DjangoWeb开发框架入门
Posted RobotsRising
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DjangoWeb开发框架入门相关的知识,希望对你有一定的参考价值。
1、WEB框架
1.1、MVC框架
| Model | View | Controller |
| 数据库 | 视图 | 业务处理 |
1.2、MTV框架
| Model | Template | View |
| 数据库 | 模板文件 | 业务处理 |
2、Django的安装
pip3 install django
3、Django工程创建
3.1、创建Django工程
命令行:django-admin startproject 工程名
例如:使用命令"django-admin startproject mysite"创建mysite工程,mysite工程的目录结构及文件用途如下:
mysite
- mysite # 对整个程序进行配置
- init
- settings # 配置文件
- url # URL对应关系
- wsgi # 遵循WSGI规范, 正常部署时使用 uwsgi + nginx
- manage.py # 管理Django程序
manage.py支持的命令如下:
具体参考链接如下:https://blog.csdn.net/luanpeng825485697/article/details/79254716
"python manage.py startapp xx":创建app xx
"python manage.py makemigrations":根据检测到的模型创建新的迁移
"python manage.py migrate":使数据库状态与当前模型集和迁移集同步
3.2、运行Django功能
命令行:python manage.py runserver 127.0.0.1:8001
3.3、Django的app
app文件夹的内容:
migrations:数据修改表结构
admin:Django为我们提供的后台管理
apps:配置当前app
models:ORM,写指定的类,通过命令可以创建数据库结构
tests:单元测试
views:业务代码
4、新建Django工程后的配置
4.1、配置模板的路径

TEMPLATES = [ { \'BACKEND\': \'django.template.backends.django.DjangoTemplates\', \'DIRS\': [os.path.join(BASE_DIR, \'templates\')] , \'APP_DIRS\': True, \'OPTIONS\': { \'context_processors\': [ \'django.template.context_processors.debug\', \'django.template.context_processors.request\', \'django.contrib.auth.context_processors.auth\', \'django.contrib.messages.context_processors.messages\', ], }, }, ]
4.2、配置静态目录
首先在Django工程中创建"static"文件夹。
在settings.py中添加如下代码:

STATICFILES_DIRS = ( os.path.join(BASE_DIR, \'static\'), )
4.3、屏蔽跨站请求伪造csrf中间件

MIDDLEWARE = [ \'django.middleware.security.SecurityMiddleware\', \'django.contrib.sessions.middleware.SessionMiddleware\', \'django.middleware.common.CommonMiddleware\', # \'django.middleware.csrf.CsrfViewMiddleware\', \'django.contrib.auth.middleware.AuthenticationMiddleware\', \'django.contrib.messages.middleware.MessageMiddleware\', \'django.middleware.clickjacking.XFrameOptionsMiddleware\', ]
5、添加路由规则
在urls.py中添加路由规则,如果需要用到正则表达式,则需要导入re_path。Django版本为2.0.4。具体示例如下:

from django.contrib import admin from django.urls import path,re_path from cmdb import views urlpatterns = [ path(\'admin/\', admin.site.urls), path(\'login\', views.login), path(\'home\', views.home), path(\'detail\', views.detail), path(\'delete\', views.delete), path(\'add\', views.add), path(\'Login.html\', views.login), path(\'modify\', views.modify), path(\'register\', views.register), ]
6、定义视图函数
6.1、在app下的views,py中添加视图函数:

def login(request): if request.method == \'POST\': username = request.POST.get(\'username\', None) password = request.POST.get(\'password\', None) print(username, password) user_obj = s.query(orm_fk.UserInfo).filter_by(user=username).first() print(user_obj.user, user_obj.password) if user_obj.password == password: return redirect(\'/home\') return render(request,\'Login.html\')
6.2、请求的处理
request:请求的内容;
request.method:请求的方法,包括GET/POST等;
GET方法:
if request.method == \'GET\': nid = request.GET.get(\'nid\', None)
POST方法:
if request.method == \'POST\': username = request.POST.get(\'username\', None) password = request.POST.get(\'password\', None)
6.3、返回数据
返回数据有三种方式:
return HttpResponse("字符串")
return render(request, "HTML模板的路径")
return redirect(\'/只能填URL\')
7、模板渲染
7.1、视图函数中传入字典
通过从render方法传入字典来渲染模板。

def home(request): add_infos = [\'ip\', \'port\', \'name\', \'service\', \'system\', \'address\'] host_lists = s.query(orm_fk.HostInfo) return render(request, \'home.html\', {\'host_lists\':host_lists, \'add_infos\':add_infos})
7.2、html中模板语言的使用
7.2.1、for循环
其中host_lists是视图函数中render()方法传入的要渲染的数据。

{% for item in host_lists %}
<tr>
<td>{{ item.id }}</td>
<td class="active" name="ip">{{ item.ip }}</td>
<td class="success">{{ item.port }}</td>
<td class="">{{ item.name }}</td>
<td class="danger">{{ item.service }}</td>
<td class="success">
<a href="/detail?nid={{ item.id }}">详细信息</a>
</td>
<td class="warning">
<a href="delete?nid={{ item.id }}">删除</a>
</td>
</tr>
{% endfor %}
7.2.2、if条件语句

