vue UI 告别webpack配置
vue-cli 3.0 的候选版本也已经发布多时了。vue-cli 3.0 版本为我们提供了集 创建、管理、分析 为一体的可视化界面vue ui,妈妈再也不用担心我不懂配置啦让我们来一起尝尝鲜吧
#安装最新版的vue-cli
npm install -g @vue/cli
#yarn/npm 安装(二选一)
yarn global add @vue/cli
#检查vue-cli版本
vue -V
#运行 vue ui
vue ui
结果:

开始体验
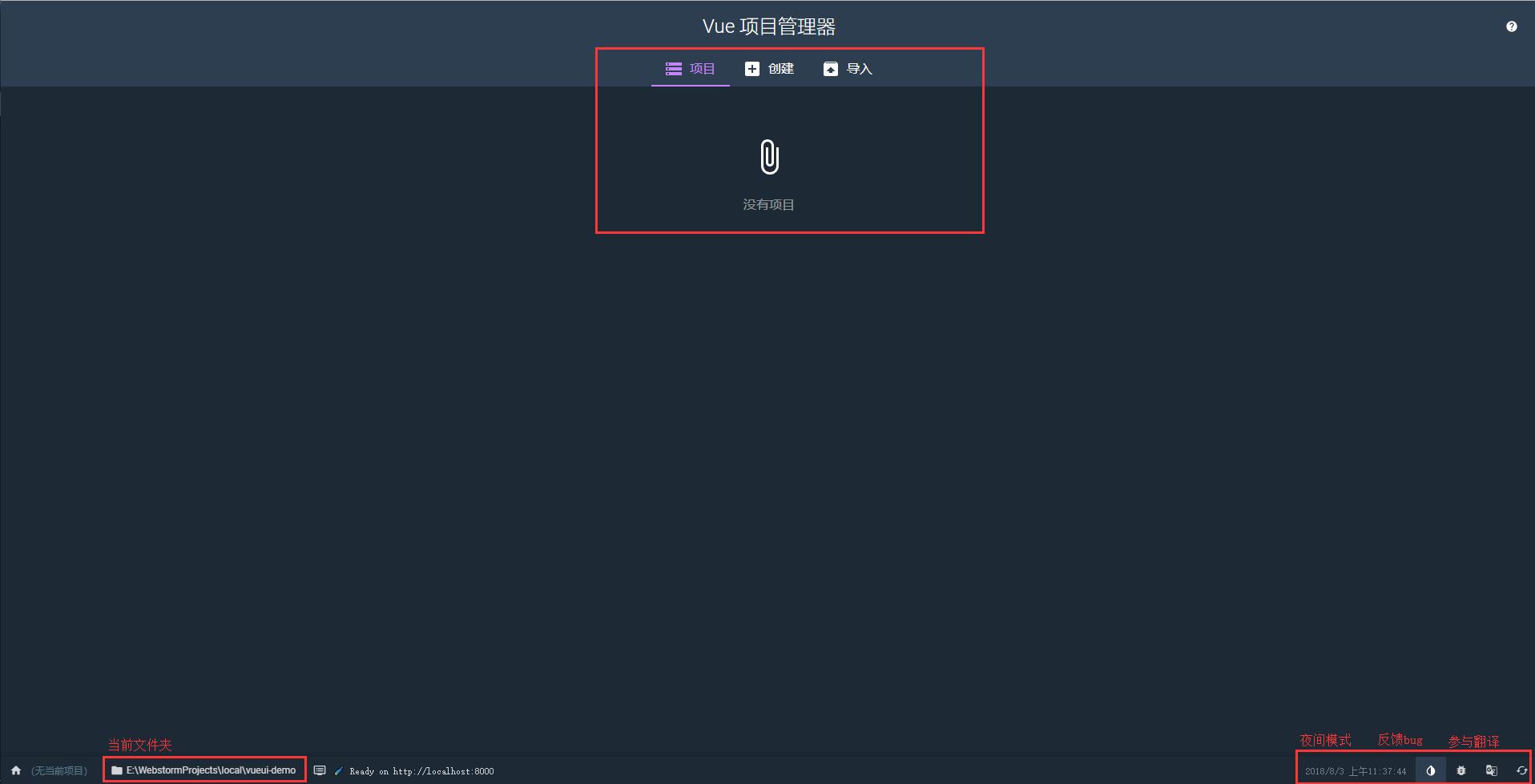
在 http://localhost:8000 页面中,我们可以看到如下的界面(我开启了“夜间模式”,所以是黑色背景)。
Vue项目管理器提供了三个功能:
-
管理项目
-
创建新项目
-
导入一个已经存在的项目

