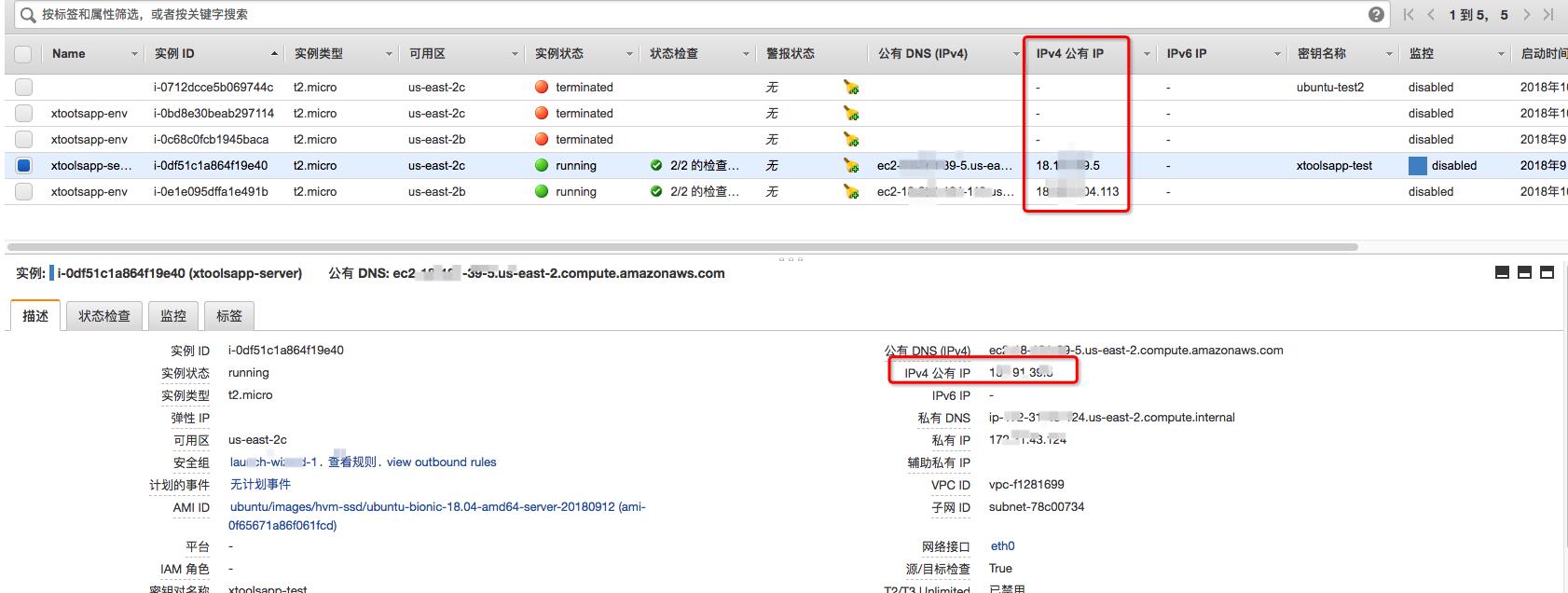
点击“查看实例”,进入实例面板,这里可以查看服务器的静态IP,这个IP就是外网可访问地址

