WebSocket---实现一对一聊天功能
Posted 雨点的名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebSocket---实现一对一聊天功能相关的知识,希望对你有一定的参考价值。
实现一对一聊天功能
功能介绍:实现A和B单独聊天功能,即A发消息给B只能B接收,同样B向A发消息只能A接收。
本篇博客是在上一遍基础上搭建,上一篇博客地址:【WebSocket】---实现游戏公告功能。底部有源码。
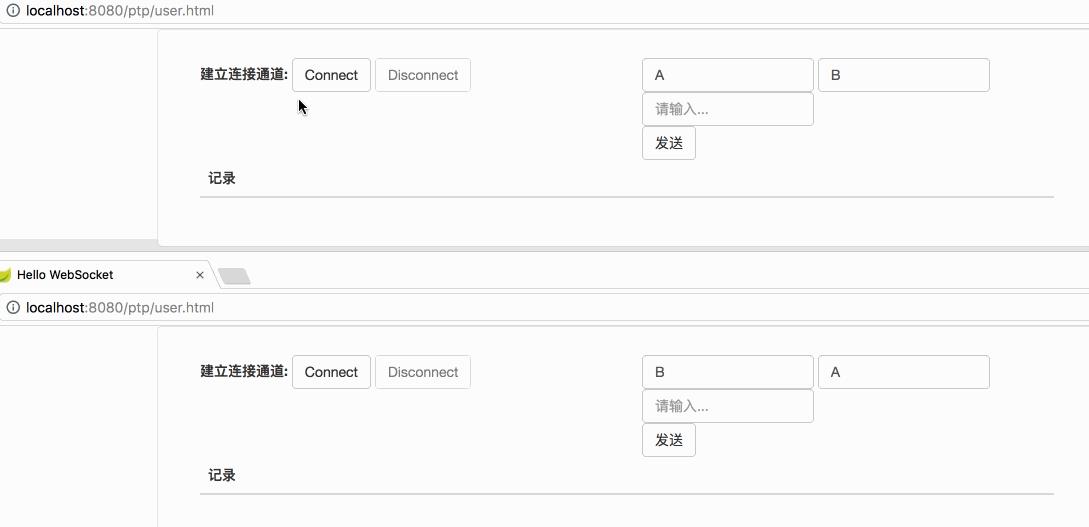
先看演示效果:

一、案例解析
1、PTPContoller
/** * 功能描述:简单版单人聊天 * 这里没有用到@SendTo("/topic/game_chat")来指定订阅地址,而是通过SimpMessagingTemplate来指定 */ @Controller public class PTPContoller { @Autowired private WebSocketService ws; @MessageMapping("/ptp/single/chat") public void singleChat(InMessage message) { ws.sendChatMessage(message); } }
这里和前面的公告消息,最大的区别就是接口上没有通过@SendTo("/topic/game_chat")来发送消息。
(1)@SendTo和SimpMessagingTemplate区别
spring websocket基于注解的@SendTo和@SendToUser虽然方便,但是有局限性,例如我这样子的需求,我想手动的把消息推送给某个人,或者特定一组人,怎么办,
@SendTo只能推送给所有人(它是一个具体地址,一点都不灵活),@SendToUser只能推送给请求消息的那个人,这时,我们可以利用SimpMessagingTemplate这个类
SimpMessagingTemplate有俩个推送的方法
convertAndSend(destination, payload); //将消息广播到特定订阅路径中,类似@SendTo convertAndSendToUser(user, destination, payload);//将消息推送到固定的用户订阅路径中,类似@SendToUser
2、WebSocketService
import com.jincou.websocket.model.InMessage; import com.jincou.websocket.model.OutMessage; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.messaging.simp.SimpMessagingTemplate; import org.springframework.stereotype.Service; /** * 功能描述:简单消息模板,用来推送消息 */ @Service public class WebSocketService { @Autowired private SimpMessagingTemplate template; /** * 简单点对点聊天室 */ public void sendChatMessage(InMessage message) { //可以看出template最大的灵活就是我们可以获取前端传来的参数来指定订阅地址 //前面参数是订阅地址,后面参数是消息信息 template.convertAndSend("/chat/single/"+message.getTo(), new OutMessage(message.getFrom()+" 发送:"+ message.getContent())); }
3、app.js
其它地方和公告的app.js一样,只有下面两点做了一点修改
function connect() { var from = $("#from").val(); var socket = new SockJS(\'/endpoint-websocket\'); stompClient = Stomp.over(socket); stompClient.connect({}, function (frame) { setConnected(true); console.log(\'Connected: \' + frame); //1、通过+from就可以灵活的用当前用户的某一信息来指定该用户订阅地址。 stompClient.subscribe(\'/chat/single/\'+from, function (result) { showContent(JSON.parse(result.body)); }); }); } function sendName() { //2、这里出了发送content信息外,还发送了发送者用户信息,和接受者的信息 stompClient.send("/app/ptp/single/chat", {}, JSON.stringify({\'content\': $("#content").val(), \'to\':$("#to").val(), \'from\':$("#from").val()})); }
4、user.html
其它地方也和之前公告的一样,下面是修改的地方
<div class="col-md-6"> <form class="form-inline"> <div class="form-group"> <input type="text" id="from" class="form-control" placeholder="我是"> <input type="text" id="to" class="form-control" placeholder="发送给谁"> <input type="text" id="content" class="form-control" placeholder="请输入..."> </div> <button id="send" class="btn btn-default" type="submit">发送</button> </form> </div>
5、再把整个思路缕一缕
以 A 向 B 发送消息为例
(1)form输入框输入:“A”,to输入框输入 “B” 点击“Connect”建立websocket连接
(2)那么的 A 用户的订阅地址就是\'/chat/single/A\'
(3)前端在“content”按钮中输入“你今天吃鸡了吗?”,再点击“发送”按钮
(4)后台通过接受处理就成了:
template.convertAndSend("/chat/single/B",new OutMessage(" A 发送:你今天吃鸡了吗?"));
那么 B 向 A 发送性质一模一样。就可以实现一对一聊天。
注意:这个只是演示,并不是真正一对一聊天,一般如果实现一对一聊天,那么form和to都应该是唯一的,比如该用户的userID,这样就可以真正实现一对一聊天了。
gitHub源码:https://github.com/yudiandemingzi/spring-boot-websocket-study
想太多,做太少,中间的落差就是烦恼。想没有烦恼,要么别想,要么多做。中校【19】
以上是关于WebSocket---实现一对一聊天功能的主要内容,如果未能解决你的问题,请参考以下文章