创建项目
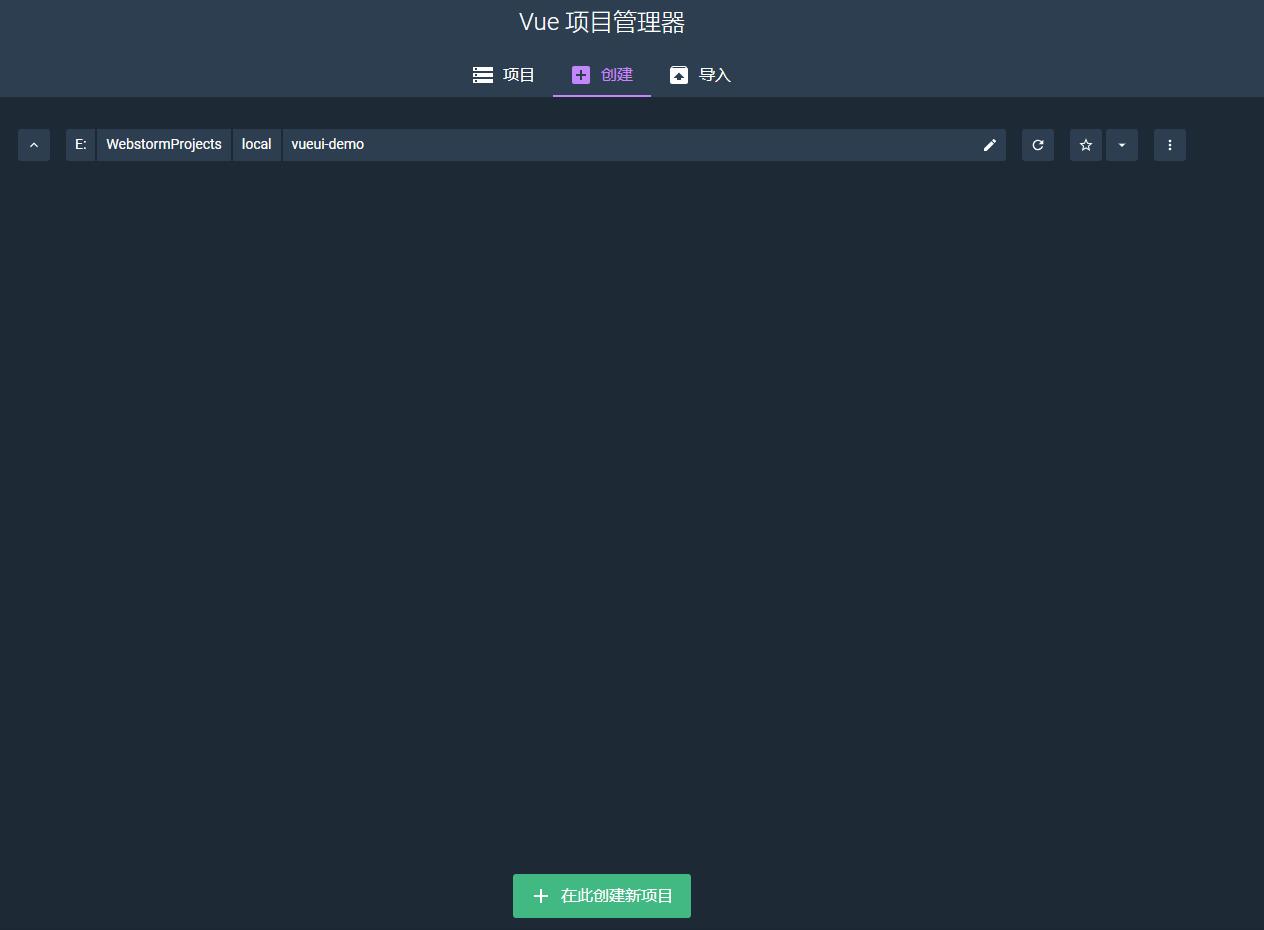
首先我们试着创建一个项目,如下图:

点击 在此创建新项目 就可以开始新建项目。

而上方的地址栏,可以帮助我们选择根目录,新建文件夹,还有很顺手的 收藏功能。
1.创建

要求输入项目名称,选择包管理器,还有很贴心的 若目标文件夹已存在则将其覆盖 以及常用的 git init。 这里,我偏好 yarn 来管理依赖包。
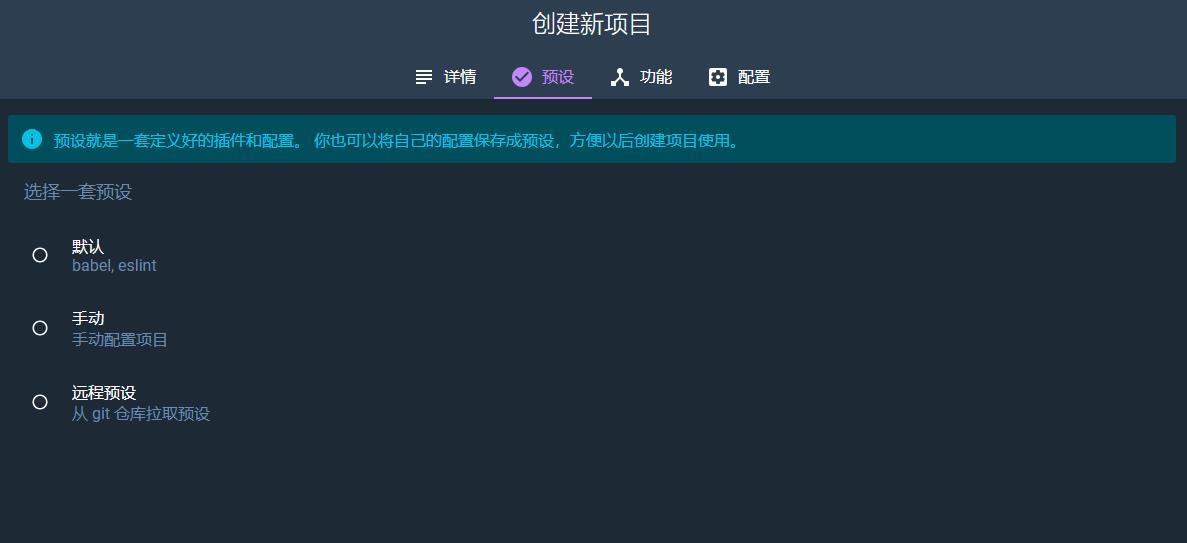
2. 预设项目