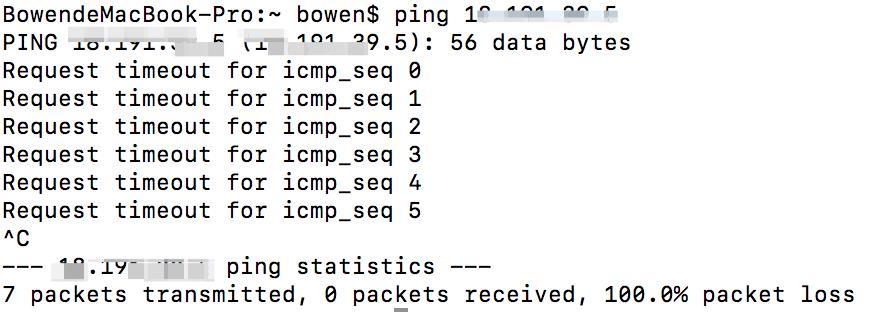
现在如果尝试ping这个ip会发现超时

如果要想可以正常ping IP,需要打开ICMP的入站规则
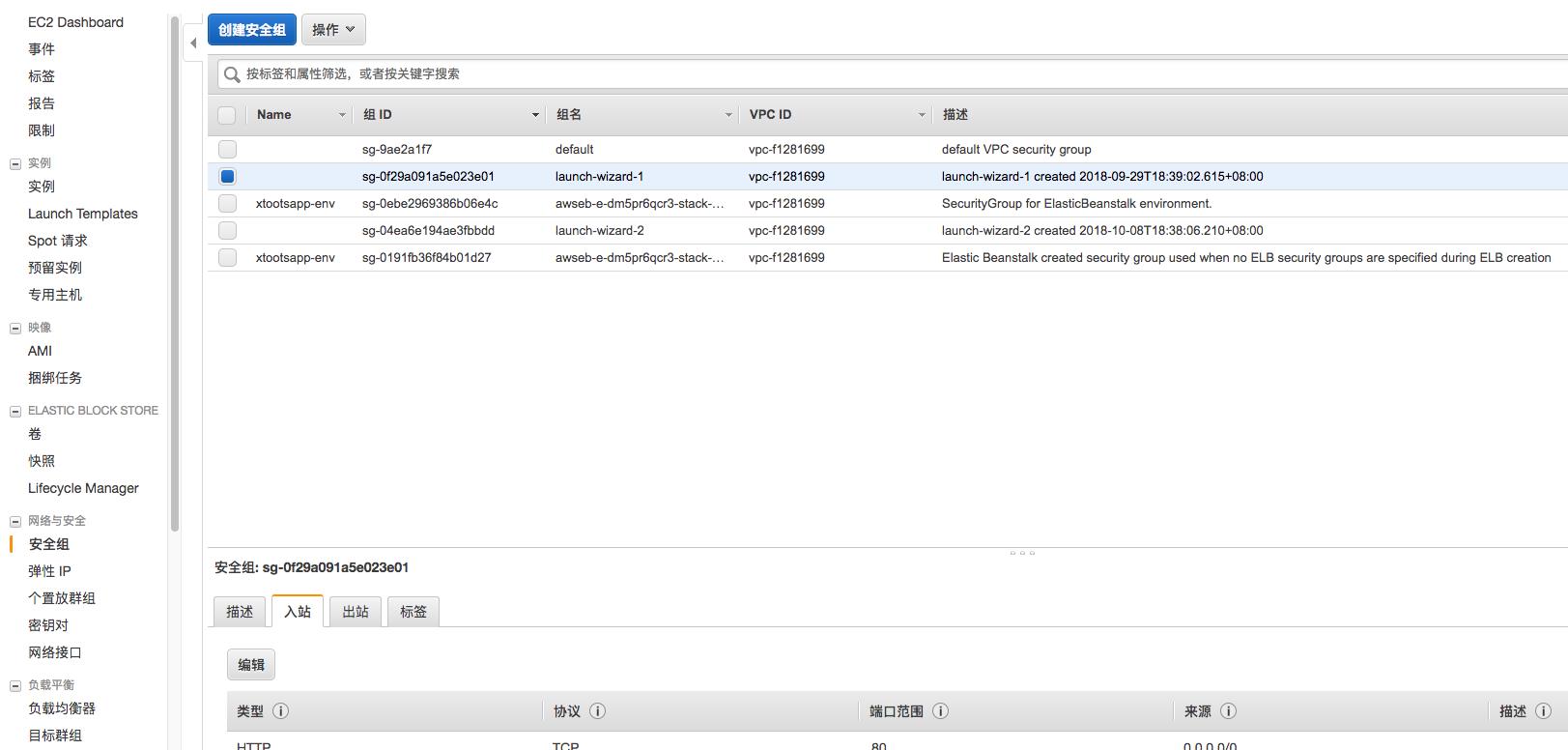
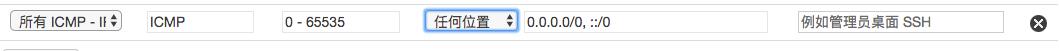
选择网络与安全-安全组,选中你的实例(launch-wizard-xxx),选中入站,点击“编辑按钮”

然后添加如下一条:
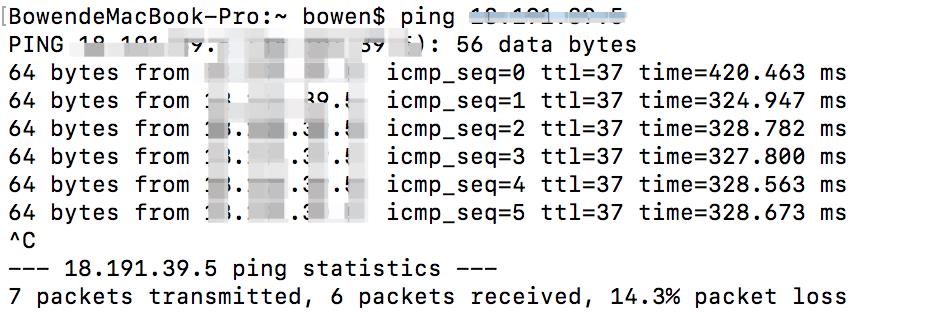
再次在自己的电脑终端中ping IP:

到目前为止,AWS EC2的一条免费的测试服务器就申请好啦。
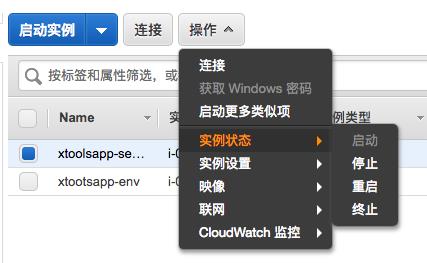
还有一点切记,如果你不想付费,在免费到期前,一定要终止服务器,不然,会扣你信用卡中的美金的!

二、终端连接AWS EC2+SecueCRT连接
将上面申请到的ssh密钥copy到文件夹.ssh下,在终端输入命令
ssh -i“webserver.pem”ubuntu@ec2-xxx-xxx-xxx-xxx.ap-south-1.compute.amazonaws.com
webserver.pem: ssh密钥
ubuntu: ec2服务器用户名
ubuntu@ec2-xxx-xxx-xxx-xxx.ap-south-1.compute.amazonaws.com:ec2服务器共有DNS(IPv4)
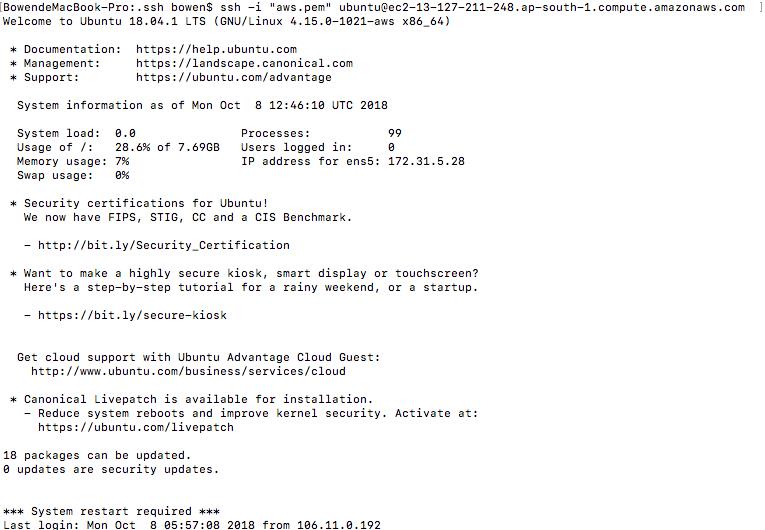
登录成功后如下图:

