adnanh webhook 框架execute-command 以及参数传递处理
Posted rongfengliang-荣锋亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了adnanh webhook 框架execute-command 以及参数传递处理相关的知识,希望对你有一定的参考价值。
adnanh webhook是一个很不错的webhook 实现,方便灵活。
adnanh webhook 支持以下功能:
- 接收请求
- 解析header 以及负载以及查询变量
- 规则检查
- 执行命令
下面进行简单的参数传递测试
环境准备
参考git https://github.com/rongfengliang/adnanh-webhook-docker-compose
- docker-compose
version: "3"
services:
webhook:
image: almir/webhook
command: ["-verbose", "-hooks=/etc/webhook/hooks.json","-hotreload"]
volumes:
- "./hooks.json:/etc/webhook/hooks.json"
- "./shell/:/shells/"
ports:
- "9000:9000"- hooks 文件
[
{
"id": "simple-one",
"execute-command": "/shells/app",
"include-command-output-in-response":true,
"include-command-output-in-response-on-error":true,
"command-working-directory":"/shells",
"pass-arguments-to-command":
[
{
"source": "payload",
"name": "id"
},
{
"source": "url",
"name": "token"
}
],
"trigger-rule":
{
"match":
{
"type": "value",
"value": "42",
"parameter":
{
"source": "url",
"name": "token"
}
}
}
}
]- shell 脚本
#!/bin/sh
