初识小程序
Posted bing0117
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识小程序相关的知识,希望对你有一定的参考价值。
应为最近工作原因,需要开始做微信小程序相关的开发,所以把自己这个过程中的心得和遇到的问题写出来,加深印象希望也能给需要的人作为参考。
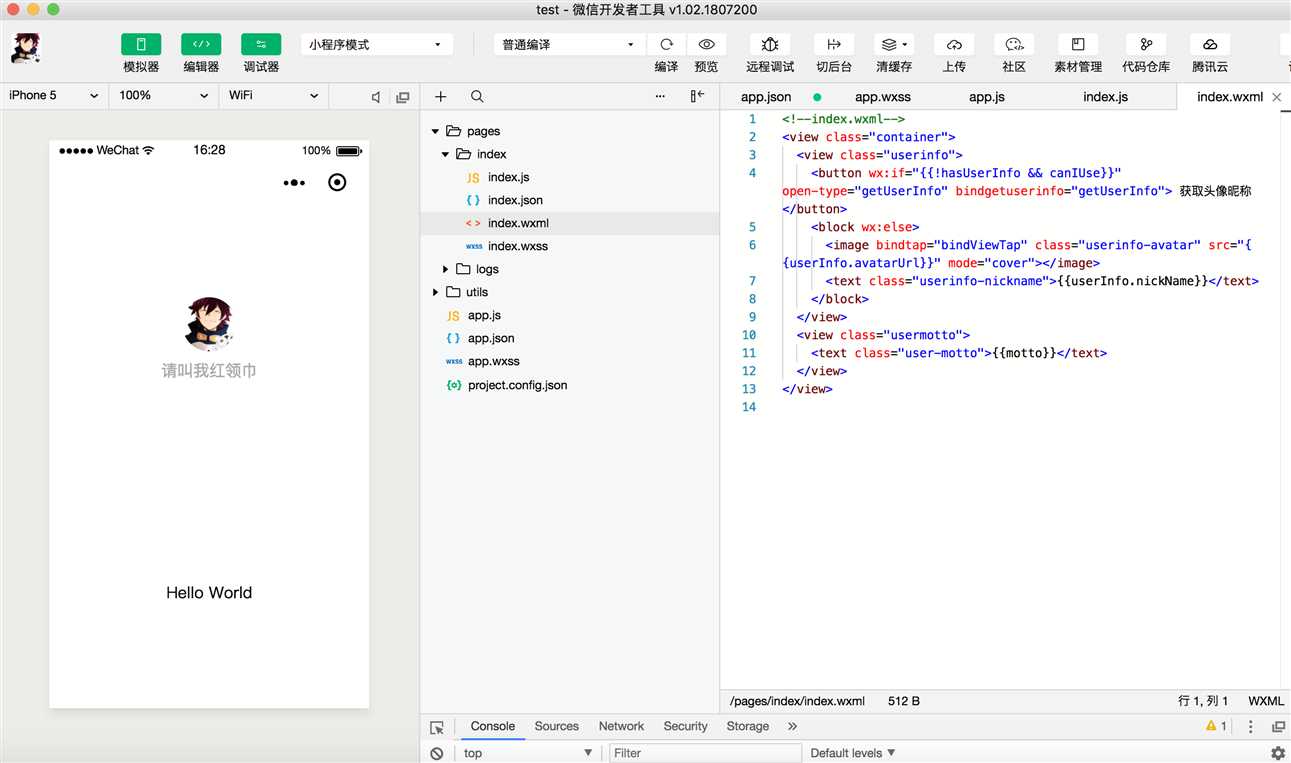
首先,小程序的官方文档。按照官方的起步教程走一遍你就会有一个官方的demo。结构如图所示:

我们点击上面快捷栏的预览然后微信扫码后你的微信上会有一个能运行的demo了。登陆后,点击微信头像会跳到一个新的页面log。
这里我们就可以简单看一下小程序的语言和正常前端的差异了。仔细看一看小程序的代码,你会发现有很多细节似曾相识。比如在vue在html中用{{data}}来绑定数据,不同的是html中常见的div在这里被包装成了wxml下的view;然后你会发现头像绑定了一个点击跳转的功能,这里用到了bindtap来绑定了一个点击的函数,类似于我们常用的onclick,这个函数跳到了log页面:
bindViewTap: function() { wx.navigateTo({ url: ‘../logs/logs‘ }) }
这里的跳转用到了微信小程序的系统API:wx.function();小程序的更新数据没有实现类似vue的双向绑定,而是用了类似react的setState,需要手动更新数据:
this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }
循环遍历的时候:小程序是wx:for="list",而Vue是v-for="info in list";调用data模型的时候:小程序是this.data.array,而Vue是this.arry。
以上就是我对小程序的第一印象,虽然整体和正规的前端开发有一些细节上的差距,但是整体的思路还是一样的,内部文件wxml对应了html,wxss对应了css,js则是差不多只是多了一些包装好的API方法,json文件则是对应页面的配置文件。
以上是关于初识小程序的主要内容,如果未能解决你的问题,请参考以下文章