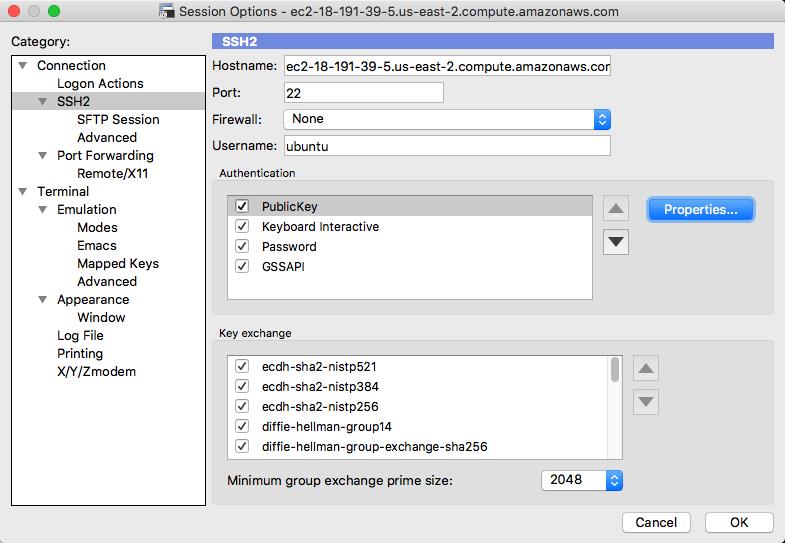
有些同学觉得直接使用终端不是很方便,有些功能,比如rz这种上传文件命令也用不了,那么推荐使用SecureCRT,链接方式如下:


Hostname:对应EC2 公有DNS(IPv4)
Port:22
Username:ubuntu
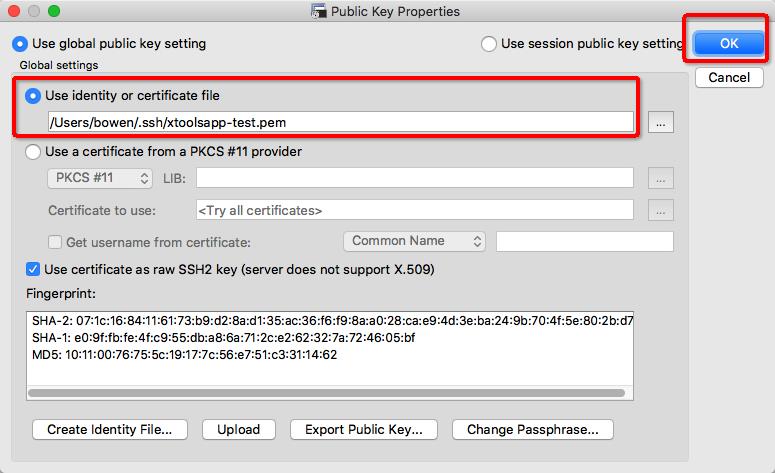
PublicKey:选择EC2配置中生成的ssh密钥
当这些都完成后,你发现可能登录不成功,这个就是22的端口没有开,
在 网络与安全-安全组,入站规则中添加如下规则:

之后,就可以在SecureCRT中登录服务器啦。
三、nginx+node环境搭建
在服务器申请成功后,就要开始搭建node环境了。
1. 开始前的准备
获取root权限,这样可以避免一些文件的创建,写入的权限问题
先获取系统更新, 并且安装curl工具
sudo apt-get update
sudo apt-get install curl
2. 安装node.js
我们一般不建议使用apt-get node来安装node.js,因为直接安装会安装最新版的,也许会和开发环境的不一致,照成一些兼容问题。
这里推荐一个管理不同版本node.js的工具:nvm,官网: https://github.com/creationix/nvm ;
使用curl安装nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
安装完nvm后,就可以通过nvm来指定安装node.js版本了
# 列出可以安装的node版本号 nvm ls-remote # 安装指定版本的node (当前最新版本为v10.11.0, LTS版是v8.12.0) nvm install v8.10.0
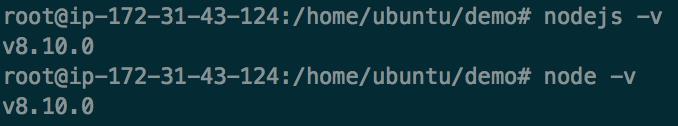
然后通过node -v可以查看当前版本号

现在node服务就安装好啦,我们用最简单的代码来测试node是否可用, 创建一个test.js文件
mkdir demo cd demo touch test.js sudo vi test.js
将一下代码复制到test.js文件中:
const http = require(\'http\'); const hostname = \'127.0.0.1\'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader(\'Content-Type\', \'text/plain\'); res.end(\'Hello World\\n\'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });
保存文件并退出:
# 保存文件并退出 :wq
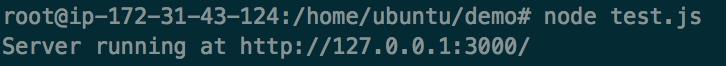
启动node服务器:

当前服务器访问地址

但是我们在浏览器通过AWS EC2服务器的共有IP并不能访问成功,当我们在入站规则中开放3000端口后,就可以访问成功
3. 安装nginx
但是我们通常访问网站是直接域名访问,也就是外部只请求80端口。那么这里,我们就需要通过反向代理来实现多端口的分发工作。
安装nginx,并查看版本号
sudo apt-get install nginx
nginx -v
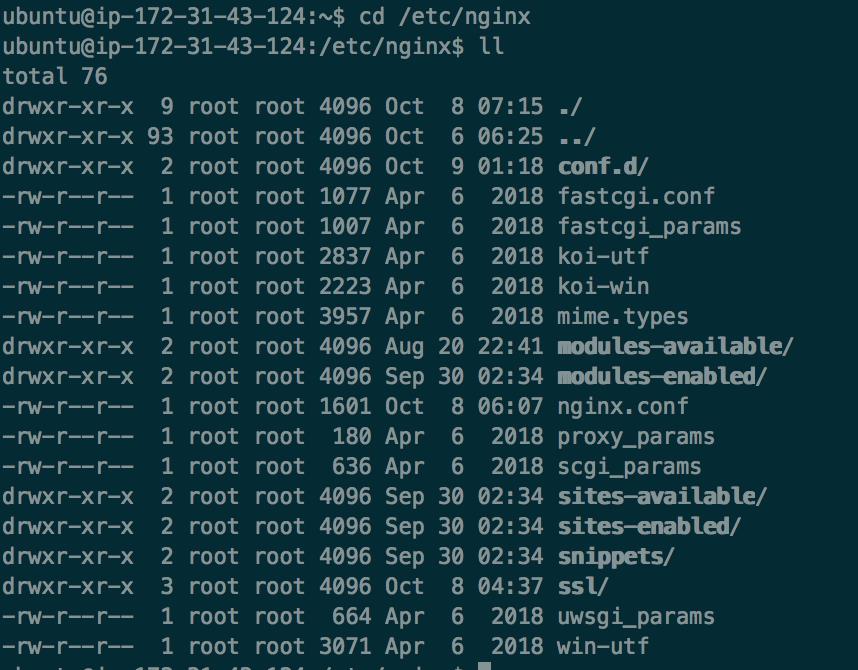
进入nginx配置目录(/etc/nginx),查看文件

通过公有IP访问,页面返回如下信息:

这说明,我们的nginx服务安装成功,并且已经成功启动,现在来给http://127.0.0.1:3000做一个代理
在/etc/nginx中添加nginx配置
cd conf.d
touch test.conf
sudo vi test.conf
复制一下代码到test.conf中,保存退出文件,
server { listen 80; server_name xxx.xxx.xxx.xxx; #当前使用ip访问,所有直接配置共有IP location / { proxy_pass https://127.0.0.1:3000; # 被代理的服务器的域名 } }
在目录 /etc/nginx中执行以下命令
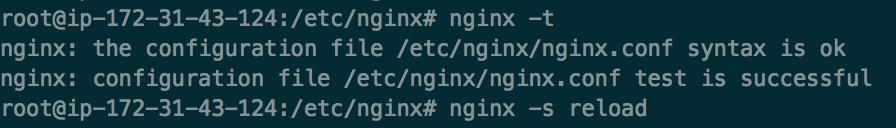
# 检测配置是否正确 nginx -t # 重启服务器 nginx -s reload
执行结果如下:

浏览器通过公网IP访问,页面正常返回

四、阿里云域名申请
上面可以通过IP访问网站已经成功,但是IP不是一个实用易记的地址,现在就需要通过申请域名来绑定当前服务器IP,
在阿里云上申请一个域名: https://wanwang.aliyun.com/domain
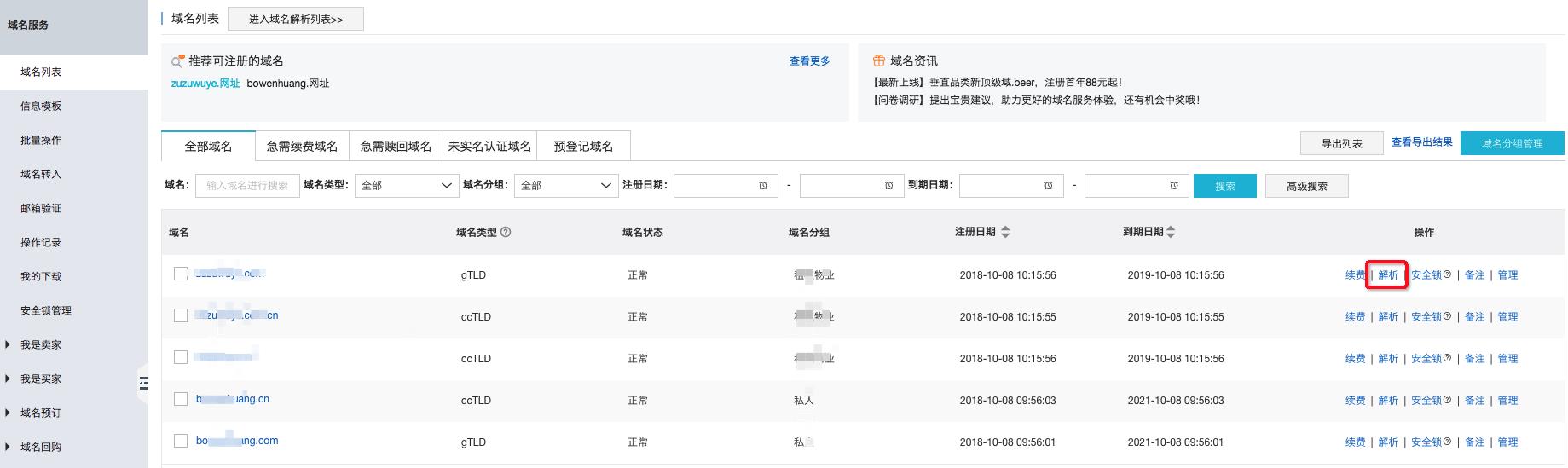
搜索注册一个你想要的域名,付款后,进入域名列表,选中你刚买的域名,点击“解析”