这里采用了 约定大于配置的思想,使用了预设的功能。我们既可以一键创建一个新的vue项目,也可以采用自定义的方式,甚至支持git的远程预设。基本能满足常用的应用场景了。
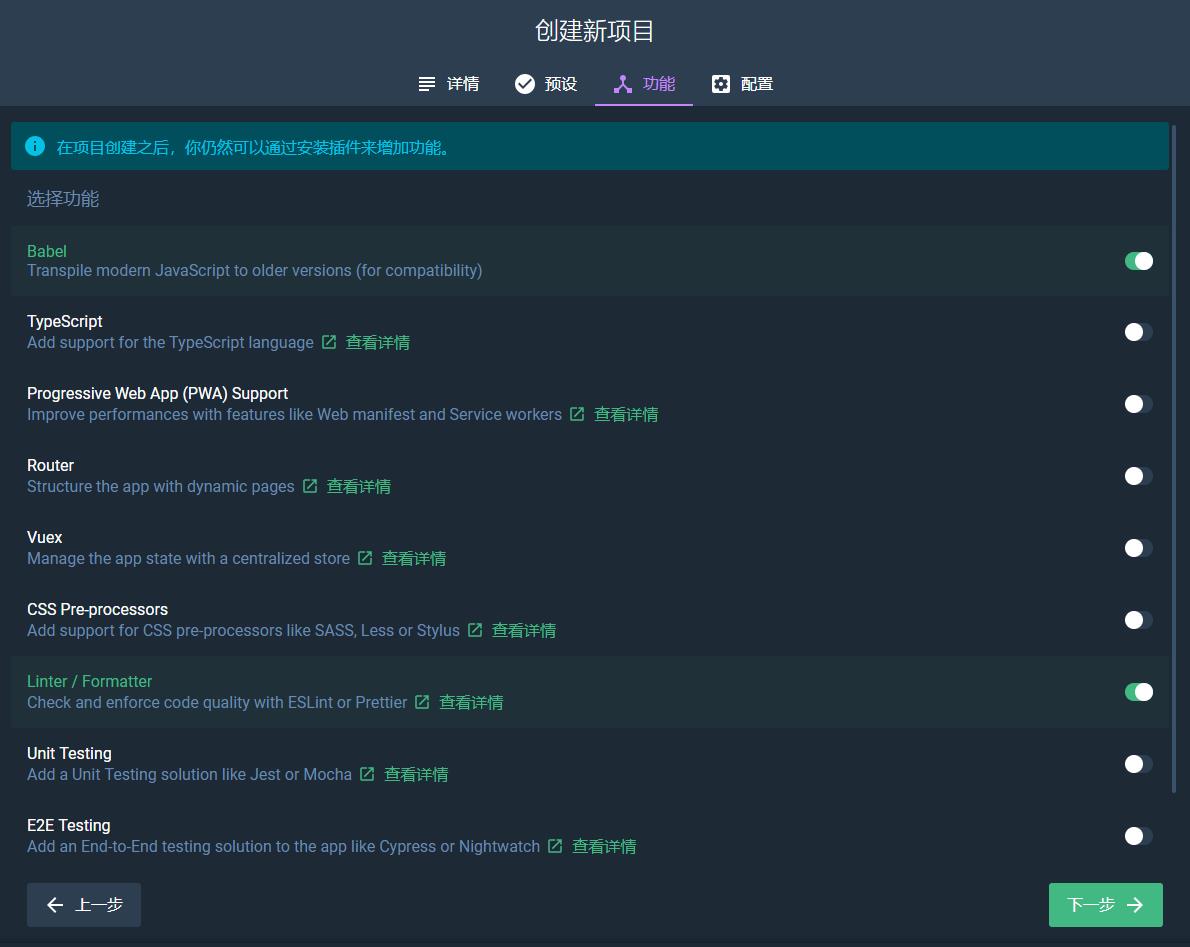
3. 自定义功能

在这里,我们可以自定义的选择我们需要用到的功能。除了项目中可能用到的 vuex、vue-router 这种业务相关的功能外,我们还能选择 ccs预处理、eslint、typescript、test、PWA 等这种项目相关的功能。能帮助我们减少很多复杂的配置。以 css预处理 为例,我们不需要再去配置自行 less-loader、sass-loader、stylus-loader 。
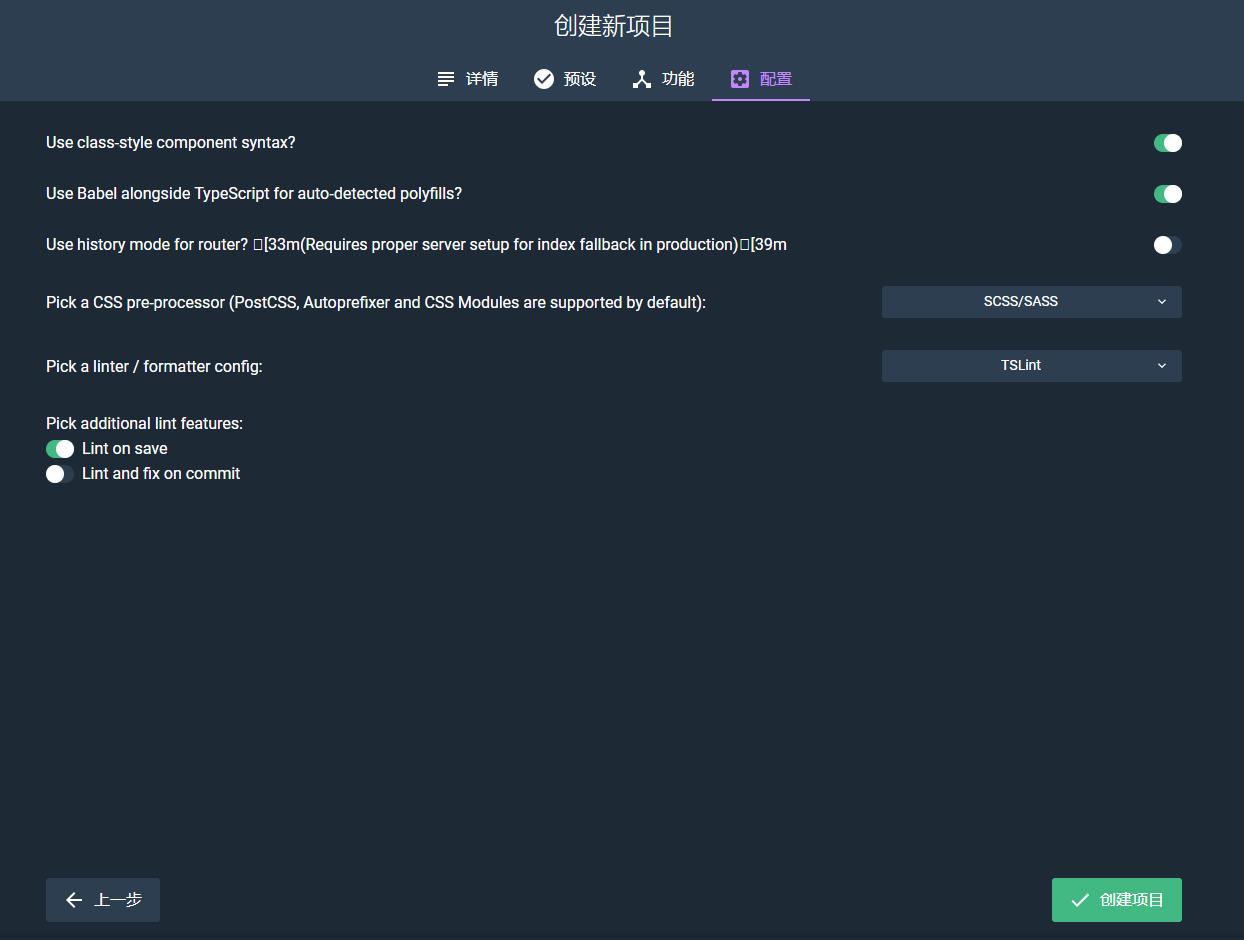
4. 配置

