小程序 给最外层view设置百分之百高度不起作用
Posted 进军码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 给最外层view设置百分之百高度不起作用相关的知识,希望对你有一定的参考价值。
<view class="content">
<view class="today">
<view class="info">
<view class="temp">{{today.wendu}}℃</view>
<view class="weather">{{today.todayInfo.type}} {{today.todayInfo.fengxiang}} {{today.todayInfo.fengli}}</view>
<view>友情提示:{{today.ganmao}}</view>
<view class="city">{{city}}</view>
</view>
</view>
<import src="../template/itemtpl" />
<view class="future">
<block wx:for="{{future}}" wx:key="*this">
<template is="future-item" data="{{item}}" />
</block>
</view>
</view>
.content不起作用
.content{
font-family : 微软雅黑,宋体;
font-size: 14px;
background-size:cover;
height: 100%;
width:100%;
}
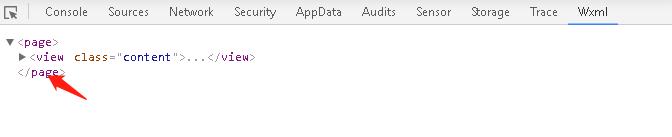
看开发工具调试 content外套一层page,所以再给page一个height:100%就可以了

以上是关于小程序 给最外层view设置百分之百高度不起作用的主要内容,如果未能解决你的问题,请参考以下文章