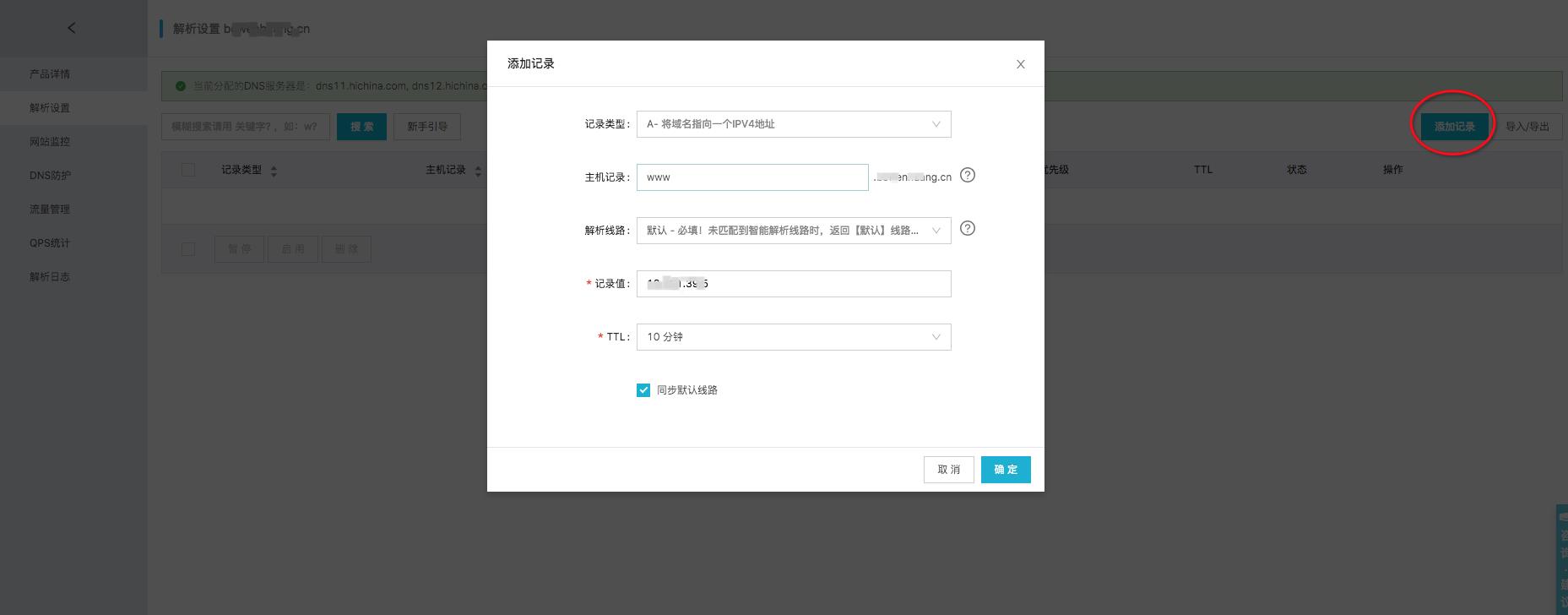
在解析设置中,点击添加记录,在记录值中填写AWS EC2的共有IP,点击“确定”。

现在我们在浏览器中输入域名,我们就会看到“welcome to nginx”的页面,这个说明域名已经解析成功。
之后修改nginx配置,将域名绑定到端口为3000的站点上即可
server { listen 80; server_name www.yourdomain.com; # 这里改成你的域名 location / { proxy_pass https://127.0.0.1:3000; } }
现在通过浏览器访问,你就可以看到熟悉的hello world页面啦。
五、FreeSSL证书申请和nginx配置
1.申请FreeSSL证书
到现在我们当然还是不能满足,为了网站的访问安全,并且现在各种搜索引擎对https协议都开始采用优先排名,因此申请SSL是必要的。
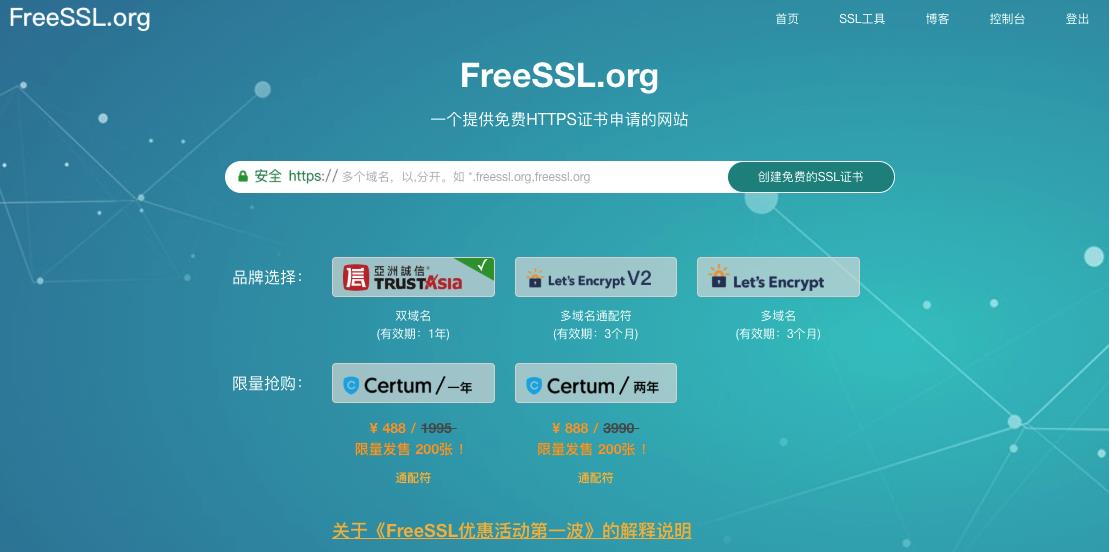
现在有一些机构提供一些免费的SSL证书供大家使用,推荐FreeSSL.org:https://freessl.org/
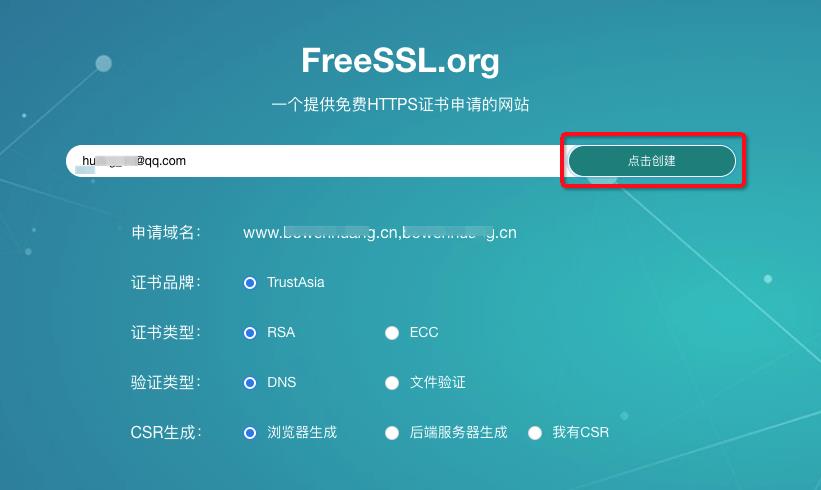
如果只是用于测试,免费证书完全可以满足我们的要求,输入你的域名,选择一个品牌,点击“创建免费的SSL证书”

