1、微信公众平台开发 --> 开发设置 --> 扫普通链接二维码打开小程序 -->添加

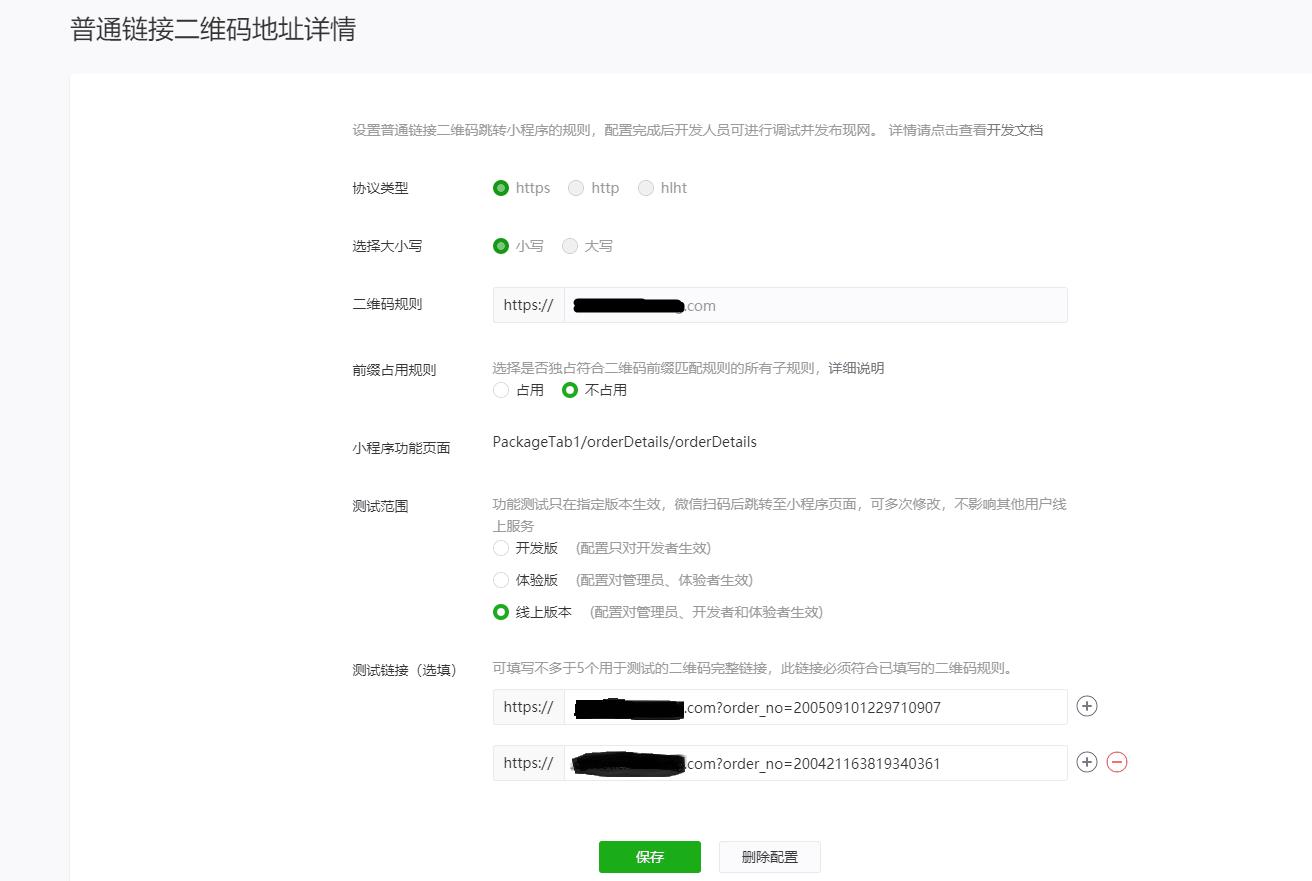
2、配置二维码规则

-
根据二维码跳转规则,开发者需要填写需要跳转小程序的二维码规则。要求如下:
-
二维码规则的域名须通过ICP备案的验证。
-
支持http、https、ftp开头的链接(如:http://wx.qq.com、https://wx.qq.com/mp/、https://wx.qq.com/mp?id=123)。
-
一个小程序帐号可配置不多于10个二维码前缀规则。
-
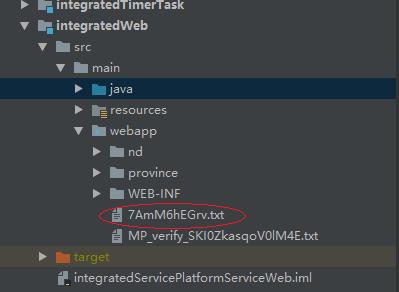
3、校验文件
-
下载随机校验文件,并将文件上传至服务器指定位置的目录下,方可通过所属权校验。
-
验证文件放置规则: 放置于URL中声明的最后一级子目录下,若无子目录,则放置于host所属服务器的顶层目录下。请根据页面提示将验证文件放置在指定的目录下。

4、配置页面路径、版本、参数
5、微信小程序页面获取跳转参数
6、将配置的测试连接打包成二维码

onLoad(option) {
if(option.q) {
let qrUrl = decodeURIComponent(option.q)
let reg = new RegExp(\'(^|&|/?)order_no=([^&|/?]*)(&|/?|$)\', \'i\')
let r = qrUrl.substr(1).match(reg)
this.order_no = r[2]
}
}