小程序自定义底部tab
Posted 周小姐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序自定义底部tab相关的知识,希望对你有一定的参考价值。


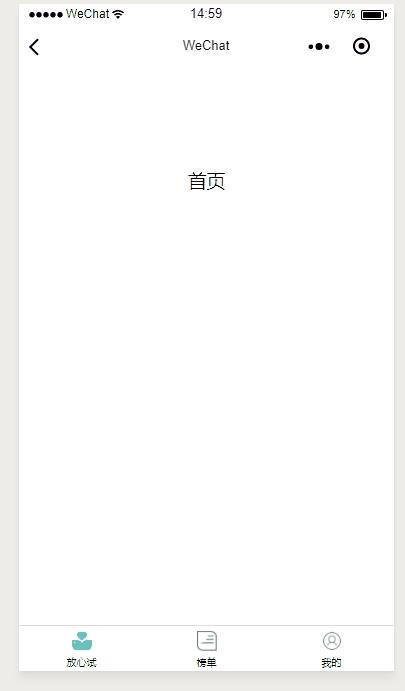
首页wxml的代码:
<view class="nav" hover-class="none">
<view class="index" bindtap="fresh">
<image class="navbottomicon" src="{{homeOr?srcactive :src}}"></image>
<text class="nav-tex" style="color:{{homeOr?srcactivecolor:srccolor}};">放心试</text>
</view>
<view class="index" bindtap="toList" data-url="https://www.fishqc.com/cn/m/report-list#program">
<image class="navbottomicon" src="{{listOr?listactive :list}}"></image>
<text class="nav-tex" style="color:{{listOr?listactivecolor:listcolor}};">榜单</text>
</view>
<view class="index" bindtap="jumpown">
<image style="border-radius: 50%;overflow: hidden;border:1px solid #f6f6f6;box-sizing: border-box;" class="navbottomicon"
src="{{islogin ? Headimg :own}}"></image>
<text class="nav-tex">我的</text>
</view>
</view>
首页的css代码
.nav{
position:fixed;
bottom:0;
width:100%;
height:45px;
line-height:45px;
border-top:1px solid #ddd;
background-color:#fff;
display:flex;
z-index:3;
}
.nav .index{
height:100%;
line-height:100%;
text-align:center;
color:#000;
display:inline-block;
font-size:10px;
width:50%;
float:left;
}
.nav .index:active{
background:none;
}
.nav .active{
color:#64c8bc;
}
.nav .navbottomicon{
width:20px;
height: 20px;
margin-top: 5px;
}
.nav .nav-tex{
display:block;
line-height:20px;
}
首页的js代码
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: \'首页\',
mainColor: \'#91d8d2\',
oldcolor: \'grey\',
//点击下面的tab
homeOr: true,
src: \'/pages/images/try.png\',
srcactive: \'/pages/images/try-active.png\',
listOr: false,//榜单
listactive: \'/pages/images/m-ranking-active.png\',
list: \'/pages/images/m-ranking.png\',
islogin: false,
own: \'/pages/images/own.png\',
Headimg: \'/pages/images/own-active.png\'
},
currentSelect: {},
onLoad: function () {
this.setData({
\'currentSelect.key\': \'current\'
})
},
hello:function (){
app.toasttips(\'关注成功\', \'true\')
},
toList:function () {
wx.navigateTo({
url: \'../logs/logs\'
})
},
jumpown:function(){
wx.navigateTo({
url: \'../person/person\'
})
}
})
跳转到logs页面的wxml的代码
<view class="container">
到了logs页面
<view class="nav" hover-class="none">
<view class="index" bindtap="fresh">
<image class="navbottomicon" src="{{homeOr?srcactive :src}}"></image>
<text class="nav-tex" style="color:{{homeOr?srcactivecolor:srccolor}};">放心试</text>
</view>
<view class="index" bindtap="toList" data-url="https://www.fishqc.com/cn/m/report-list#program">
<image class="navbottomicon" src="{{listOr?listactive :list}}"></image>
<text class="nav-tex" style="color:{{listOr?listactivecolor:listcolor}};">榜单</text>
</view>
<view class="index" bindtap="jumpown">
<image style="border-radius: 50%;overflow: hidden;border:1px solid #f6f6f6;box-sizing: border-box;" class="navbottomicon"
src="{{islogin ? Headimg :own}}"></image>
<text class="nav-tex">我的</text>
</view>
</view>
</view>
js代码
//logs.js
const util = require(\'../../utils/util.js\')
Page({
data: {
logs: [],
details:\'我不是首页\',
// 点击下面
srcactivecolor: \'#64c8bc\',
homeOr: false,
src: \'/pages/images/try.png\',
srcactive: \'/pages/images/try-active.png\',
listOr: true,//榜单
listactive: \'/pages/images/m-ranking-active.png\',
list: \'/pages/images/m-ranking.png\',
islogin: false,
own: \'/pages/images/own.png\',
Headimg: \'/pages/images/own-active.png\'
// tabbar
},
onLoad: function (option) {
this.setData({
logs: this.data.details
})
console.log(111, wx.getStorageSync(\'bringSome\'))
},
fresh:function (){
wx.navigateTo({
url: \'../index/index\'
})
},
jumpown: function () {
wx.navigateTo({
url: \'../person/person\'
})
}
})
css代码
.nav{
position:fixed;
bottom:0;
width:100%;
height:45px;
line-height:45px;
border-top:1px solid #ddd;
background-color:#fff;
display:flex;
z-index:3;
left:0;
}
.nav .index{
height:100%;
line-height:100%;
text-align:center;
color:#000;
display:inline-block;
font-size:10px;
width:50%;
float:left;
}
.nav .index:active{
background:none;
}
.nav .active{
color:#64c8bc;
}
.nav .navbottomicon{
width:20px;
height: 20px;
margin-top: 5px;
}
.nav .nav-tex{
display:block;
line-height:20px;
}
因为我你看到第一个gif我把三个页面的tab都是一样的 ,所以里面的代码大同小异,还有你在样式里多加一个tab和少加一个都是可以的哈~~~样式不会乱.
小程序里面有tabbar,但是大多数是自定义的,记住自己写的不用wx.switchTab啦,哦哦,还有就是我的图是本地的,你顺着图的路径自己上一张就好了
注意保护眼睛,乖 -_-
以上是关于小程序自定义底部tab的主要内容,如果未能解决你的问题,请参考以下文章