本地chrome调试服务器node
Posted 开发的点点滴滴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本地chrome调试服务器node相关的知识,希望对你有一定的参考价值。
Node内置了V8引擎提供的 inspector 调试器,可以通过 TCP 协议从外部访问这个调试器,方便对Node程序进行调试。启动调试的标志有:
|
Flag
|
Meaning
|
|
--inspect
|
|
|
--inspect=[host:port]
|
|
|
--inspect-brk
|
|
|
--inspect-brk=[host:port]
|
|
|
node inspect script.js
|
|
|
node inspect --port=xxxx script.js
|
|
具体步骤:
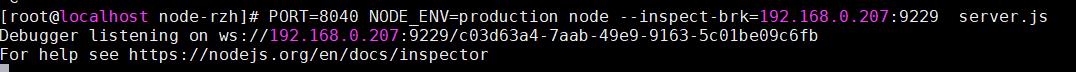
1.使用 --inspect-brk=host:port 标志启动远端服务器内的 inspector 调试器

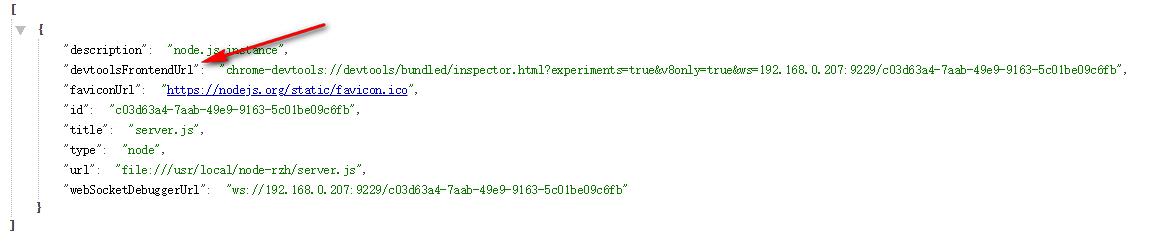
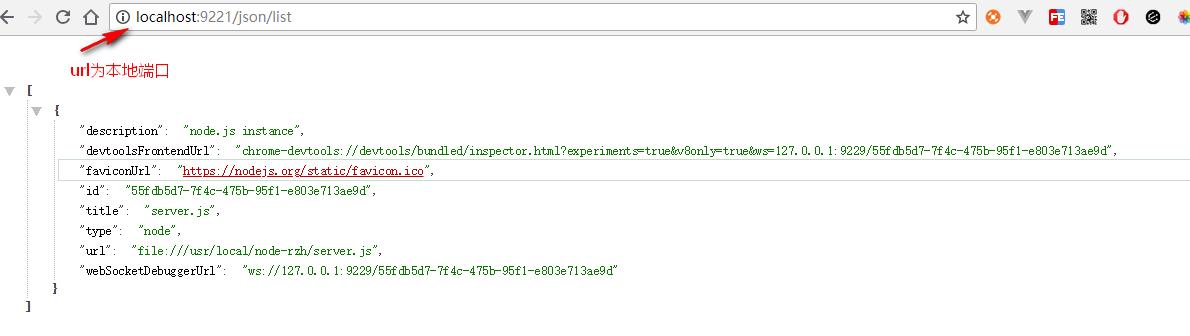
2.在本地访问 http://[host:port]/json/list得到 devtoolsFrontendUrl:

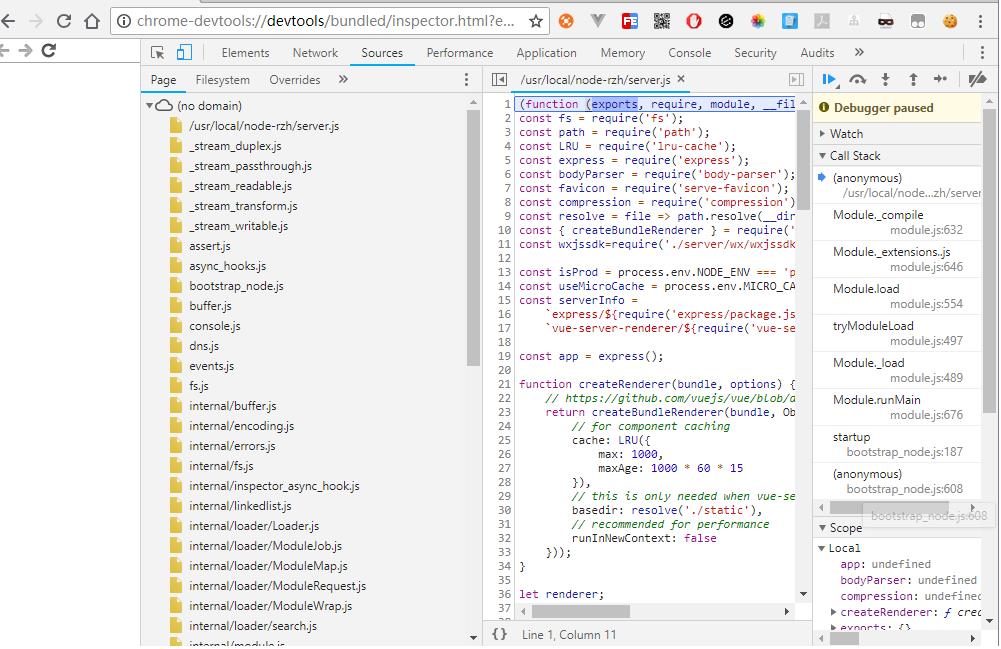
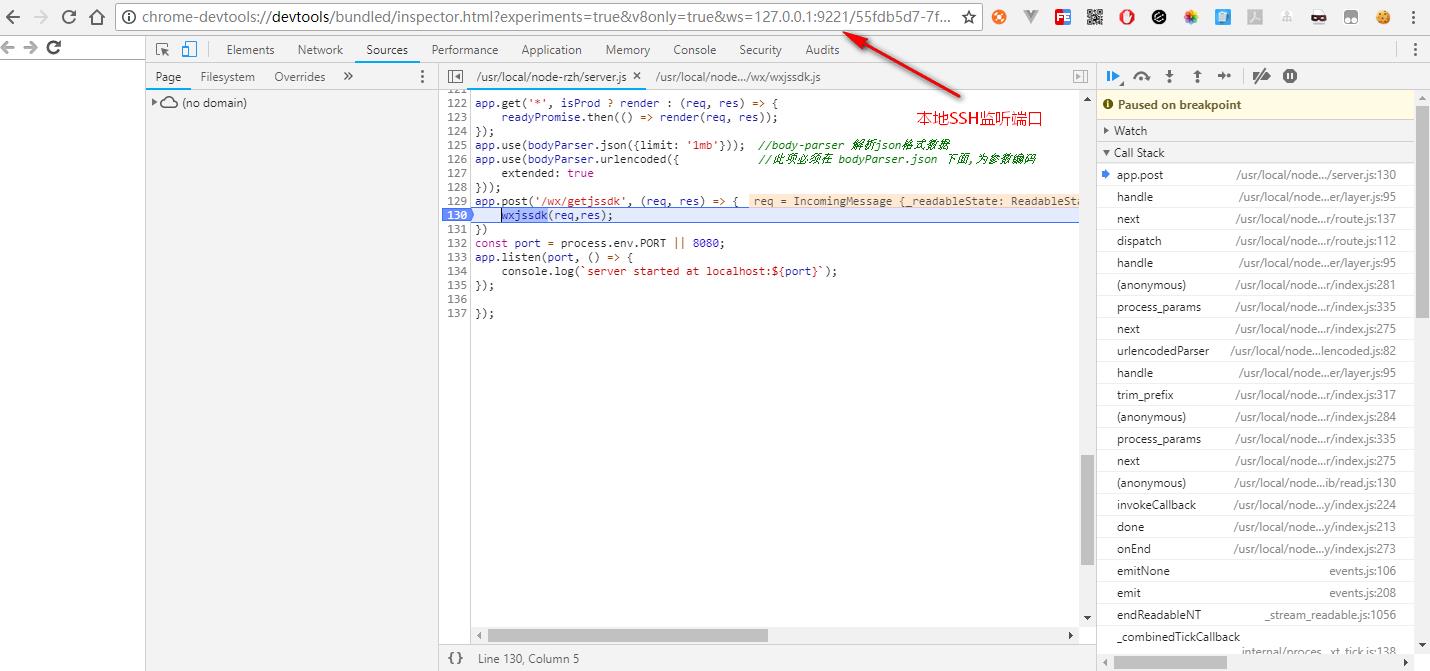
3.本地访问devtoolsFrontendUrl得到调试界面:

注意:
- 通过本地chrome devtool 调试远端服务器代码时,远端服务器有风险,要设置访问控制,如白名单进行限制。
- 或者通过 node inspect server.js 在服务器的CLI界面调试。
- 或者通过SSH进行端口转发,禁止任意客户端连接服务器的inspector调试器,更安全:
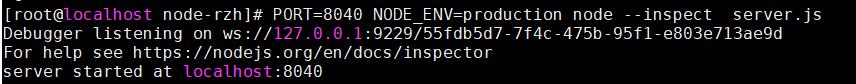
先--inspect 启动服务器端的调试器,仅限本机可以连接:

本地客户端启动ssh端口转发:
$ ssh -L 9221:localhost:9229 root@192.168.0.207
本地chrome浏览器获取devtoolsFrontendUrl:

修改devtoolsFrontendUrl的端口后在本地访问,获得调试界面:

以上是关于本地chrome调试服务器node的主要内容,如果未能解决你的问题,请参考以下文章