WeX5 APP发布及版本升级注意事项
Posted cgtcsdn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WeX5 APP发布及版本升级注意事项相关的知识,希望对你有一定的参考价值。
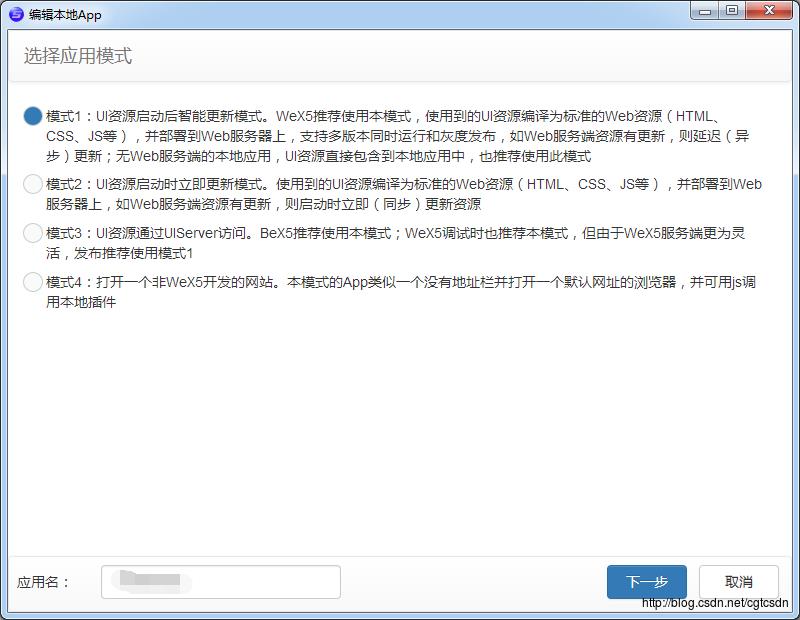
1. 发布模式打包的区别:
模式一:发布时使用,智能更新,多版本运行,可以无Web端;
模式二:发布时使用,立即更新,无网络时,无法正常显示;
2. 版本更新注意事项:
- UI资源更新和App更新不同:UI资源更新:系统自动判断自动更新,App更新则是重新打开App时判断是否更新,手动更新;
- appVersionChecker.js需要在index.js中引用:require(“$UI/XX/appVersionChecker”);
- XX_in_server文件是不会被打包到App中的,即使想把它打包到App中,也无法打进去;
- 【更新UI资源】编译使用的UI资源,然后复制”WWW”中的文件夹覆盖上述的“父级文件夹”;
- 【App更新】XX_in_server.js文件中修改版本号以及更新信息;
3. 打包流程:
(1)推荐选择模式一,并填写应用名:

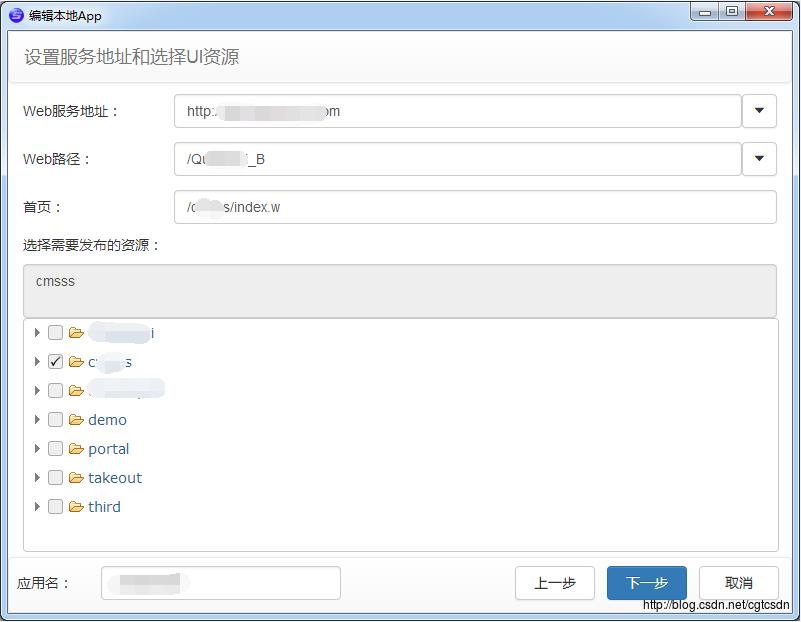
(2)选择UI资源和服务地址,注意Web路径,此路径要对应服务器上的部署路径:

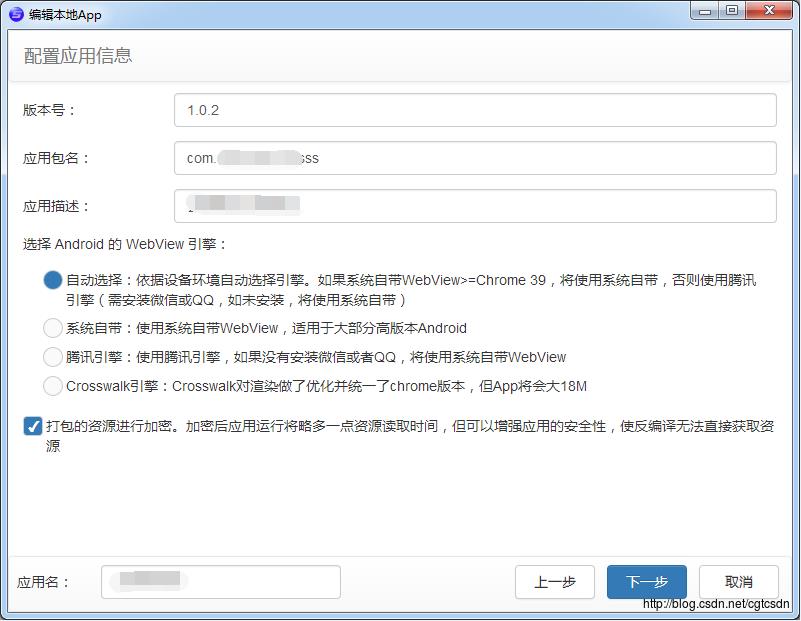
(3)填写版本号,如果是升级版本,版本号要比之前的高;如果希望对资源进行加密,可勾选加密资源的单选框:

(4)配置开发者证书相关,如果是IOS打包,则确保证书文件对应的BundleID和上一步的应用包名保持一致:

(5)屏幕设置,可固定app界面横屏或者竖屏显示:

(6)插件配置,此处一定要注意,微信或支付宝参数配置时,务必去掉类似空格的字符,保证参数和第三方开放平台上的相关key保持一致:

(7)配置信息更新,此处是版本升级的重点。此处的资源版本号要和第三步的版本号保持一致,并配置正确的app下载地址(注意端口号),更新说明部分主要是版本推送升级的时候,对话框中显示的内容:

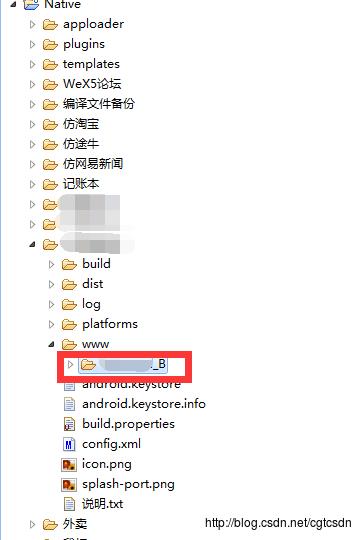
(8)打包成功后,将“www”文件夹下的文件拷贝至项目文件夹中(文件夹的名称和web服务器项目名保持一致),比如项目文件夹叫“Test”,就将此处的文件拷贝到“Test”文件夹中,文件内容如图所示:


(9)然后在WeX5安装目录中找到WEB-INF文件夹,并将此文件夹拷贝至“Test”文件夹中(与上图文件同级),最后,将项目部署到服务器中,启动tomcat即可。
以上是关于WeX5 APP发布及版本升级注意事项的主要内容,如果未能解决你的问题,请参考以下文章