Nginx反向代理解决跨域问题
Posted 93bok
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx反向代理解决跨域问题相关的知识,希望对你有一定的参考价值。
本文源链接地址:https://www.93bok.com
通常开发环境可以通过设置proxy解决跨域问题,而生产环境下要么把前端项目放在后端项目里,要么设置cor解决跨域问题,前者不利于前后端分离,后者需要后端配置,而现在使用nginx做启动服务设置反向代理可以很好解决跨域问题。
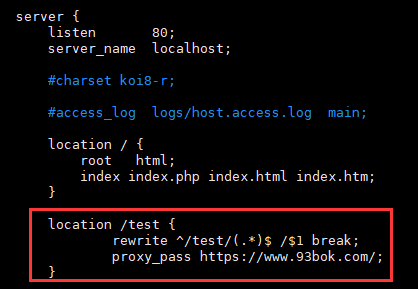
1、编辑nginx.conf配置文件,添加location匹配规则实现代理转发
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.php index.html index.htm;
}
location /test {
rewrite ^/test/(.*)$ /$1 break;
proxy_pass https://www.93bok.com/;
}
通过上面的设置,在重启nginx服务,或者nginx容器之后,可以让页面中所有包含test字段的请求都转为由服务器去向https://www.93bok.com/ 地址发送请求,从而巧妙的解决了浏览器的跨域问题
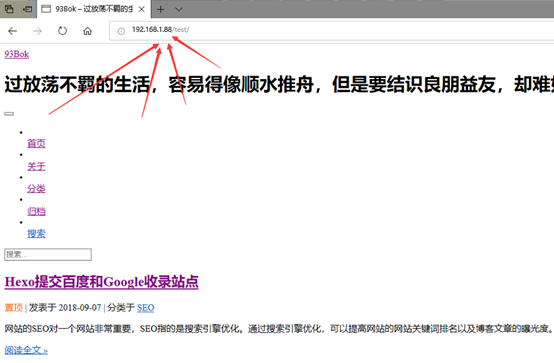
2、测试一下
我访问本地的http://192.168.1.88/test 这个地址,看看能否转到https://www.93bok.com

以上是关于Nginx反向代理解决跨域问题的主要内容,如果未能解决你的问题,请参考以下文章