利用Nginx设置跨域的方式
Posted SongPF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用Nginx设置跨域的方式相关的知识,希望对你有一定的参考价值。
1、服务端可控,添加响应头
2、服务端不可控、通过nginx反向代理
3、服务端不可控、通过Nginx反向代理添加响应头
第一种方法、服务端可控时,可以在服务器端添加响应头(前端+后端解决)
浏览器地址为http://127.0.0.1:5501/xx.html
请求地址为http://localhost:3000/test
 前端代码
前端代码
function myFunction() { $.get("http://localhost:3000/test", function (data, status) { alert("数据: " + data + "\\n状态: " + status); }); };
后端代码(node+express)
//设置跨域访问 app.all(\'*\', function(req, res, next) { res.header("Access-Control-Allow-Origin", "http://127.0.0.1:5501");//将http://127.0.0.1:5501改成*可以允许所有跨域
res.header("Access-Control-Allow-Methods", "GET,HEAD,OPTIONS,POST,PUT");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Authorization");
next(); });
总结:直接访问,在服务器端设置跨域头即可
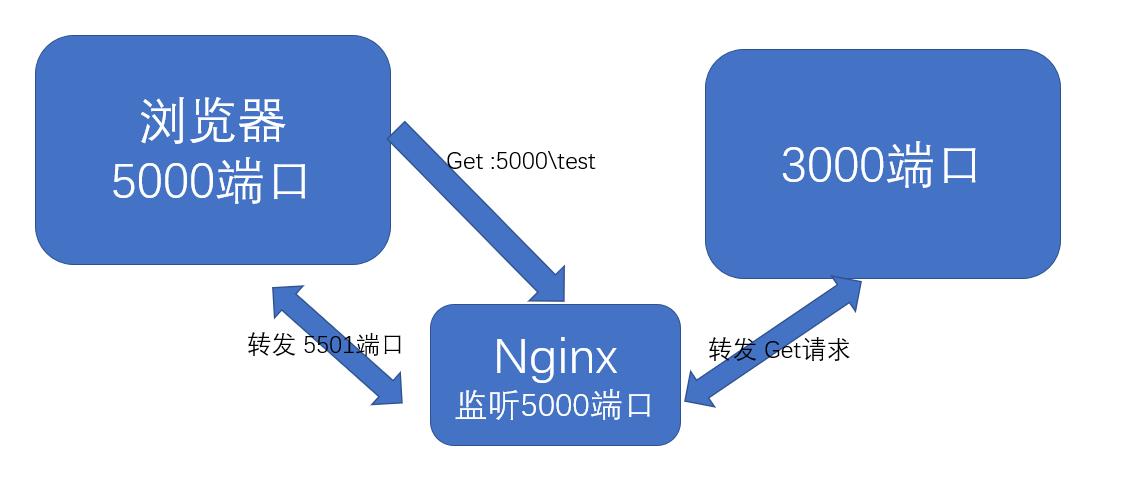
第二种方法、服务端不可控、通过Nginx反向代理(前端+Nginx解决)
浏览器地址为http://127.0.0.1:5000(实际页面应为http://127.0.0.1:5501/xx.html)
请求地址为http://127.0.0.1:5000/test
Nginx配置为
server{ listen 5000; server_name localhost;
location = / { proxy_pass http://localhost:5501/xx.html; } location /test { proxy_pass http://localhost:3000/test; } }
前端代码
function myFunction() {
$.get("http://localhost:5000/test", function (data, status) {
alert("数据: " + data + "\\n状态: " + status);
});
};

总结:原始页面与待请求数据都通过Nginx监听反向代理,由于页面端口与请求端口一致则无需跨域。(浏览器地址栏非原始页面,原始页面与待请求数据都需要被反向代理)
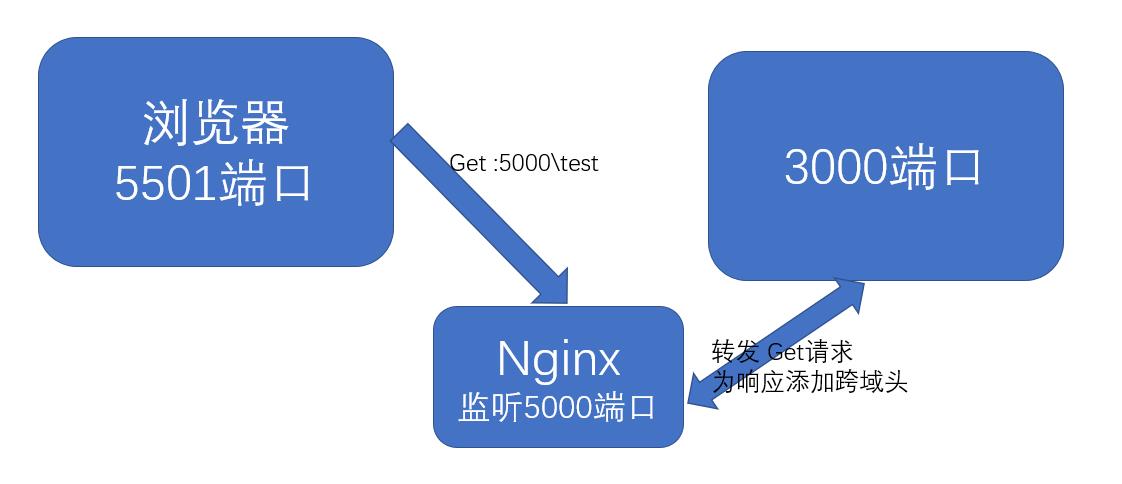
第三种方法、服务端不可控、通过Nginx为响应添加跨域头(前端+Nginx解决)
浏览器地址为http://127.0.0.1:5501/xx.htm
请求地址为http://127.0.0.1:5000/test
Nginx配置为
server{
listen 5000;
server_name localhost;
location = / {
proxy_pass http://localhost:3000/;
}
location /test {
proxy_pass http://localhost:3000/test;
# 指定允许跨域的方法,*代表所有
add_header Access-Control-Allow-Methods *;
# 预检命令的缓存,如果不缓存每次会发送两次请求
add_header Access-Control-Max-Age 3600;
# 带cookie请求需要加上这个字段,并设置为true
add_header Access-Control-Allow-Credentials true;
# 表示允许这个域跨域调用(客户端发送请求的域名和端口)
# $http_origin动态获取请求客户端请求的域 不用*的原因是带cookie的请求不支持*号
add_header Access-Control-Allow-Origin $http_origin;
# 表示请求头的字段 动态获取
add_header Access-Control-Allow-Headers
$http_access_control_request_headers;
# OPTIONS预检命令,预检命令通过时才发送请求
# 检查请求的类型是不是预检命令
if ($request_method = OPTIONS){
return 200;
}
}
}
前端代码
function myFunction() {
$.get("http://localhost:5000/test", function (data, status) {
alert("数据: " + data + "\\n状态: " + status);
});
};

总结:浏览器地址栏为原始页面,待获取数据通过反向代理,再应答时通过Nginx添加跨域头。(只有请求需要代理)
以上是关于利用Nginx设置跨域的方式的主要内容,如果未能解决你的问题,请参考以下文章