这一步,我们需要配置:
-
是否使用类样式语法
-
为
TypeScript自动选择polyfill -
使用
history路由还是hash路由(默认使用hash路由,如果使用history路由则需要服务端做相应配置) -
选择使用的
css预处理语言:scss/sass、less、stylus -
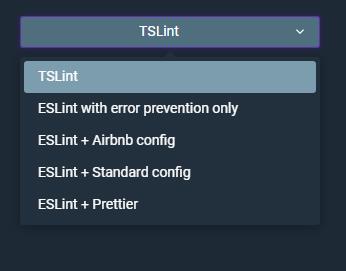
选择代码检查或者格式化的配置:TSLint / ESLint
-

-
以及在何时执行Lint
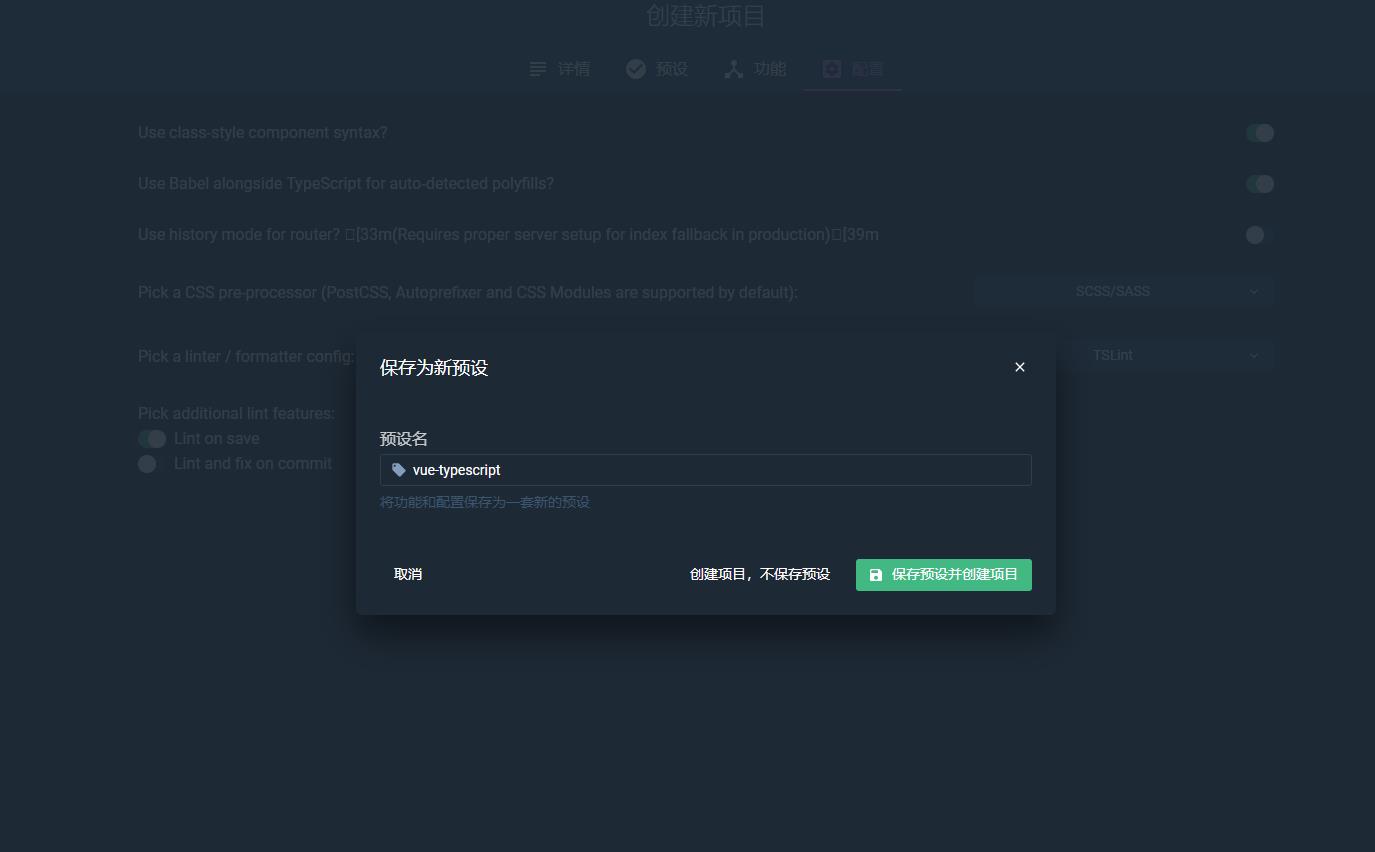
5. 完成
点击创建项目, 我们提示,将我们的配置保存为新的预设方案。以方便我们下一次直接创建。

耐心等待安装完成。

项目细节
等待安装完成之后,会自动跳转到 项目管理页 在这个页面,我们可以详细的看到项目里做了哪些配置。主要是跟 packages.json 相关的配置。
1. 插件
这里大多是全局的插件。