之后选择证书类型,验证类型,点击“点击创建”

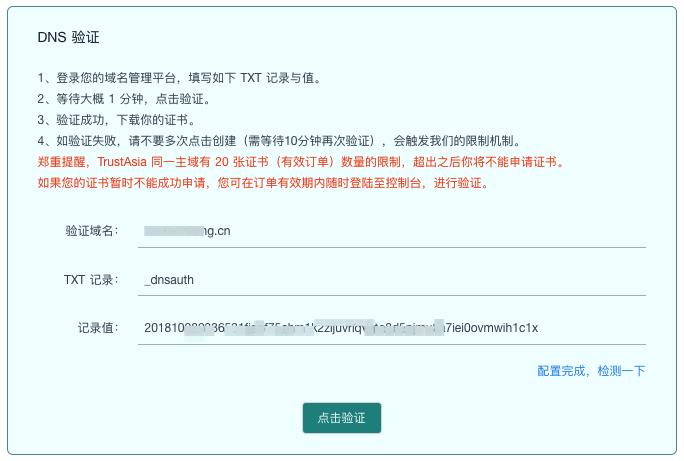
之后会生成DNS验证记录:

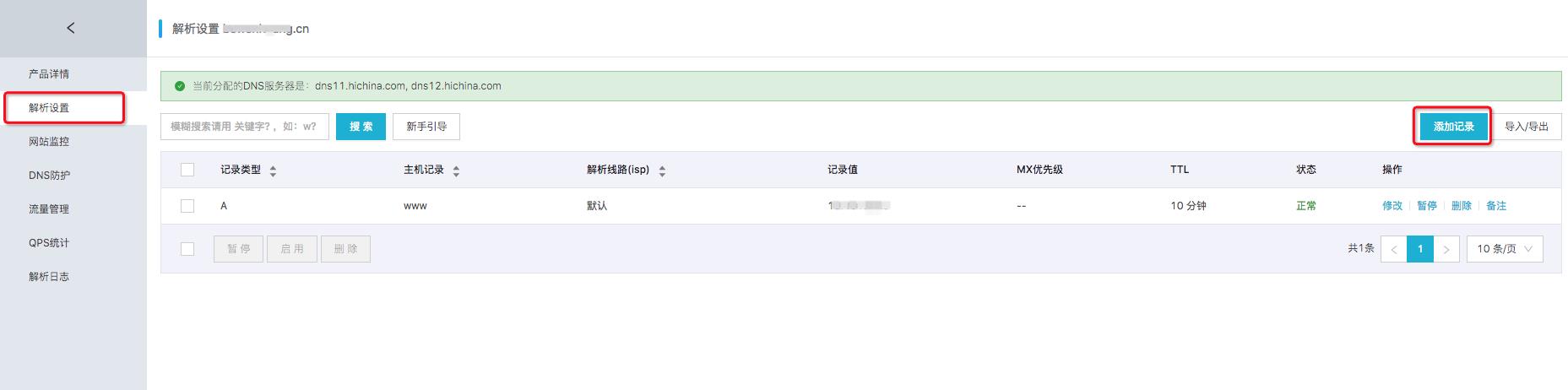
进入阿里云的域名管理,在解析设置中点击“添加记录”

