微信小程序——极点日历使用方法
Posted 前端[色色]
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序——极点日历使用方法相关的知识,希望对你有一定的参考价值。
代码实例:
xml:
<calendar calendar-style="calendar" header-style="calendar-header" board-style="calendar-board" days-color="{{dayStyle}}" weeks-type="cn" binddayClick="dayClick" />
wxss:
/* 日历 */ .calendar { background-color:white; padding-top: 10px; } .calendar-header{ font-size: large; color: #59518d; } .calendar-board{ color: #c7cbe2; font-weight: bold; }
js:
Page({ /** * 页面的初始数据 */ data: { dayStyle: [ { month: \'current\', day: new Date().getDate(), color: \'white\', background: \'#AAD4F5\' }, { month: \'current\', day: new Date().getDate(), color: \'white\', background: \'#AAD4F5\' } ], }, //给点击的日期设置一个背景颜色 dayClick: function (event) { let clickDay = event.detail.day; let changeDay = `dayStyle[1].day`; let changeBg = `dayStyle[1].background`; this.setData({ [changeDay]: clickDay, [changeBg]: "#84e7d0" }) }, onLoad:function(){ } })
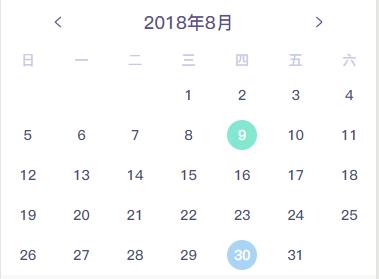
duang~~显示结果如下 :

以上是关于微信小程序——极点日历使用方法的主要内容,如果未能解决你的问题,请参考以下文章