{% for key,value in host_lists.items %}
{% if key == "id" %}
<div class="form-group" style="display: none">
<label for="inputName" class="col-md-3 control-label">
{{ key }}</label>
<div class="col-md-9">
<div class="input-icon right">
{# <i class="fa fa-user"></i>#}
<input id="input{{ key }}" type="text" name="{{ key }}" placeholder="" class="form-control" value="{{ value }}"></div>
</div>
</div>
{% else %}
<div class="form-group">
<label for="inputName" class="col-md-3 control-label">
{{ key }}</label>
<div class="col-md-9">
<div class="input-icon right">
{# <i class="fa fa-user"></i>#}
<input id="input{{ key }}" type="text" name="{{ key }}" placeholder="" class="form-control" value="{{ value }}"></div>
</div>
</div>
{% endif %}
{% endfor %}
8、作业
8.1、要求:
1、实现主机管理页面,主机信息包括:IP、端口、业务线、主机名、主机系统、主机位置;用户信息包括:用户名、密码、邮箱、first name、last name、性别;
2、使用ORM框架:SQLAlchemy操作mysql数据库;
3、功能:
a、实现注册页面,将注册的用户信息存储在MySQL数据库中;
b、实现登录页面,读取数据库中用户信息判断是否登录成功,成功则转到主机管理页面,否则保持在登录界面;
c、实现主机管理页面:能够查看所有的主机信息(4列主要数据),能够使用模态对话框增加主机的详细信息(7列所有数据);
d、查看详细信息,并可在该页面修改主机信息;
e、删除主机信息,可以从主机管理页面删除主机信息。
8.2、实现:
8.2.1、注册页面

8.2.2、登录页面

8.2.3、主机管理页面

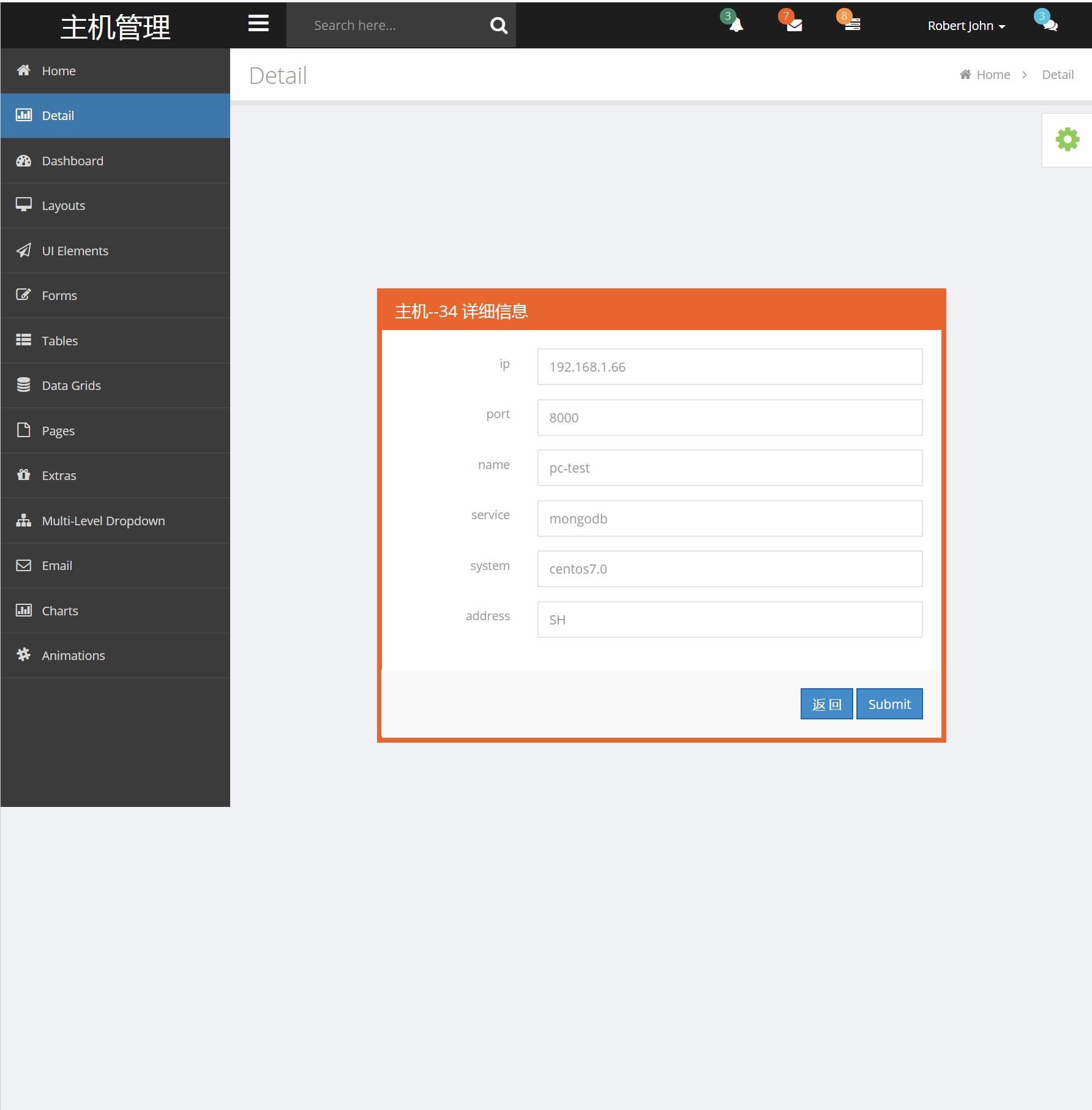
8.2.4、详细信息页面

以上是关于DjangoWeb开发框架入门的主要内容,如果未能解决你的问题,请参考以下文章