echo $@ , $1, $2说明
对于请求参数包含token=42 的才会执行shell 命令,同时将url 参数token 以及payload(post请求)中的id,传递给shell
同时配置了将shell 结果输出到响应,从运行模式来看就类似当前serverless框架的运行原理。
测试
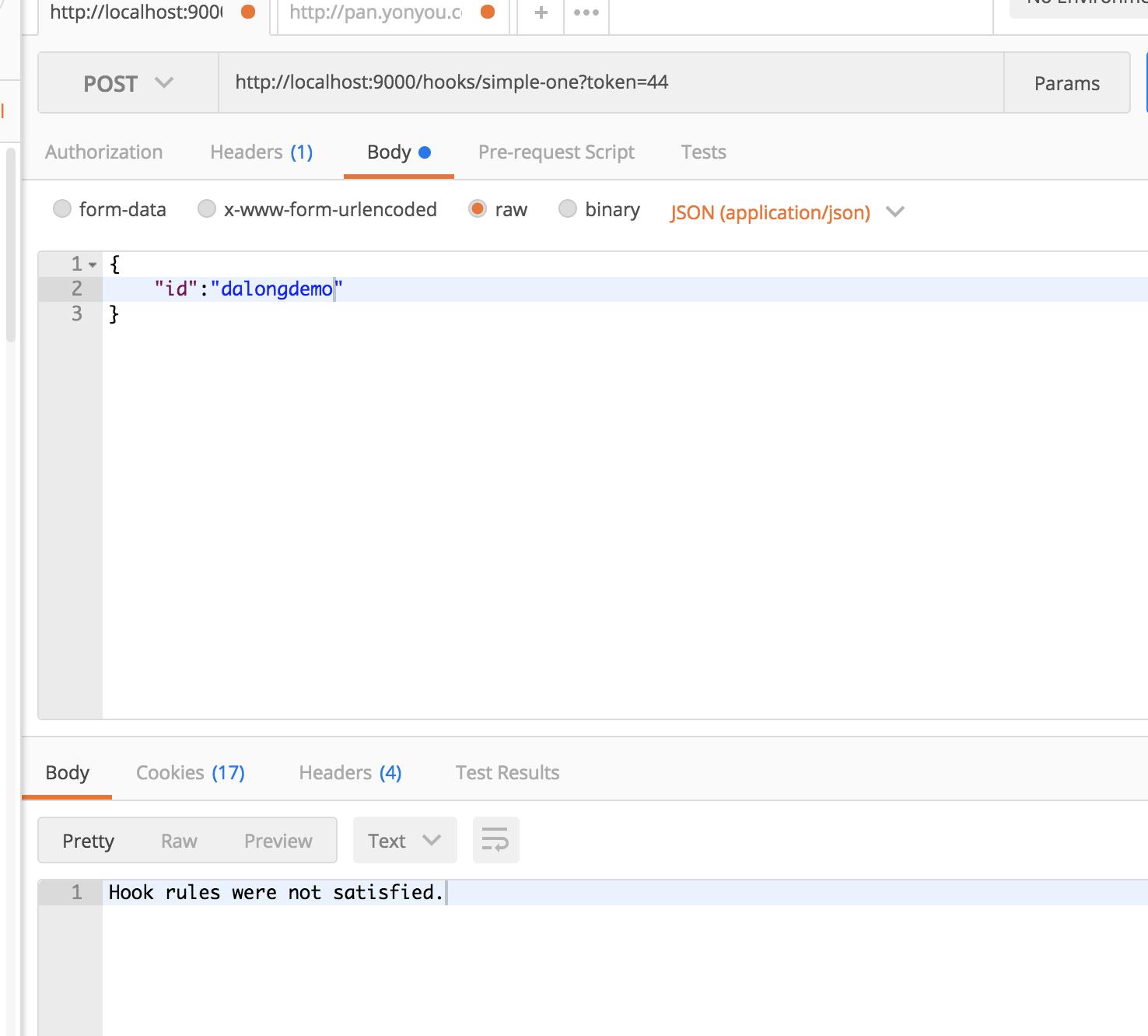
- 不符合wehook rule
curl -X POST \\
\'http://localhost:9000/hooks/simple-one?token=44\' \\
-H \'cache-control: no-cache\' \\
-H \'content-type: application/json\' \\
-H \'postman-token: 85f3425b-a0a7-cf80-c49a-87299d905a6c\' \\
-d \'{
"id":"dalongdemo"
}\'
Hook rules were not satisfied
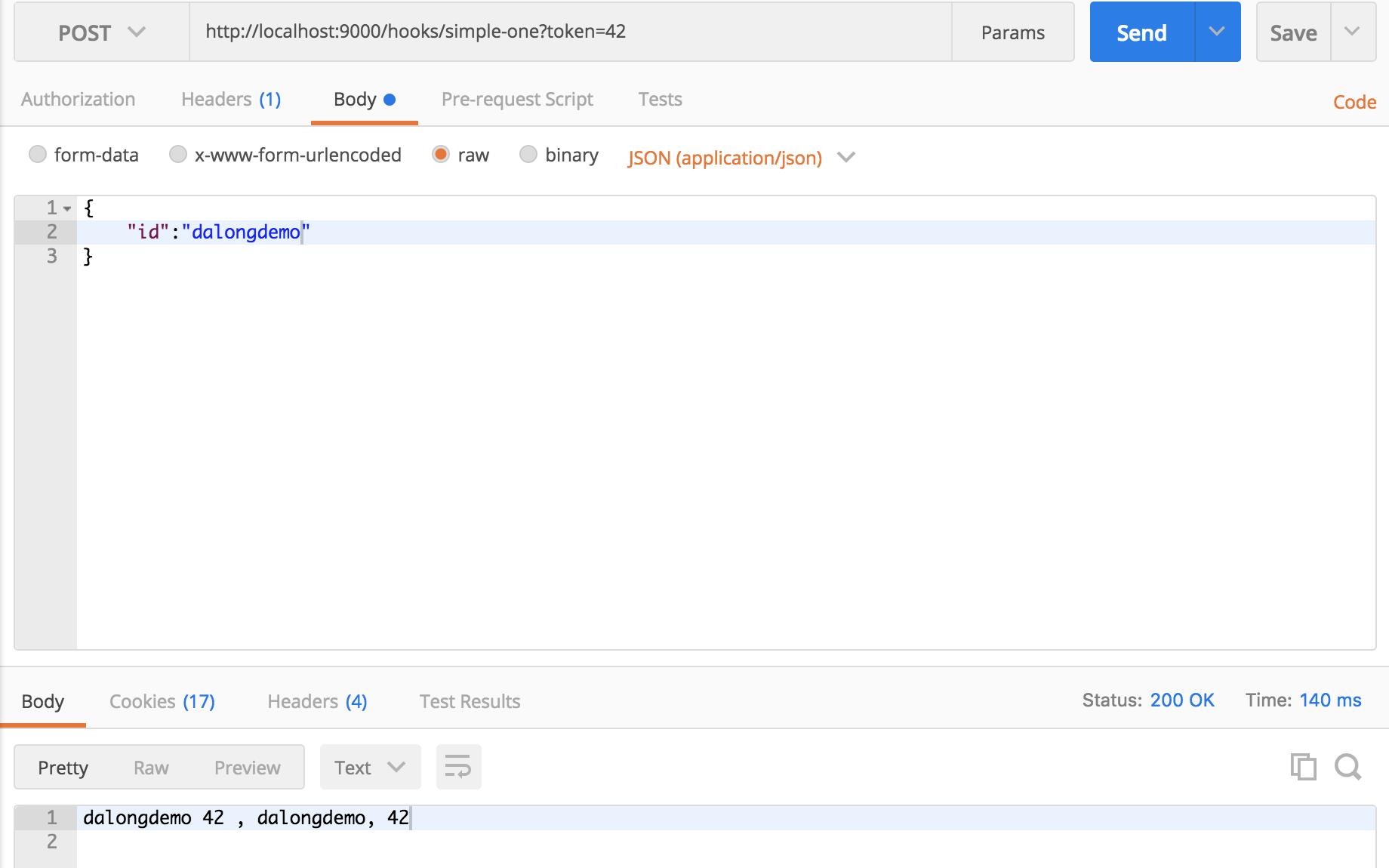
- 规则匹配
curl -X POST \\
\'http://localhost:9000/hooks/simple-one?token=42\' \\
-H \'cache-control: no-cache\' \\
-H \'content-type: application/json\' \\
-H \'postman-token: 76d20d8d-a72e-9ae4-2570-115f57479116\' \\
-d \'{
"id":"dalongdemo"
}\'
dalongdemo 42 , dalongdemo, 42
支持的传递给执行命令的参数
- url
- header
- json (payload)
参考资料
https://github.com/rongfengliang/adnanh-webhook-docker-compose
https://github.com/adnanh/webhook/blob/master/docs/Referencing-Request-Values.md
以上是关于adnanh webhook 框架execute-command 以及参数传递处理的主要内容,如果未能解决你的问题,请参考以下文章