The way of Webpack learning (I.) -- Configure Webpack from zero(从零开始配置webpack)
Posted Westbrook维
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了The way of Webpack learning (I.) -- Configure Webpack from zero(从零开始配置webpack)相关的知识,希望对你有一定的参考价值。
学习之路基于webpack3.10.0,webpack4.0之后更新。
一:开始前的配置
1、初始化项目,其实就是新建一个package.json文件,后面的命令依赖里面的配置项。
npm init
2、修改npm script定义的任务,新增一项。
"scripts": {
"start": "webpack --config webpack.config.js"
}
3、安装webpack
npm i -D webpack@3.10.0
注:--save --dev 和 --save的区别?
答:--save --dev是开发环境需要的包,添加到devDependencies里面。
--save是生产环境需要的包,添加到dependencies里面。
二:使用webpack打包Js文件
1、页面入口文件 index.html
<html> <head> <meta charset="UTF-8"> </head> <body> <div id="app"></div> <!--导入 Webpack 输出的 javascript 文件--> <script src="./dist/bundle.js"></script> </body> </html>
2、JS 工具函数文件 show.js
// 操作 DOM 元素,把 content 显示到网页上
function show(content) {
window.document.getElementById(\'app\').innerText = \'Hello,\' + content;
}
// 通过 CommonJS 规范导出 show 函数
module.exports = show;
3、JS 执行入口文件 main.js
// 通过 CommonJS 规范导入 show 函数 const show = require(\'./show.js\'); // 执行 show 函数 show(\'Webpack\');
4、Webpack 在执行构建时默认会从项目根目录下的 webpack.config.js 文件读取配置,所以你还需要新建它,其内容如下:
const path = require(\'path\');
module.exports = {
// JavaScript 执行入口文件
entry: \'./main.js\',
output: {
// 把所有依赖的模块合并输出到一个 bundle.js 文件
filename: \'bundle.js\',
// 输出文件都放到 dist 目录下
path: path.resolve(__dirname, \'./dist\'),//path.resolve() 方法会把一个路径或路径片段的序列解析为一个绝对路径。
} };
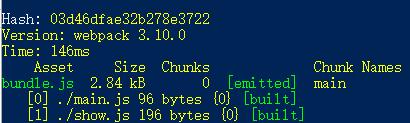
5、打包js文件
npm start

一切文件就绪,在项目根目录下执行 webpack 命令运行 Webpack 构建,你会发现目录下多出一个 dist目录,里面有个 bundle.js 文件, bundle.js 文件是一个可执行的 JavaScript 文件。
以上是关于The way of Webpack learning (I.) -- Configure Webpack from zero(从零开始配置webpack)的主要内容,如果未能解决你的问题,请参考以下文章