2. 依赖

在这里,我们可以很方便的管理项目相关的依赖,也可以删除依赖。
点击查看详情,查看依赖的具体说明。
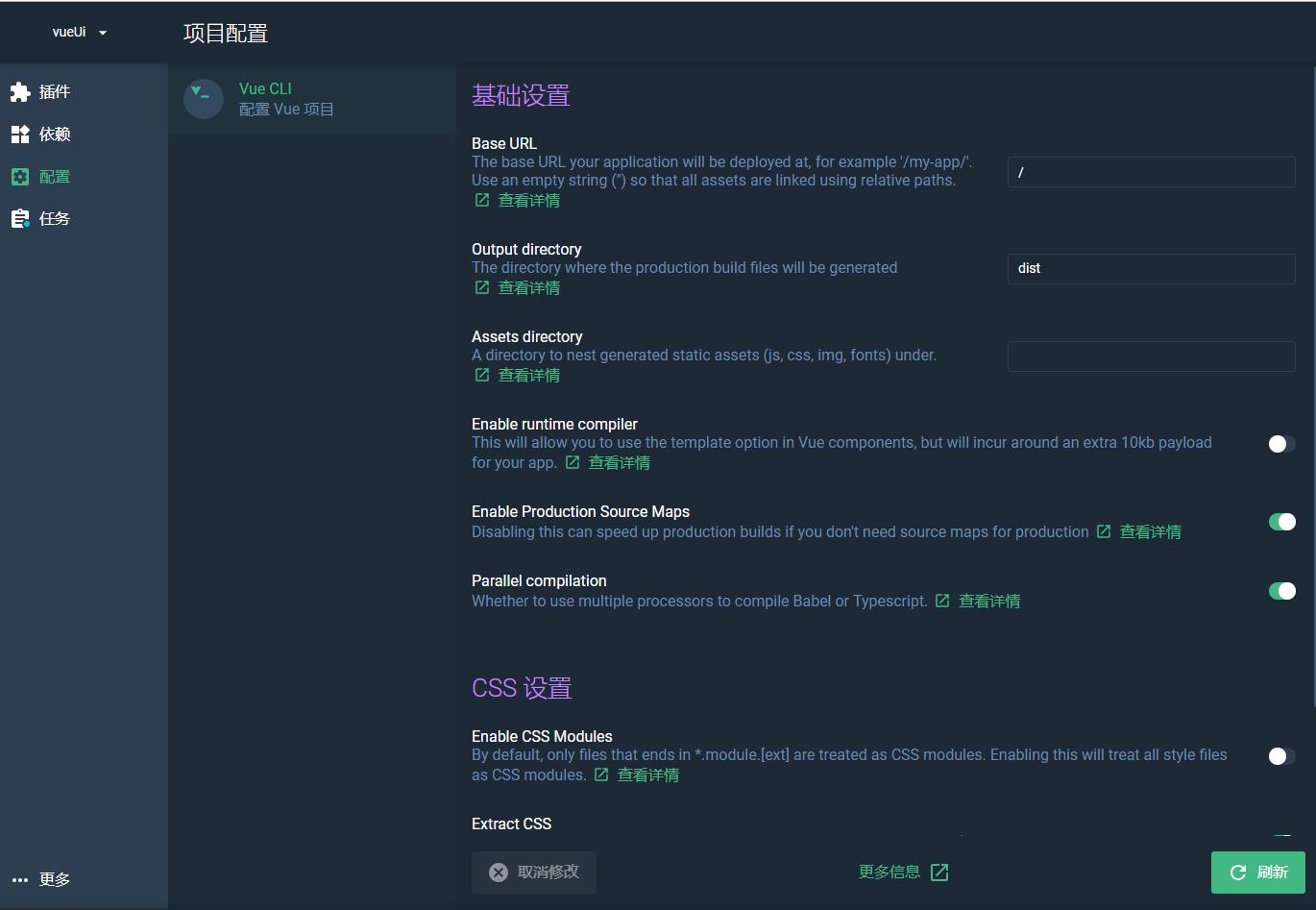
3. 配置


这里的配置页,基本上是以前的config文件夹的相关内容。
-
baseURL:应用的根目录
-
output directory:build 生成的目录
-
Assets directory:静态资源的目录
-
Enable runtime compiler:允许在组件中使用 template ,但是会因此让app多10kb负载。
-
Enable Production Source Map:在生产环境使用 js Source Map 便于调试,但是会影响build的速度。
-
Parallel compilation:多线程并行编译Babel或者Typescript。
-
Enable CSS Modules:默认只有以
*.module.[ext]结尾的文件才会被视为CSS模块。开启此项,允许你在文件名中删除module并将所有的样式文件(css|scss|sass|less|styl(us)?)视为CSS模块 。 -
Extract CSS:是否将CSS导出为一个CSS文件,而不是写在js中内联,并动态注入。
在构建为Web组件时,默认情况下也会禁用此选项(样式内联并注入shadowRoot), 构建库时,您也可以将其设置为false,以避免用户自己导入CSS。 -
Enable CSS Source Maps:为CSS启用source map,会影响构建性能。
点击更多,可以查看相关的帮助和详情。
4. 任务
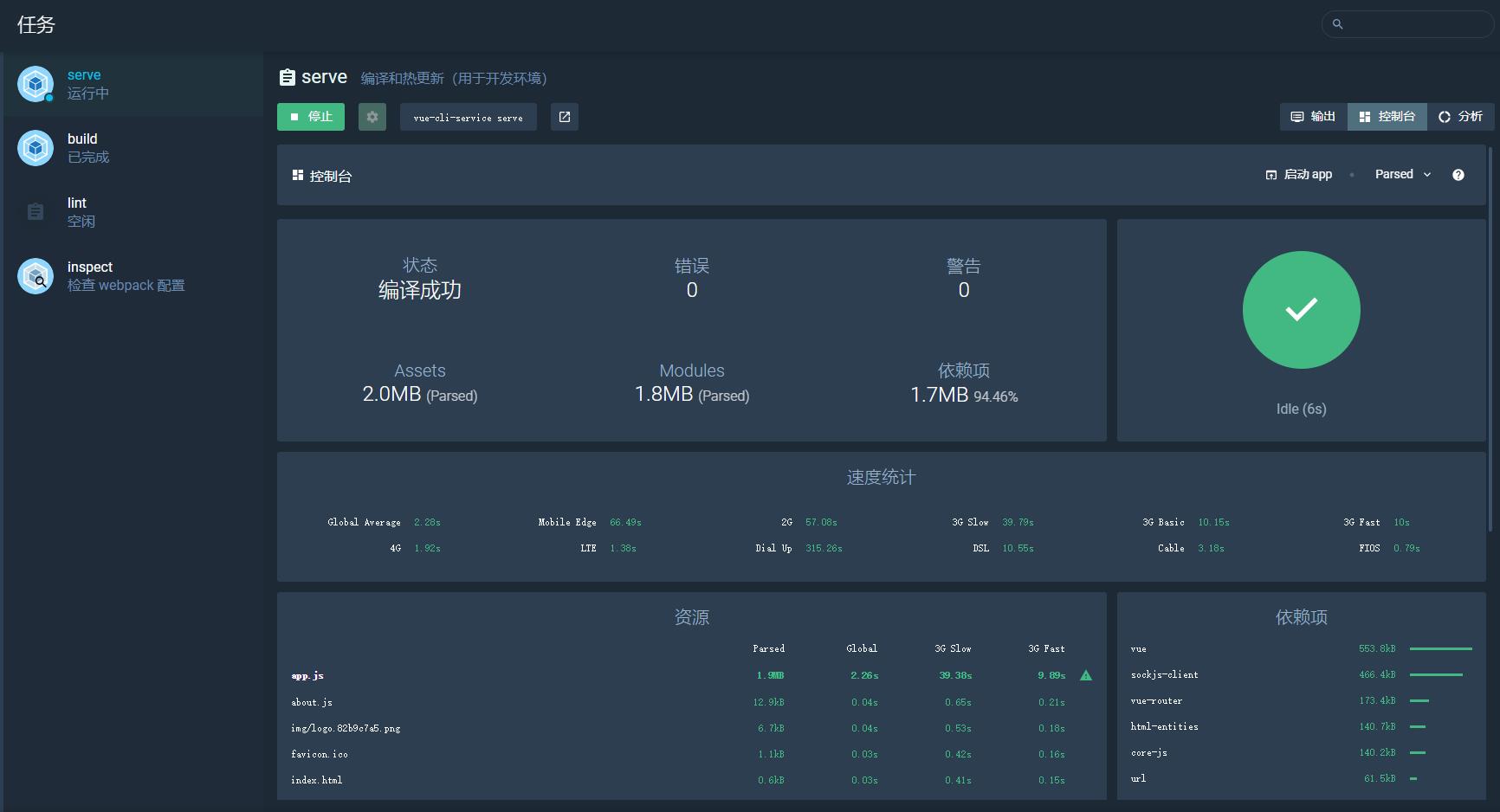
serve 开发环境

