关于调用百度地图api行政区域白色遮罩问题
Posted Nan丶G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于调用百度地图api行政区域白色遮罩问题相关的知识,希望对你有一定的参考价值。
要求:行政区域的划分(以贵州省为例)
百度api代码:
<script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5); map.enableScrollWheelZoom(); function getBoundary(){ var bdary = new BMap.Boundary(); bdary.get("北京市海淀区", function(rs){ //获取行政区域 map.clearOverlays(); //清除地图覆盖物 var count = rs.boundaries.length; //行政区域的点有多少个 if (count === 0) { alert(‘未能获取当前输入行政区域‘); return ; } var pointArray = []; for (var i = 0; i < count; i++) { var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物 map.addOverlay(ply); //添加覆盖物 pointArray = pointArray.concat(ply.getPath()); } map.setViewport(pointArray); //调整视野 addlabel(); }); } setTimeout(function(){ getBoundary(); }, 2000); </script>
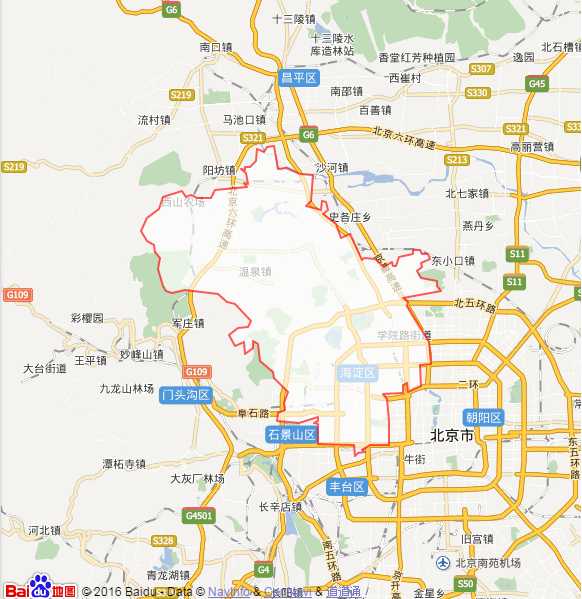
效果: 
不想要外面那层遮罩;
解决方法:
function getBoundary(){ var bdary = new BMap.Boundary(); bdary.get("贵州省", function(rs){ //获取行政区域 map.clearOverlays(); //清除地图覆盖物 var count = rs.boundaries.length; //行政区域的点有多少个 if (count === 0) { alert(‘未能获取当前输入行政区域‘); return ; } var pointArray = []; for (var i = 0; i < count; i++) { var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000",fillColor:""}); //建立多边形覆盖物 map.addOverlay(ply); //添加覆盖物 pointArray = pointArray.concat(ply.getPath()); } map.setViewport(pointArray); //调整视野 addlabel(); }); }
在生成覆盖物的时候添加 fillColor:""一个参数
以上是关于关于调用百度地图api行政区域白色遮罩问题的主要内容,如果未能解决你的问题,请参考以下文章