socket.io websocket
Posted 郑叶叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了socket.io websocket相关的知识,希望对你有一定的参考价值。
不能不知道的事:
在Http协议中,客户端向服务器端发送请求,服务器端收到请求再进行回应,整个过程中,服务器端是被动方,客户端是主动方;
websoket是H5的一种基于TCP的新通信协议,它与Http协议的不同之处就是Websocket能实现服务器端主动推送消息到客户端,服务器端与客户端都能发起通信,实现浏览器与服务器之间的双向通信;
socket.io是一个完全由js实现,基于nodejs、支持websocket的协议用于实时通讯、跨平台的开源框架,它包括客户端的js和服务器端的nodejs。
可以这样理解:socket.io封装了websocket以及其他的一些协议,实现了websocket的服务器端代码,同时具有很强的兼容性,兼容各种浏览器以及移动设备。有了它,便可以更快捷的实现服务器端与客户端之间的实时通讯。
这样的话:
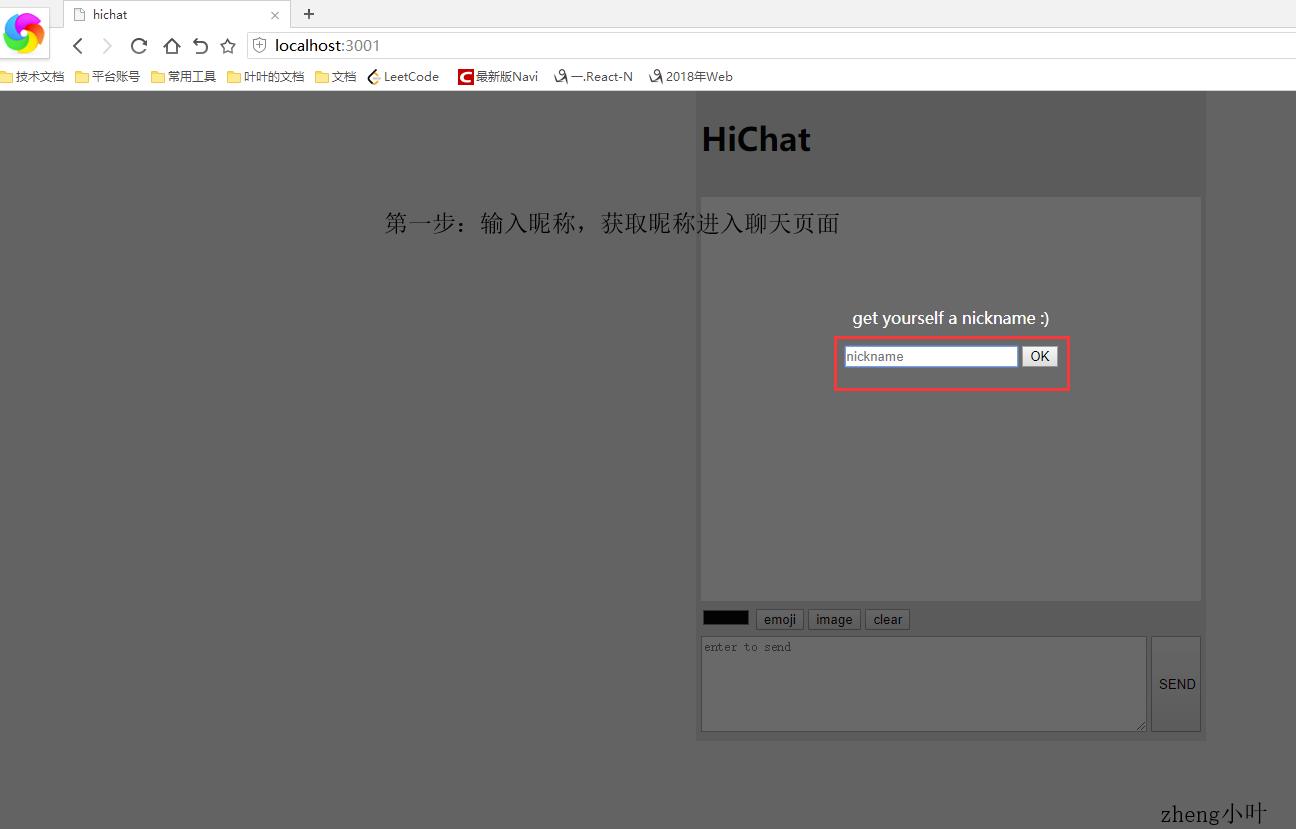
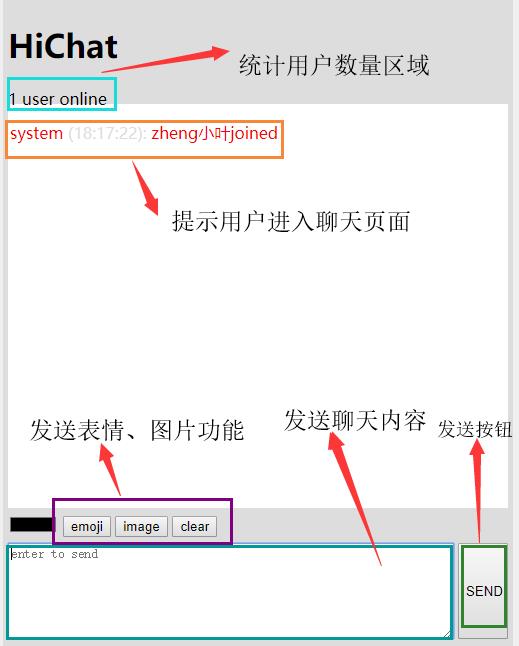
实现一个简单的多人聊天室功能。谢谢大神的分享:https://www.cnblogs.com/Wayou/p/hichat_built_with_nodejs_socket.html


代码已上传至git:请戳这里
应该再说说这些:
1.socket.io官网:https://socket.io/
2.(1)socket.emit:客户端与服务器端之间发送消息是用emit;
例如客户端向服务端发送登录请求
1 //发起一个login事件并将输入的昵称发送到服务器 2 socket.emit(\'login\',nickName) //login是自定义的事件,后面是带的参数
(2)socket.on:服务器端要接收客户端发送的login事件,就得对该事件进行监听
