小程序页面跳转
Posted 世界我快乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序页面跳转相关的知识,希望对你有一定的参考价值。
跳转有五种方式:
1.navigateTo :不能打开tabbar的页面,跳转的时候只是隐藏跳转页面; onHide(打开新页面)
2.redirectTo:不能打开tabbar的页面,跳转的时候销毁跳转页面,并且最多只能跳转五层 onUnload (重定向)
3.navigateBack:页面有层级时的左上角返回键,或者wx.navigateBack 返回上一层级,销毁当前页面 onunload (页面返回)
4.switchTab:只能打开tabbar页面,跳转页面是隐藏 onHide(tab切换)
5.relaunch:重新打开程序,跳转的时候销毁所有页面 onUnload(重启动)
组件:
<navigator open-type="五种方式" url="带跳转的地址"></navigator>
api:
wx.navigateTo({
url:"",
success:function(){
},
fail:function(){
},
complete:function(){
}
});
wx.navigateBack({
delta:number//1开始上一个页面,2表示上上一个页面依次类推,
//如果这个参数写错名称了只会返回前一个页面,只对navigateTo页面条转过来的才有效,因为页面不回销毁掉
})
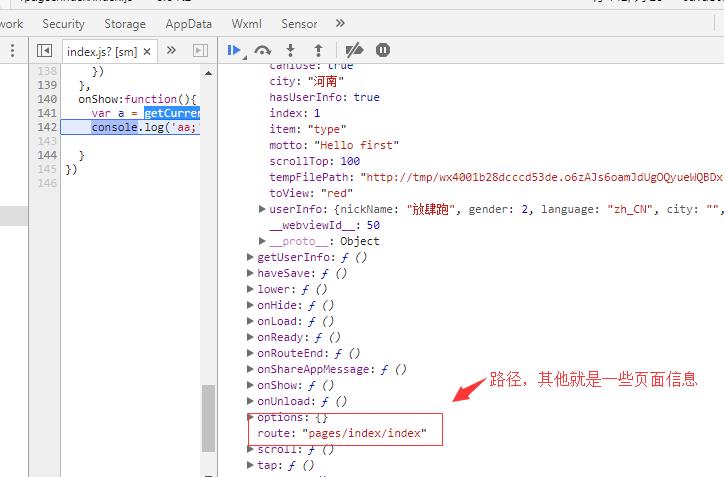
getCurrentPages();返回当前页面的信息例如绑定时间啥的,另外还有页面路径,如下图所示:

另外对于页面栈的理解:https://www.cnblogs.com/nosqlcoco/p/6195572.html 这位仁兄写的很好,不妨去看下
以上是关于小程序页面跳转的主要内容,如果未能解决你的问题,请参考以下文章