Web front-end learning about Text and paragraph
Posted bingw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web front-end learning about Text and paragraph相关的知识,希望对你有一定的参考价值。
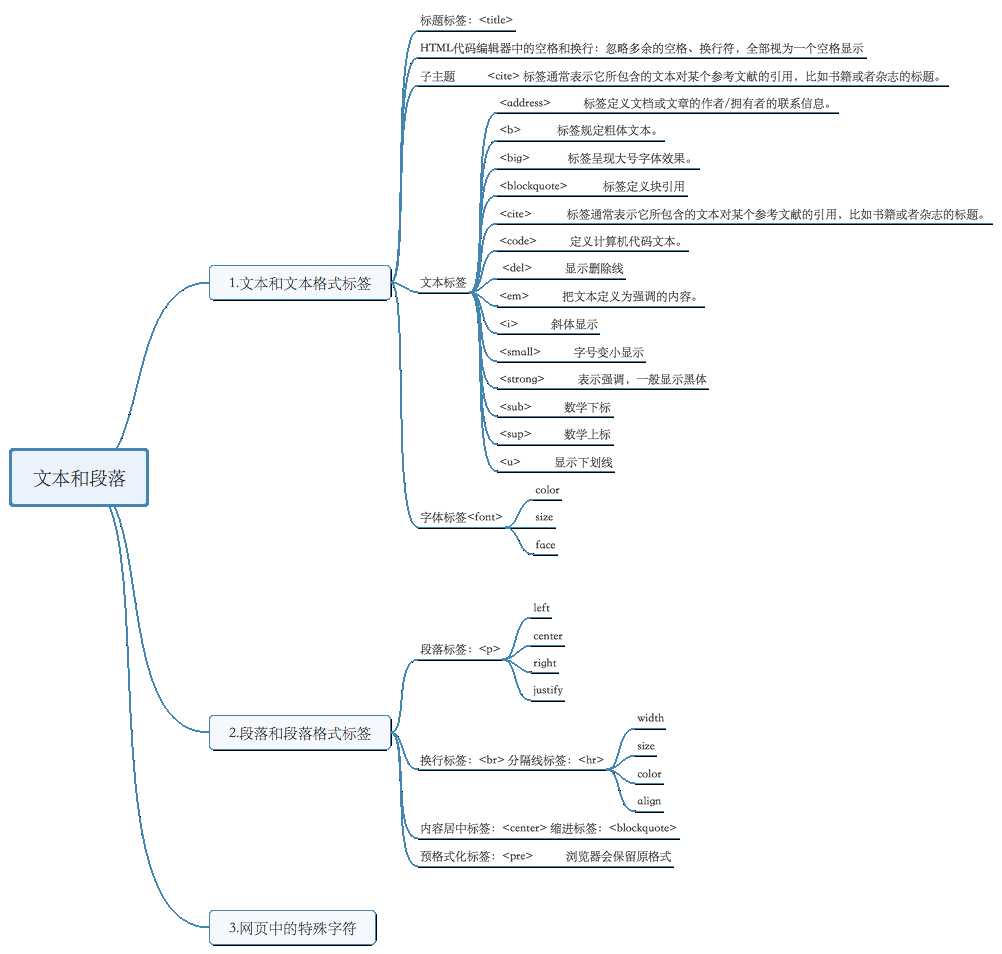
关于文本和段落:

具体代码:
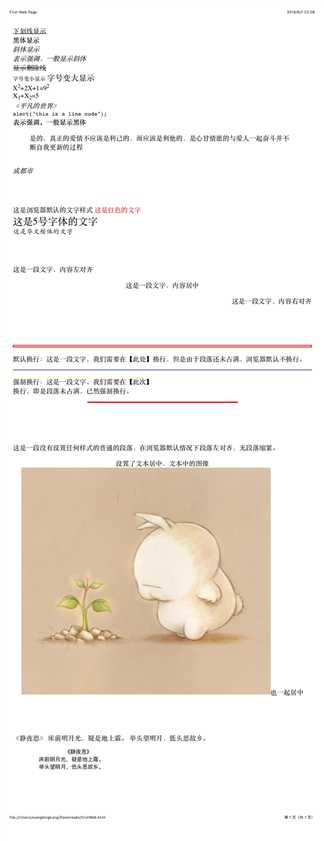
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>First Web Page</title> </head> <body> <u>下划线显示</u><br> <b>黑体显示</b><br> <i>斜体显示</i><br> <em>表示强调,一般显示斜体</em><br> <del>显示删除线</del><br> <small>字号变小显示</small> <big>字号变大显示</big><br> X<sup>2</sup>+2X+1=9<sup>2</sup><br> X<sub>1</sub>+X<sub>2</sub>=5<br> <cite> 《平凡的世界》</cite><br> <code>alert("this is a line code");</code><br> <strong>表示强调,一般显示黑体</strong><br> <blockquote>是的,真正的爱情不应该是利己的,而应该是利他的,是心甘情愿的与爱人一起奋斗并不断自我更新的过程</blockquote><br> <address>成都市</address><br><br><br><br> <font>这是浏览器默认的文字样式</font> <font color="red">这是红色的文字</font><br> <font size="5">这是5号字体的文字</font><br> <font face="STKaiti">这是华文楷体的文字</font><br><br><br><br> <p align="left">这是一段文字,内容左对齐</p> <p align="center">这是一段文字,内容居中</p> <p align="right">这是一段文字,内容右对齐</p><br><br><br><br> <hr size="5px" color="red"> <p>默认换行:这是一段文字,我们需要在【此处】换行,但是由于段落还未占满,浏览器默认不换行。</p> <hr size="1px" color="blue"> <p>强制换行:这是一段文字,我们需要在【此次】<br>换行,即是段落未占满,已然强制换行。</p> <hr width="50%" color="red"><br><br><br><br> <p> 这是一段没有设置任何样式的普通的段落,在浏览器默认情况下段落左对齐,无段落缩紧。</p> </blockquote> <center style="background: #EEE"> <p>设置了文本居中,文本中的图像<img src="boy.png">也一起居中</p> </center><br><br><br><br> 《静夜思》 床前明月光,疑是地上霜。 举头望明月,低头思故乡。 <pre> 《静夜思》 床前明月光,疑是地上霜。 举头望明月,低头思故乡。 </pre> </body> </html>
标签的使用实例:

以上是关于Web front-end learning about Text and paragraph的主要内容,如果未能解决你的问题,请参考以下文章