当在微信扫一扫进入小程序 并获取到二维码的参数 从而实现扫码进入小程序
Posted PinkYun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当在微信扫一扫进入小程序 并获取到二维码的参数 从而实现扫码进入小程序相关的知识,希望对你有一定的参考价值。
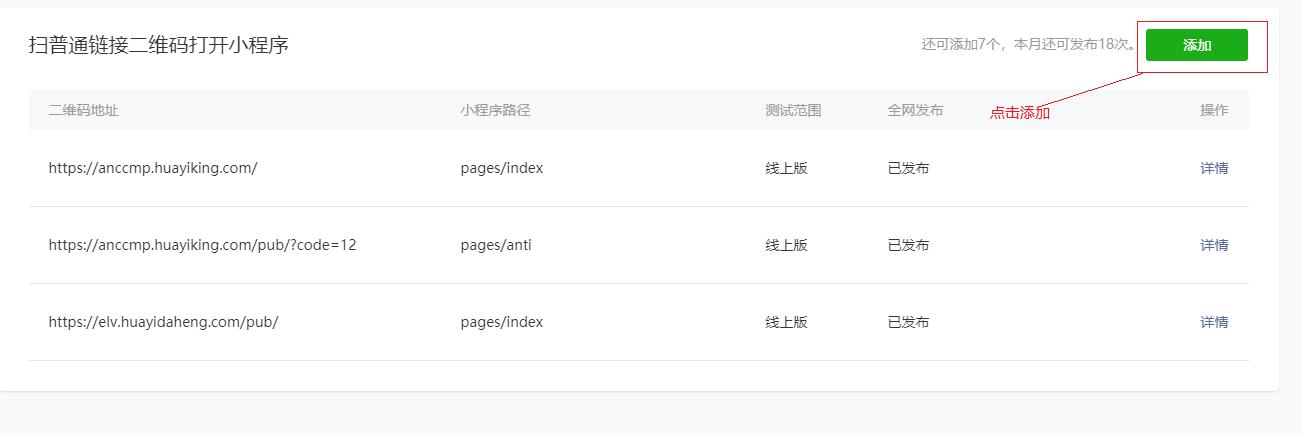
第一步: 登录你的小程序账号,找到设置 ,然后选择开发设置
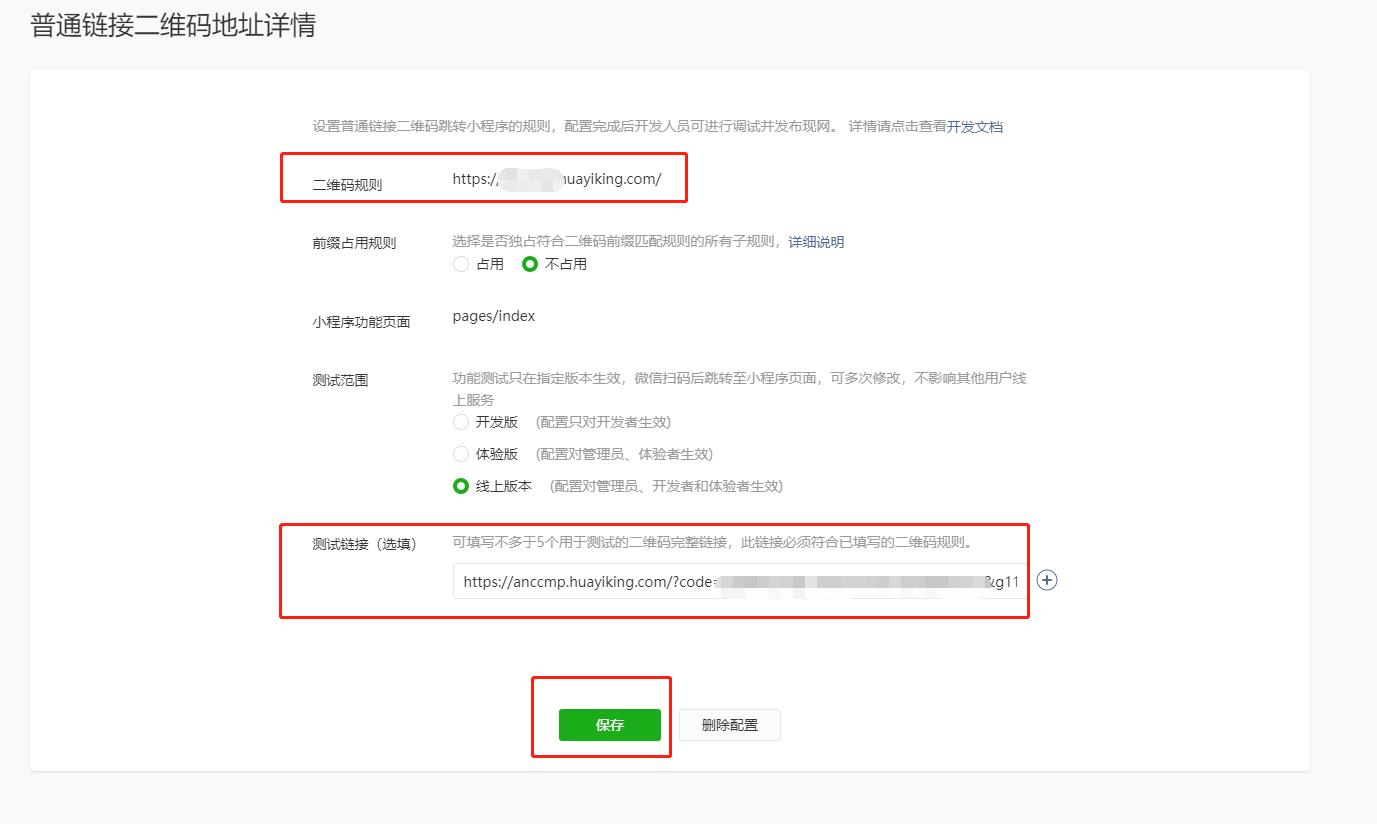
点击添加后进去页面:

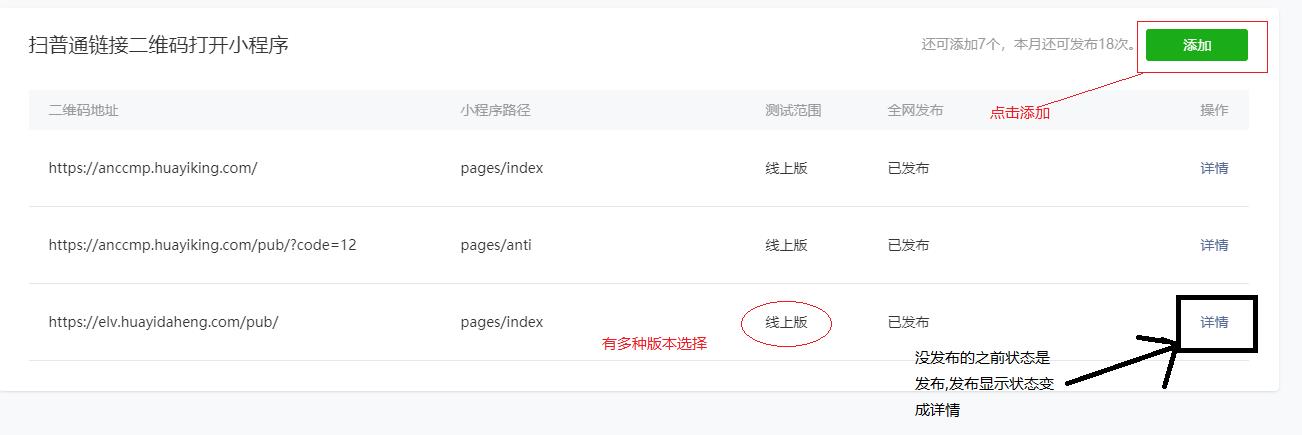
填写相应的一些二维码规则,就是你生成这个扫码的规则,还有根据项目情况填写下面对应的要求 保存之后可以返回到之前的页面

这样就实现了在微信打开扫一扫就进入小程序了
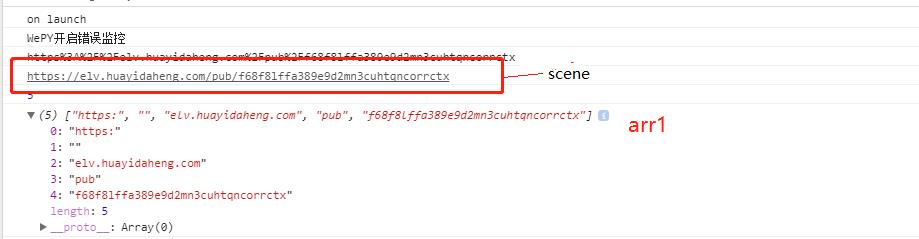
更深入一些: 当需要扫码进入之后需要获取二维码的参数进行下一步操作的话 ,可以再onload函数中进行判断
逻辑代码如下
if(e.q){
var scene = decodeURIComponent(e.q) // 使用decodeURIComponent解析 获取当前二维码的网址
// scene.decodeURL()
console.log(scene)
var arr1 = scene.split(\'/\')
console.log(arr1.length)
console.log(arr1) // 得到切割后一个数组
后面的根据需求而决定
}

以上是关于当在微信扫一扫进入小程序 并获取到二维码的参数 从而实现扫码进入小程序的主要内容,如果未能解决你的问题,请参考以下文章