在弹窗中添加freessl中的dns验证信息,点击“确认”按钮。

之后,回到FreeSSL.org的验证界面,点击“点击验证”按钮

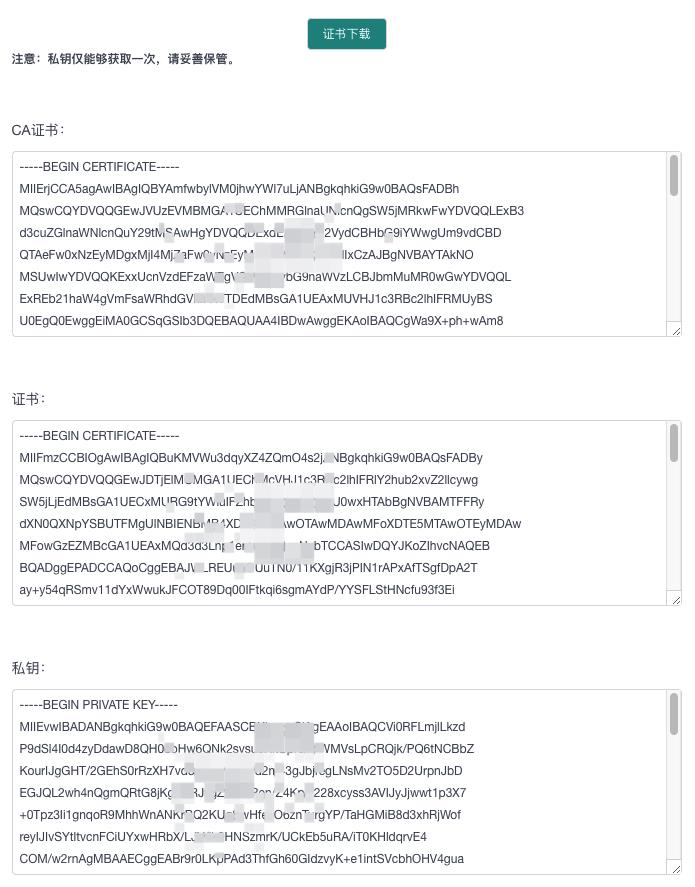
验证成功后,会生成CA证书,证书文件,证书密钥
注意,这里点击“证书下载”,下载的文件必须保存好,不要丢失了

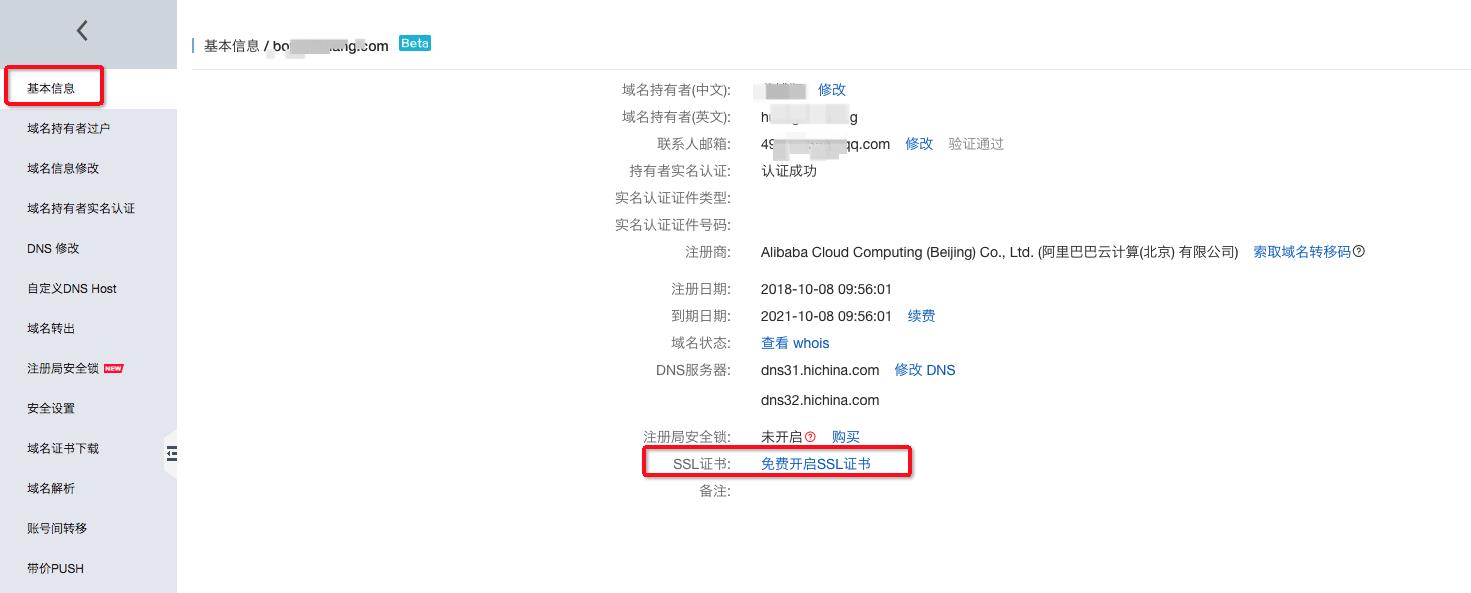
再次进入阿里云的域名列表,点击需要配置的域名,进入域名的基本信息页面,点击“免费开启SSL证书”