这里对应的任务,对应于 package.json中的 script脚本。
控制台能很方便的看到 单页应用运行的信息,包括错误数,警告数,静态资源大小,模块大小,依赖项大小。点击左上角 启动app 就可以在浏览器打开应用。

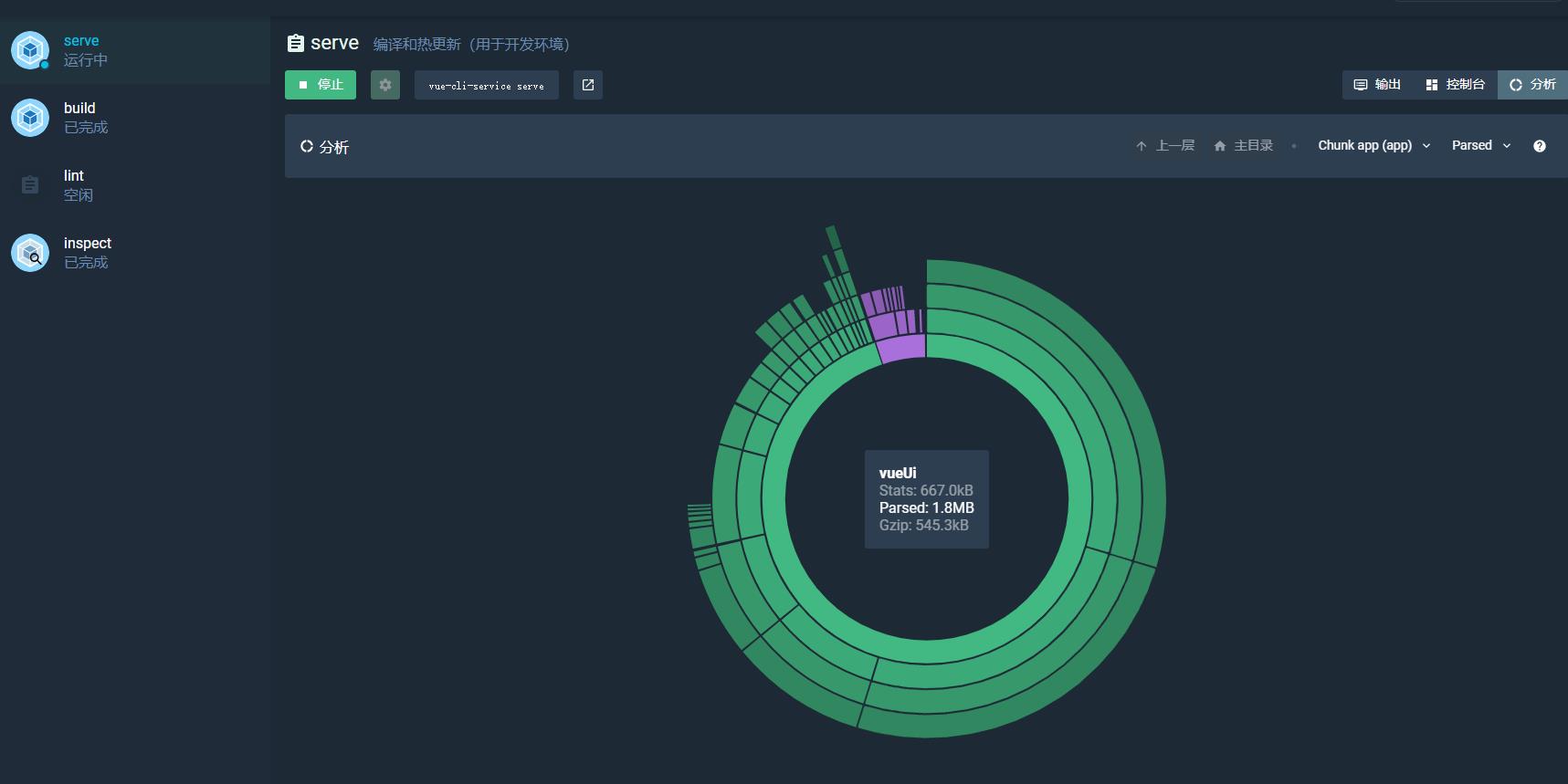
