webpack + react + es6, 并附上自己碰到的一些问题
Posted 面包大虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack + react + es6, 并附上自己碰到的一些问题相关的知识,希望对你有一定的参考价值。
最近一直在学react,react的基础部分已经学得差不多了,然而自己并没有做详细的记录,有兴趣的同志可以参考阮一峰老师的教程,个人觉得挺不错的,链接如下:https://github.com/ruanyf/react-babel-webpack-boilerplate,
学完了基础就想倒腾倒腾,webpack整合react加es6。
1.webpack + react + es6
1.1 新建项目
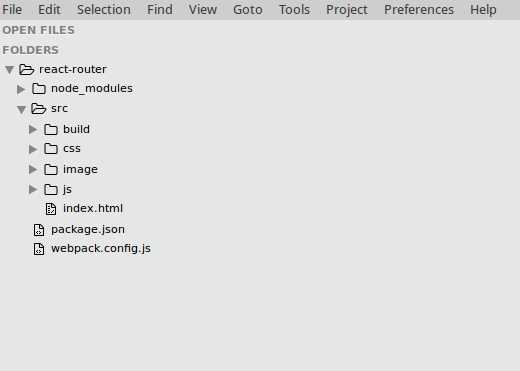
项目目录如下

具体的内容就不解释了,大家应该都看得懂
1.2 配置webpack
配置文件如下
var path = require(‘path‘);
var webpack = require(‘webpack‘);
module.exports = {
context: __dirname + "/",
entry: ["./src/js/test.js"],
output: {
path: path.join(__dirname, ‘./src/build‘),
filename: "main.js"
},
module: {
loaders: [{
test: /\.js$/,
loader: ‘babel‘,
query: {
presets: [‘es2015‘, ‘react‘]
}
}, {
test: /\.scss$/,
loader: ‘style!css!sass‘,
}]
},
// plugins: [
// new webpack.optimize.UglifyJsPlugin({
// compress: {
// warnings: false
// }
// })
// ]
};
module中功能包括jsx转js,es6装es5,scss转css,
这里使用到了 webpack 的一个内置插件 UglifyJsPlugin,通过他可以对生成的文件进行压缩,这里我注释掉了
1.3 上代码
接下来把重要的代码给大家
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"></div> <script src="./build/main.js"></script> </body> </html>
foot.js
import React from ‘react‘;
export default class Foot extends React.Component {
constructor(props) {
super(props);
}
render() {
return <h1>Hello World</h1>;
}
}
test.js
import React from ‘react‘; import ReactDOM from ‘react-dom‘; import Foot from ‘./foot.js‘; require(‘./../css/base.scss‘); ReactDOM.render( <Foot />, document.getElementById("app") );
这是最简单的webpack加react,test.js为入口文件
2.常见问题
问题1 Uncaught TypeError: Super expression must either be null or a function, not undefined
如果碰到这个问题不要去百度了,先狠狠的打自己一顿起,因为你是单词写错了,出现这个问题百分之99.99是因为单词写错了,反正我是把Component写成了Compontent
问题2 Warning: React.createElement: type should not be null, undefined, boolean, or number. It should be a string (for DOM elements) or a ReactClass (for composite components).
Uncaught Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined.
出现这个问题,我也搞了很久,最后把 import { Foot } from ‘./foot.js‘ 改成了 import Foot from ‘./foot.js‘ 就解决了,然而我并不知道为什么
最后: 我只是一个萌萌的前端,有问题一起思考,大家共同进步
以上是关于webpack + react + es6, 并附上自己碰到的一些问题的主要内容,如果未能解决你的问题,请参考以下文章