webpack——安装报错及解决办法
Posted laomi233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack——安装报错及解决办法相关的知识,希望对你有一定的参考价值。
①先删除
删除全局webpack-cli
webpack4.x开始官方文档是说要安装cli所以如果的在用4.+就需要卸载cli
npm uninstall -g webpack-cli
# 注释给我这种小白提供参考
# 卸载 uninstall 可以简写成 un
# 全局 -g 的完整写法是 --global
# 现在问题来了这样真的卸载了webpack-cli吗?
# 答案是没有。到现在为止我还没有发现那个webpack-cli是全局安装的,至少官方文档没看到。
# 那就看下面怎么删除局部webpack-cli删除本地(局部)webpack-cli
npm uninstall webpack-cli
# 仔细看你会发现去掉全局参数 -g
# 这时候你的命令行会快速滚动一些删除信息。
# webpack-cli删除成功删除全局webpack
npm uninstall -g webpack
# 这个注释还是给小白看的
# 为什么要局部全局删除webpack
# 因为你可能在安装webpack时不确定自己是全局安装
# 还是本地安装,所以建议先执行全局删除命令
# 然后在执行下面的本地删除命令删除本地webpack
npm un webpack
# 这时候小白的webpack是删除完成了
# 还没完看下面怎么说检查webpack残余文件
ls
# 用ls命令查看一下是否有这几个文件
# node_modules
# package-lock.json
# package.json
# 有是最好的,如果没有那你可能还没找到自己本地安装webpack的准确位置
# 有时候我也找不到了
# 现在说有的事
rm -rf node_modules package-lock.json package.json
# 上面这行命令是删除这些文件的意思
# 同学你的webpack 彻底删除干净了
# 但是小白一定要好好去了解一下 rm 和 rm -rf 的区别,在这里我不科普怕说错。
②再安装
管理员模式下运行 cmd 输入 cnpm i webpack -g
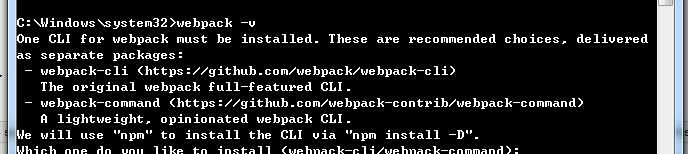
这时候我们查看下webpack是否安装成功了,输入webpack -v

提示 我们要webpack -cli ,我们也全局安装一下吧
npm i webpack-cli -g
再输入webpack -v

这是我的版本号
以上是关于webpack——安装报错及解决办法的主要内容,如果未能解决你的问题,请参考以下文章