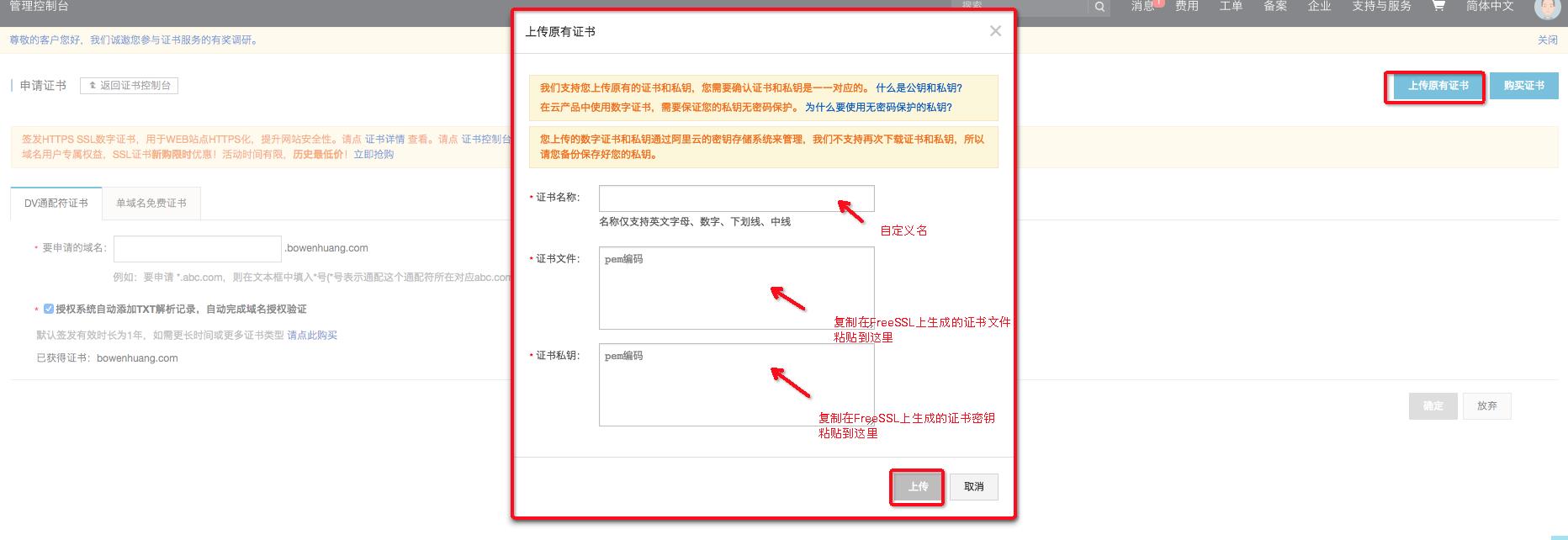
在申请证书的页面,点击右上角的“上传原有证书”按钮,打开弹窗,填写对应的 证书文件,证书密钥,点击上传

之后,点击“返回证书控制台”

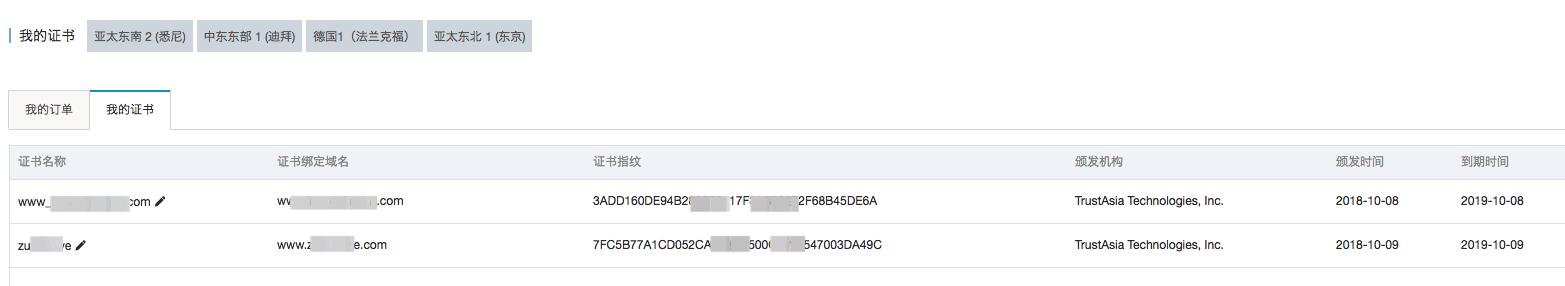
点击“我的证书”

你会看到刚添加的指纹

2. AWS EC2中添加https入站规则
先在入站规则中添加类型为https,端口为443,来源为任意位置的规则

3. 配置ssl证书到nginx
将前面下载的ssl证书上传到AWS EC2中, 我放的地址为:/etc/nginx/ssl/yourdomain.com/
修改nginx配置
server { listen 80; server_name www.yourdomain.com; return 301 https://$host$request_uri; } server { listen 80; server_name yourdomain.com; return 301 https://$host$request_uri; } server { listen 443; server_name www.yourdomain.com; ssl on; location / { proxy_pass http://127.0.0.1:3000; } error_log /home/ubuntu/logs/nginx/www.yourdomain.com/error.log error; access_log /home/ubuntu/logs/nginx/www.yourdomain.com/access.log; ssl_certificate /etc/nginx/ssl/yourdomain.com/full_chain.pem; ssl_certificate_key /etc/nginx/ssl/yourdomain.com/private.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers AESGCM:ALL:!DH:!EXPORT:!RC4:+HIGH:!MEDIUM:!LOW:!aNULL:!eNULL; ssl_prefer_server_ciphers on; }
保存退出配置文件,重启nginx服务器,这时再通过域名访问,就会看到安全的状态

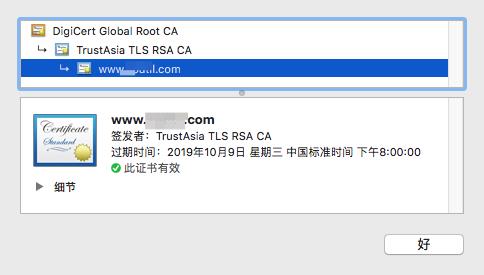
点击安全,可以查看证书:

ok, 到此,一个基本的node网站部署就完成了。
参考资料:
https://blog.csdn.net/jjihuang/article/details/80777306
https://www.cnblogs.com/fengff/p/8892590.html
以上是关于亚马逊EC2服务器申请+NODE服务器部署+阿里云域名申请+SSL证书使用的主要内容,如果未能解决你的问题,请参考以下文章