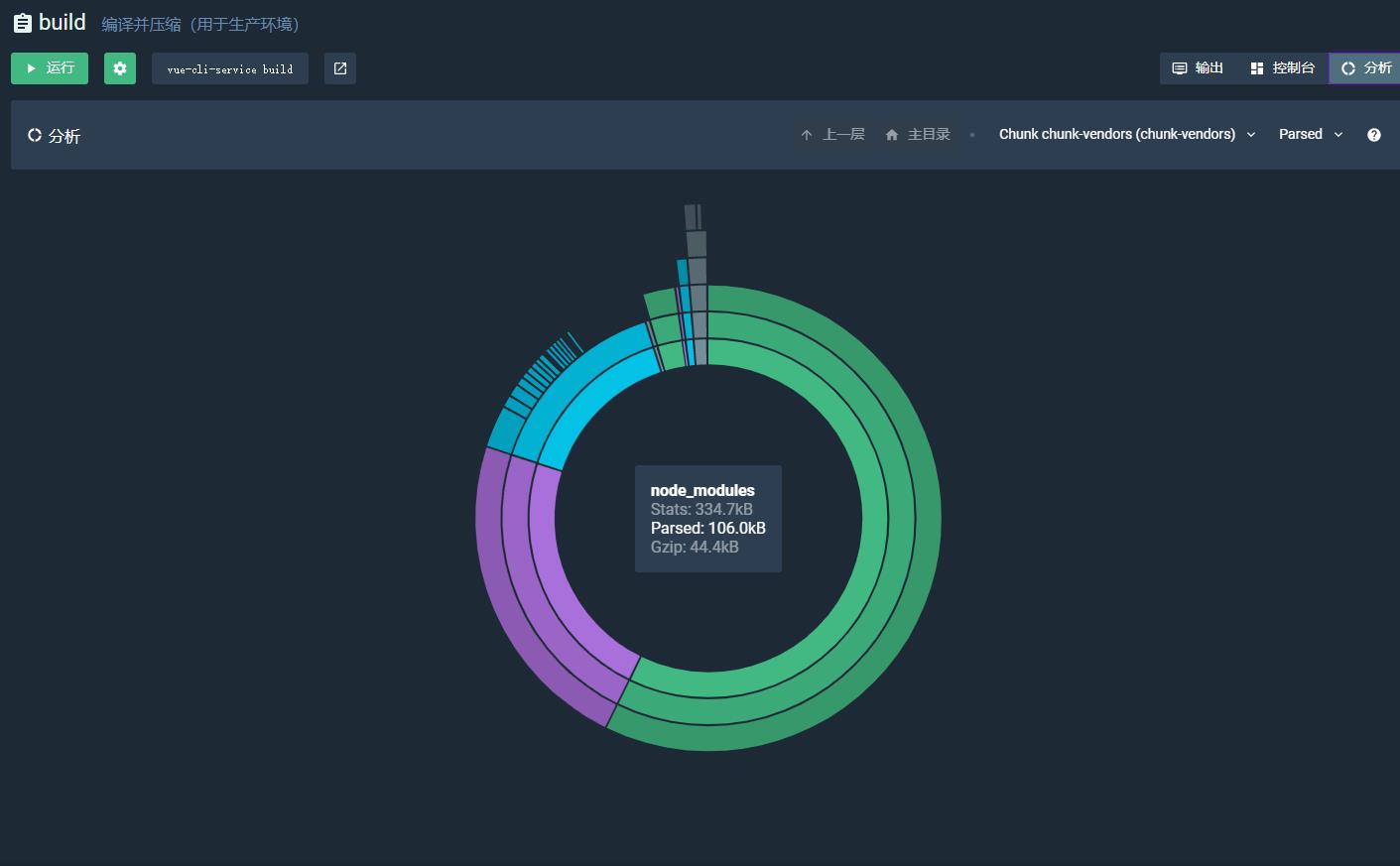
分析功能,能帮助我们分析代码和模块的大小。一般在生产模式下,才会考虑这个问题。
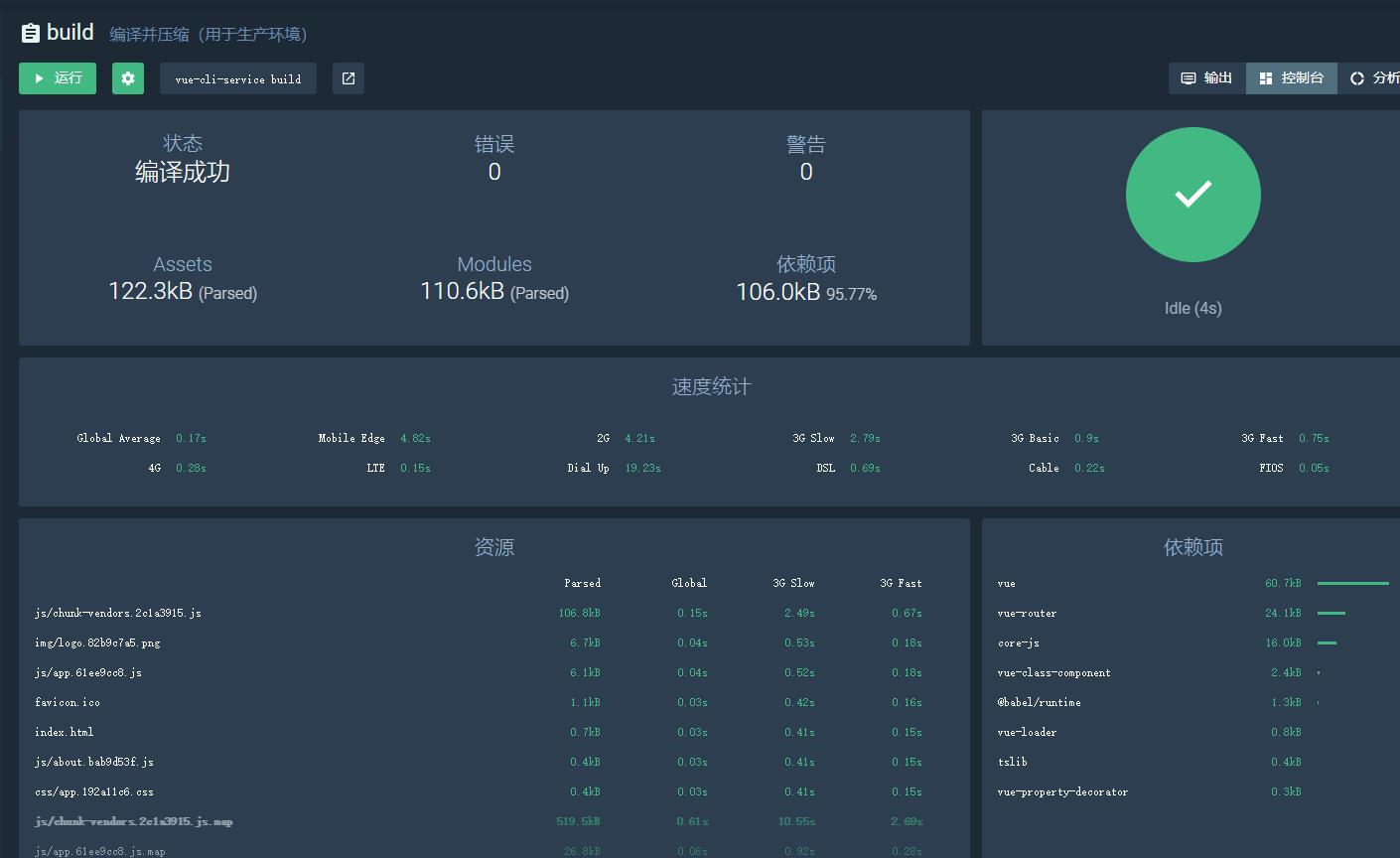
build 生产环境


