前言
web页面的操作,有些元素不在窗口上显示,需滑动滚动条才能显示出来,Cypress 可以使用 scrollTo 操作滚动条的位置。
可以根据窗口的位置来滚动,也可以根据屏幕像素或百分比来滚动。
相关语法
操作 window 窗口对象,窗口上的滚动条,可以直接使用cy.scrollTo()
cy.scrollTo(position)
cy.scrollTo(x, y)
cy.scrollTo(position, options)
cy.scrollTo(x, y, options)
// 正确用法示例
cy.scrollTo(0, 500) // Scroll the window 500px down
也可以先定位到元素,滚动到元素的位置
.scrollTo(position)
.scrollTo(x, y)
.scrollTo(position, options)
.scrollTo(x, y, options)
// 正确用法示例
cy.get(\'.sidebar\').scrollTo(\'bottom\') // Scroll \'sidebar\' to its bottom
参数说明:
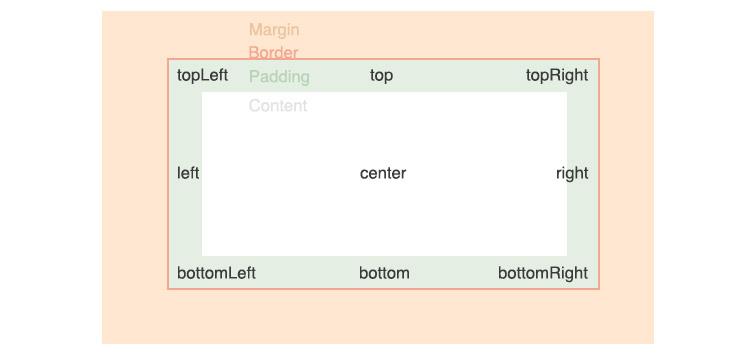
- position(字符串) 窗口或元素滚动到的指定位置,有效的位置topLeft,top,topRight,left,center,right,bottomLeft,bottom,和bottomRight。
- x(数字,字符串) 距离窗口/元素左侧的距离(以像素为单位)或滚动到的窗口/元素宽度的百分比。
- y(数字,字符串) 与窗口/元素顶部之间的距离(以像素为单位)或滚动到的窗口/元素高度的百分比。
- options(对象) 可选项传递选项对象以更改的默认行为cy.scrollTo()。
options 选项参数说明
| 选项 | 默认 | 描述 |
|---|---|---|
| log | true | 在命令日志中显示命令 |
| duration | 0 | 滚动持续时间(以毫秒为单位) |
| easing | swing | 将随着缓动动画滚动 |
| timeout | defaultCommandTimeout | 命令行默认超时时间 4000毫秒 |
position 窗口滚动到的指定位置
position 参数将窗口或元素滚动到的指定位置。窗口有效的位置topLeft,top,topRight,left,center,right,bottomLeft,bottom,和bottomRight

使用案例
/**
* Created by dell on 2020/6/3.
* 作者:上海-悠悠 交流QQ群:939110556
*/
describe(\'web滚动窗口案例\', function() {
beforeEach(() => {
cy.visit(\'https://www.cnblogs.com/yoyoketang/\')
})
it("上下拖动", () =>
{
// 滚动到窗口底部
cy.scrollTo(\'bottom\')
cy.wait(3000)
// 左下角
cy.scrollTo(\'bottomLeft\')
cy.wait(3000)
// 回到顶部
cy.scrollTo(\'top\')
})
})
x 横向左右滚动
x 参数控制横向左右滚动,x参数可以是数字,也可以是字符串,也可以是百分比
// x 横向,距离左侧100像素,可以是数字100
cy.scrollTo(\'100\')
cy.wait(3000)
// x 横向,距离左侧150像素,可以是字符串150
cy.scrollTo(\'150\')
// x 200像素
cy.wait(3000)
cy.scrollTo(\'200px\')
// 按百分比,滚动50%,也就是正中间
cy.wait(3000)
cy.scrollTo(\'50%\')
y 纵向上下滚动
y 参数控制纵向上下滚动,y参数可以是数字,也可以是字符串,也可以是百分比
// y 纵向 上下滚动,往下滚动100像素
cy.scrollTo(0, 100)
// 也可以传字符串
cy.wait(3000)
cy.scrollTo(\'0\', \'200\')
// 滚动到中间位置 50%
cy.wait(3000)
cy.scrollTo(\'0\', \'50%\')
duration 持续滚动
有些web页面可以一直拖到底部,到底部后又会刷新出新的页面来,如果我想持续滚动3秒,可以加 duration 持续时间
/**
* Created by dell on 2020/6/3.
* 作者:上海-悠悠 交流QQ群:939110556
*/
describe(\'web滚动窗口案例\', function() {
beforeEach(() => {
cy.visit(\'https://www.jd.com/\')
})
it("滚动窗口,持续拖动底部", () =>
{
cy.scrollTo(\'bottom\', { duration: 3000 })
})
})
但是当duration持续时间大于4秒时会发生一个报错 :Cypress command timeout of 4000ms exceeded.
cy.scrollTo(\'bottom\', { duration: 6000 })

由于 defaultCommandTimeout 默认超时时间是4000 毫秒,需在 cypress.json配置下,把时间改大一点
{
"defaultCommandTimeout": 30000
}
如果你想在运行结果查看滚动效果,cypress 无法反映快照中任何元素的准确滚动位置,只能自己加wait等待时间查看效果,或者用 .pause() 暂停