微信小程序-敏感内容检测 文本过滤 图片检测 https
Posted 当野心追赶不上才华,便静下心来努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-敏感内容检测 文本过滤 图片检测 https相关的知识,希望对你有一定的参考价值。
一、获取access_token
wx.request({ url: \'https://api.weixin.qq.com/cgi-bin/token\', method : \'GET\', data : { grant_type: \'client_credential\', appid: \'小程序的appid \', secret: \'小程序的appsecret \' }, success : function(res){ console.log(res); //正常返回结果 //{"access_token":"ACCESS_TOKEN","expires_in":7200} } })
二、文本检测
wx.request({ url: \'https://api.weixin.qq.com/wxa/msg_sec_checkaccess_token=\'+access_token, method: \'POST\', data: { content: 文本内容 }, success: function (res) { //当content内含有敏感信息,则返回87014 if (res.data.errcode !== 87014) { // 合格 } } })
三、图片检测
let tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: \'https://api.weixin.qq.com/wxa/img_sec_check?access_token=\' + accesstoken,
method: \'POST\',
filePath: tempFilePaths[i],
name: \'file\',
header: {
\'Content-Type\': \'application/octet-stream\' //一定要设置header头部信息’Content-Type’: ‘application/octet-stream’
},
formData: {
media: tempFilePaths[i]
},
success: function(res) {
if (JSON.parse(res.data).errcode === 87014) {
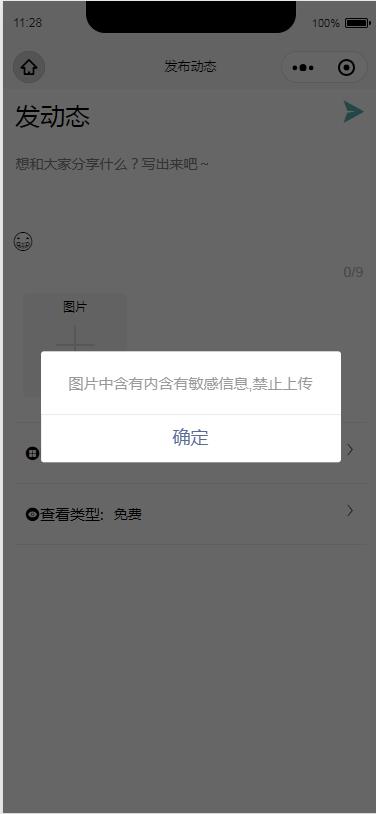
uni.showModal({ content: \'图片中含有内含有敏感信息,禁止上传\', showCancel: false, });
}
},
})


以上是关于微信小程序-敏感内容检测 文本过滤 图片检测 https的主要内容,如果未能解决你的问题,请参考以下文章