各个功能和 serve 中的类似,可以很明显的看到编译后的文件和未编译文件在大小上的差距。
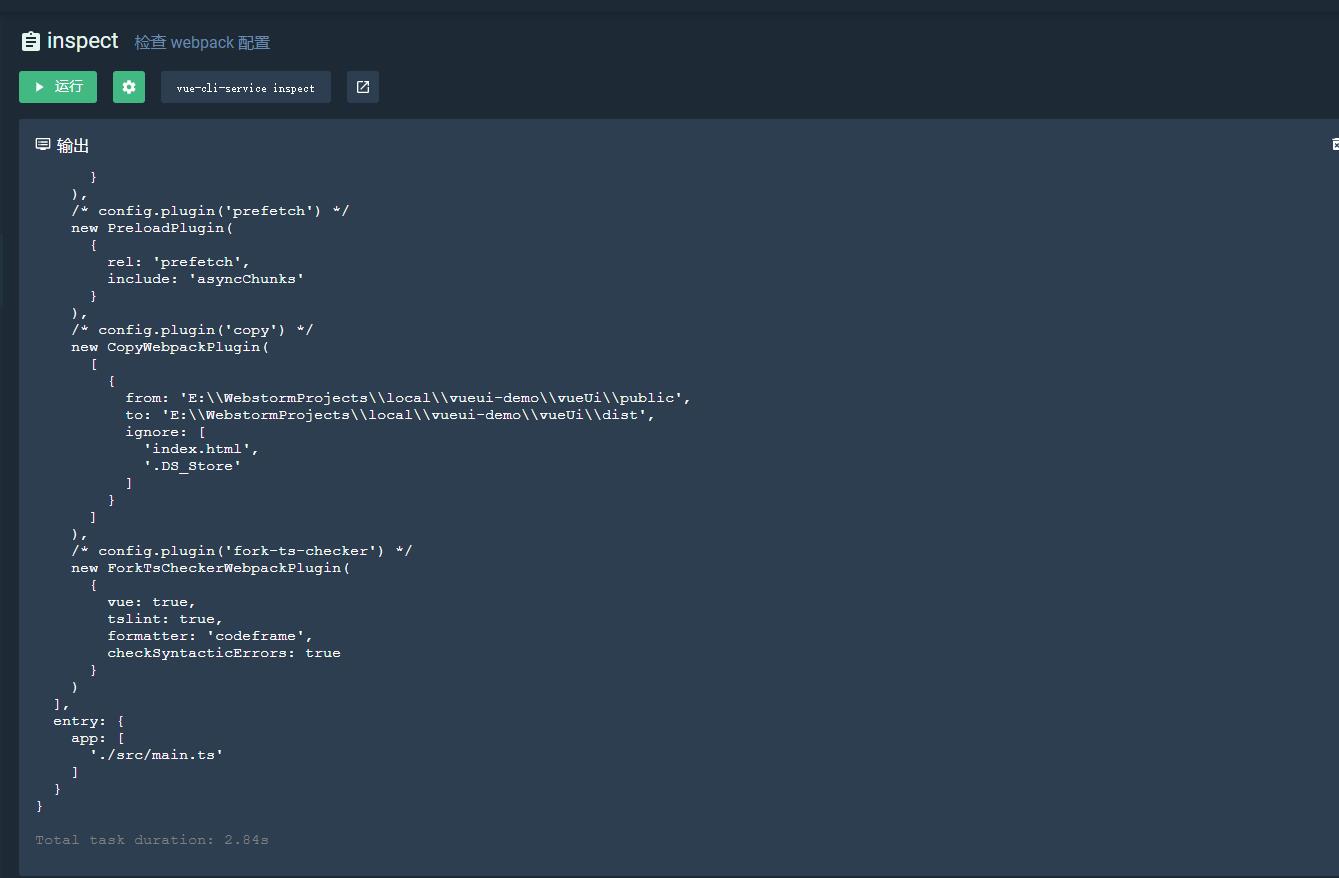
inspect 审查
在这个模式下,我们可以看到详细的webpack配置。

点击 setting 图标,可以选择开发环境,生产环境,测试环境。
总结
vue ui 提供了一套完整的vue项目构建的页面。既保留了vue-cli的即开即用的便利性,同时也保证了webpack配置的自由度。
对于使用vue-cli的用户来说,友好度非常高,整个功能从构建到管理到优化。对于开发者来说十分友好。页面也很炫酷,各个功能都恰到好处。
think more,code less