目录
- [clone mpvue-quickstart 模板](#clone mpvue-quickstart 模板)
- [分包体验](# 分包体验)
- [现有项目的分包改造](# 现有项目的分包改造)
这个功能可以说是让我们这些用 mpvue 的等的很焦灼,眼看着项目的大小一天天地逼近 2M,mpvue 还不能很好地支持分包加载,这可咋整?好消息是最近 mpvue 要支持分包加载了,不过目前在 develop 分支下面。下面我们一步步来看看怎么初始化一个支持分包加载的 mpvue 项目,以及不平滑的完成对老项目的改造。
clone mpvue-quickstart 模板
初始化一个 mpvue 项目是基于 mpvue-quickstart 项目模板的,使用的是下面的命令:
vue init mpvue/mpvue-quickstart my-project
但是这样是基于 quickstart 的 master 分支创建的项目,所以我们可以把这个模板 clone 下来,然后切换到 develop 分支上,再基于本地的模板创建一个新的 mpvue 项目,以下是一通(猛如虎的)操作:
git clone https://github.com/mpvue/mpvue-quickstart.git
cd mpvue-quickstart
git branch develop #切换到开发分支
这时,在项目的 template/src 目录下会有一个 app.json 文件,表明你现在在开发分支上。
分包体验
首先用本地分 mpvue 模板初始化一个项目, 参考 vue-cli 使用本地模板的 文档:
vue init ../mpvue-quickstart demo # 替换模板路径为相对于你项目的相对路径
可以看到我们将模板替换成了本地的模板,后面的操作就熟悉了。
初始化好项目之后,我们来写一个分包加载的 demo。进入项目目录,我们可以看到一个 json 文件,就是上面提到的 app.json。然后参考小程序文档,加入 subpackages 的相关配置:
{
"pages": [
"pages/index/main",
"pages/logs/main" ],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"subPackages": [
{
"root": "pages/pA",
"pages": [
"a/main"
]
}
]
}
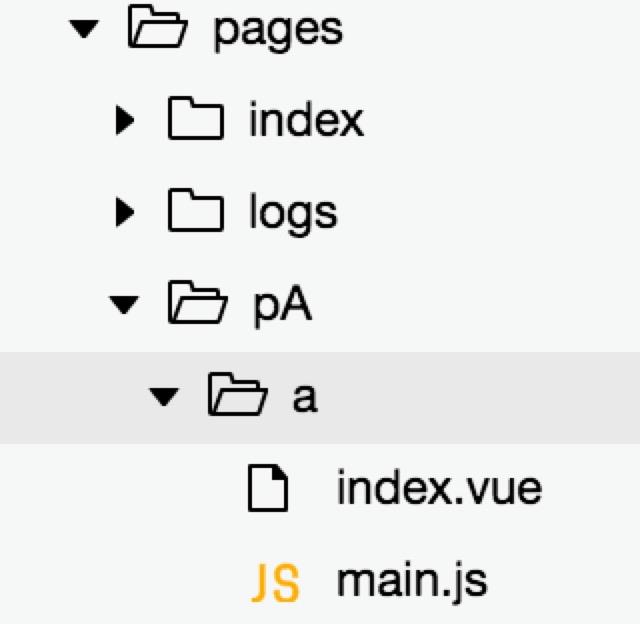
然后在 pages / 下,新建 pA/a 目录,在目录下再新建两个文件,main.js 和 index.vue,最终目录结构如下图所示:

后面的操作就跟之前的 mpvue 开发过程一致了,这里不再赘述。直接贴上相关代码:
index/index.vue 主包
...
<a href="../pA/a/main"> 分包 </a> 跳转到分包
...
当点击上面的链接时,手机上会首先出现正在加载模块,然后跳转到 build 出来的 pages/pA/a/main 页面, 表示分包生效。或者可以在开发者工具 -> 详情 -> 本地代码也可查看主包和分包的大小情况。
** 注意 ** 支持分包是依赖于 mpvue-loader v1.1(目前是 1.1.4) 以上版本来实现的,之后在写页面时,不能再在 main.js 中采用 export 语法来写页面配置,需要在页面目录下写一个单独的 main.json 文件。一个页面的目录结构如下:
index.vue
main.js
main.json
如果希望像之前一样在 main.js 中写配置,可以自己写一个 loader,将 export default 代码块提取出来,生成一个 json 文件。我尝试写了一个,仅供参考:https://www.cnblogs.com/imgss/p/9813868.html
现有项目的分包改造
更新于 2019-1-5
随着 mpvue 的完善,将原来不分包的项目切换成分包似乎没有那么难了,可分为以下几步:
- 使用 vue-cli 新建一个 mpvue 项目,(去掉eslint,防止不必要的麻烦,如果需要,迁移成功后再加回来),执行 npm install命令(检查依赖,mpvue的版本为1.0.18)
- 删掉新项目中的 src 和 static 目录
- 将老项目中的 src 和 static 目录 copy 过来
- 提取之前写在 main.js 中的 json 配置到单独的文件中,可使用 loader 完成这一工作,见这篇文章
- 完善 app.json 中的 pages 数组(因为之前的版本是自动将 vue 文件添加到 pages 的)
- 加入 appid, 开发者工具中勾选 es6 转 es5 选项。
- npm run dev 观察小程序是否正常运行
- 如果一切正常,在 app.json 中设置 subpackages 字段,即可将原来不分包的小程序变为分包
======= 以下为之前的内容 ======
对于想将现有项目改造成支持分包的朋友,可能要麻烦一点,还要踩一点坑。下面我就详细说一下我们的改造过程以及遇到的坑。下面内容主要参考 issue 672
-
将项目备份一份,包括依赖
没有人希望分包改造不成功,还把原来能跑的搞的不能跑了,所以,先将整个项目复制一份,然后在副本里搞
-
升级依赖
cnpm i mpvue-loader@1.1.0-rc.1 --save cnpm i webpack-mpvue-asset-plugin@0.1.0-rc.1 --save -
修改 webpack 配置
在这一步,会修改 build 目录下的
webpack.base.conf.js,webpack.prod.conf.js,webpack.dev.conf.js三个文件,具体细节参考 这里 -
修改 config 目录下的配置
打开 config/index.js, 将
assetsSubDirectory字段的值由 static 改成\'\'... assetsSubDirectory: \'\'// 去掉 static ... -
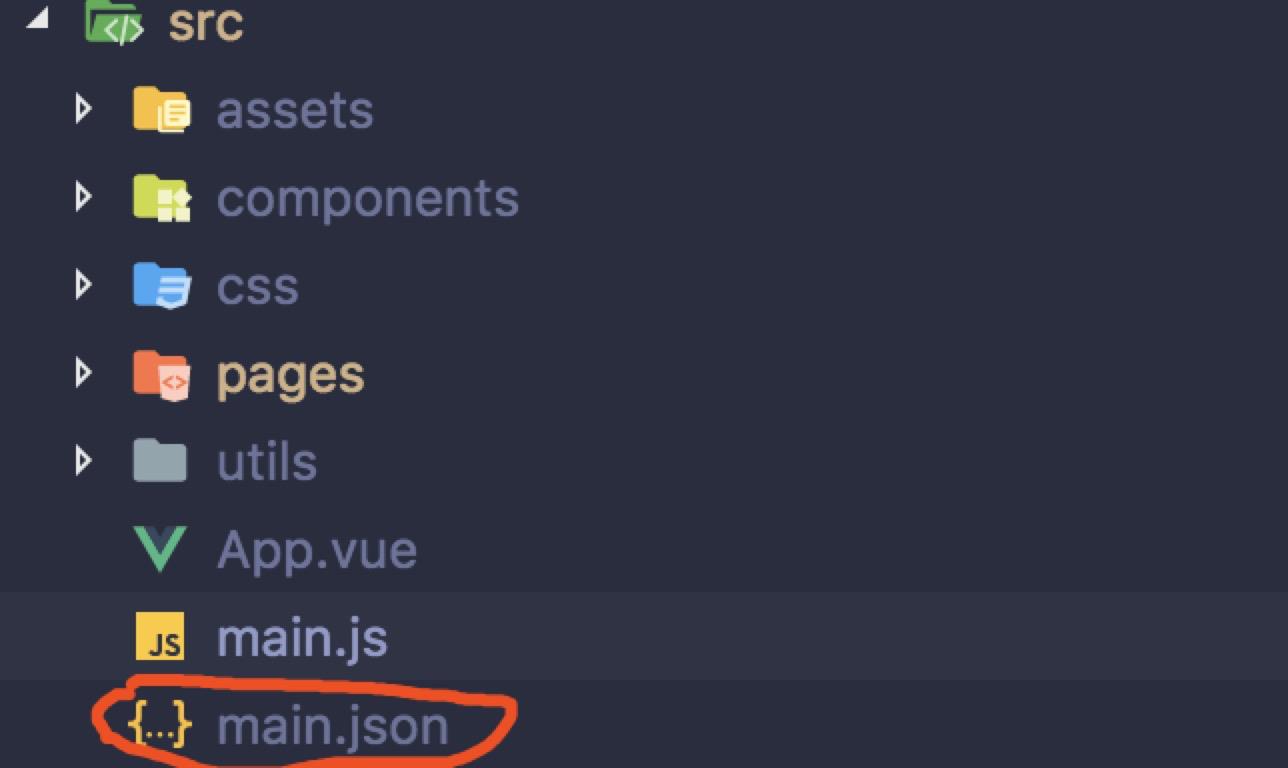
将 app.json 的配置从 main.js 中移出来,命名为 main.json
之前 mpvue 将 app.json 写到 main.js 的 export 中,现在把它拿到同级目录下,新建一个 main.json 文件(注意是 main.json,不是 app.json),按小程序文档的格式粘贴进去。


最后 npm run dev 看看有没有跑起来 (完)

最近写东西越来越水了。。。