1 //用户登录事件 2 socket.on(\'login\', function(nickname) { 3 if(users.indexOf(nickname)>-1){ 4 socket.emit(\'nickExisted\'); 5 }else{ 6 socket.userIndex = users.length; 7 socket.nickname = nickname; 8 users.push(nickname); 9 socket.emit(\'loginSuccess\'); 10 //向所有连接到服务器的客户端发送给当前登录用户的昵称 11 io.sockets.emit(\'system\',nickname,users.length, \'login\'); 12 } 13 })
同理,服务器端也可以向客户端发送事件,只要客户端也对该事件进行监听就行.
(3)io.sockets.emit:服务器端向连接的所有客户端发送消息得用io.sockets.emit;
(4)socket.broadcast.emit:给除了自己以外的客户端广播消息.
3.socket.io是一个基于 WebSocket 的 C-S 实时通信库,它可以实现浏览器和服务器之间的实时、双向和基于事件的通信;
4.Socket.io不是websocket的实现,虽然它的确使用了websocket来传输的,但是它为每个包新增一些元数据:包类型、命名空间以及ack id,
其主要特点:
-
可靠性
-
支持自动连接
-
断开检测
-
支持二进制
-
支持混合
-
支持房间(聊天室功能)
5.使用场景:①比如说:给在线用户实时推送一些消息;②某个用户购买了什么,实时推送给其他用户;
值得收藏的:
1.英文文档:https://socket.io/
对于初学者,官方文档无疑是最快的入门方法,但是纯英文语言,是有些小困难,幸好国内还有比较适合入门级别的中文解释:
以上是关于socket.io websocket的主要内容,如果未能解决你的问题,请参考以下文章