DNS与HTTP原理及配置
Posted hackhackgo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DNS与HTTP原理及配置相关的知识,希望对你有一定的参考价值。
第一章 实验思路
跟着实验文档学习了解dns域名解析和http超文本传输协议实现条件;
第二章 实验目的
DNS域名解析系统将IP与域名相互转化,使人更好的访问互联网;http则是一个通信协议,需要了解传输内容、类型、状态码等;
第三章 实验步骤
3.1 DNS(domain name service)域名解析系统C/S 53 UDP/TCP
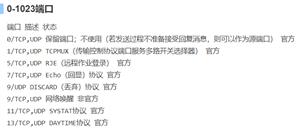
- 端口号:0-1023 dns(53) ssh(22) telnet(23)http(80)https(443)等,不给使用;
- 1024-49151 注册使用;
- 49152 -65535 私有;
- 官方 应用与端口组合记录在IANA的端口分配列表中

- DNS服务器:负责具体解析域名到地址的服务器;
- 主DNS服务器:负责解析工作的服务器;
- 从DNS服务器:从主复制解析数据库,监听;
- 缓存DNS服务器:为了增加访问效率,当访问过某个网站并得到其IP后,会将其域名和IP缓存下来;
3.1.1 TCP传输控制协议:面向连接的,安全的,全双工的协议
Tcp/ip五层协议(也有说四层的,主要区别在于物理层和数据链路有没有划分到一起)
物理层、数据链路层、网络层、传输层;(这四层可以理解为通信子层)
应用层;(资源子层)
3.1.2 UDP用户数据报协议:面向无连接的,不安全的,全双工的协议
UDP(User Datagram Protocol);
udp提供无需建立连接就可以发送封装的 IP 数据包;这也是与tcp不同之处(tcp需要三次握手四次挥手,可以说tcp是安全的连接,缺点这是这里,他没有udp传输数据快);
另外tcp和udp都是处于传输层(第四层);
3.1.3 本地域名解析
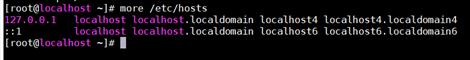
Linux:配置文件 /etc/hosts
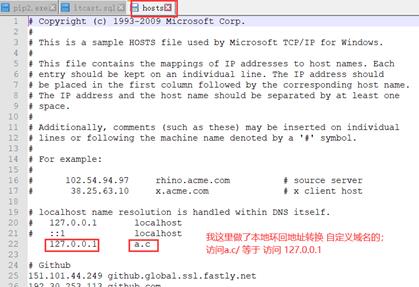
window:%WINDOWS%system32/drivers/etc/hosts


补充一点:
127.0.0.1=本地自定义域名=本机IP地址=localhost
3.1.4 DNS查询类型
递归查询:客户端只发一次请求,要求对方给出最终结果;返回的结果只有两种:查询成功或查询失败.;
迭代查询:客户端发出一次请求,对方如果没有授权回答,它返回一个其他名称服务器列表,客户端再向列表服务器发送请求,知道它得到最终结果;又称作重指引,返回的是最佳的查询点或者主机地址.;
3.1.5 解析类型,相关命令:dig(较为强大)、nslookup、host等;
正向解析:根据域名查询IP地址;
反向解析:根据IP地址查询域名;


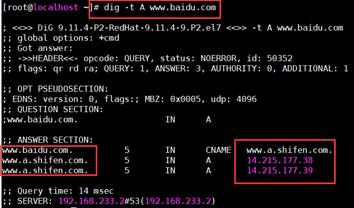
3.1.6 dig 发送域名查询信息包到域名服务器
dig -t A www.baidu.com 解析域名对应ipv4地址
dig -t A www.baidu.com +trace 跟踪解析过程

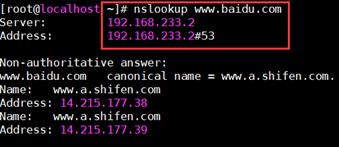
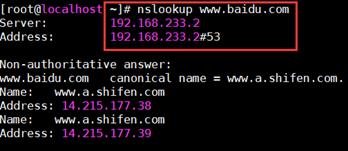
3.1.7 nslookup 交互式命令,查询域名

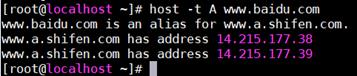
3.1.8 host -t A www.baidu.com

3.2 http:hyper text transfer protocol (超文本传输协议),tcp/80
html:超文本标记语言,是一种创建网页的编程语言, 运行在浏览器,由浏览器解析;
一般书写类型为:
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>
其中可以插入js脚本、php代码、css层叠样式表、图片、其他文件等;
Js语句类型:<script>代码</script> 写在里面就行;
Js标签也可以识别为php类型: <script language=’php’>代码</script>

Js也是一门编程语言,基于c语言和java的格式吧(我自学过一些,我是这么理解的);
那么js语句在html中,可以写在<head></head>标签中;<body></body>主体中,以事件形式写在标签里:<p onClick="javascript:alert(‘hello hack!‘)">点击</p>;
补充:js严格区分大小写,对于一些函数、标签是大小严格区分的;

3.2.1 工作机制:
http 请求
http 响应
3.2.2 URI(Uniform Resource Identifier)
URI:统一资源标志符,用来标识抽象或物理资源的一个紧凑字符串
URL(locator):统一资源定位符,用户描述某一个服务器特定资源位置
Scheme://Server:port/path
http://www.auscoo.com/images/logo.jpg
URN:Universal Resource Nam 统一资源名称通过特定命名空间中的唯一名称或ID来标识资源。
3.2.3 HTTP版本
HTTP 0.9 原型版本
HTTP 1.0 第一个广泛使用的版本,MIME
HTTP 1.1 增强 (在浏览器上比较通用)
3.2.4 HTTP 请求过程:
1. 建立连接,接收请求
2. 接收请求(web I/O)
3. 处理请求,解析请求报文,
method URL VERSION
GET 从服务器获取一个资源
HEAD 只获取响应首部
POST 向服务器发送数据
PUT 上传资源存储到服务器
DELEATE 删除指定资源
trace 追踪
options 对指定资源使用特定的请求方法
4. 访问资源,获取请求包中的资源
DOCROOT
/srv/local/images/logo.jpg
http://www.auscoo.com/images/logo.jpg
5. 构建响应报文
6. 发送响应报文
7.记录日志
3.3 Web服务端:
操作系统+web服务+解释执行环境+数据库服务=web服务端
目前流行的架构:
Windows server+ IIS + ASP(.NET) + SQL server = .NET
LINUX +Apache+ PHP + mysql = LAMP
UNIX/windows+ Tomcat + JSP + Oracle = J2EE
搭建一个简易的web服务端:
Windows10 + Apache + Mysql + PHP = wamp
3.3.1 统一资源定位符URL:
http:// user:pass@www.example.jp:80/dir/index.htm?uid=1#ch1
- 协议,方案名 :http、ftp、file、mailto……;
- 登录信息(认证)
- 服务器地址
- 服务器端口号
- 带层次的文件路径
- 查询字符串
- 片段标识符
3.4 HTTP状态码详解
状态码:
1**:信息,服务器收到请求,需要请求者继续执行操作;
2**:成功,操作呗成功接受并处理;
3**:重定向,需要进一步的操作以完成请求
4**:客户端错误,请求包含语法错误或无法完成请求
5**:服务器错误,服务器在处理请求的过程中发生了错误
3.5 HTTP请求头字段:
1. User-Agent: 告诉网站服务器,访问者是通过什么工具来请求的;
2. X-Forwarded-for: 用来表示HTTP请求段真实IP,被各大HTTP代理、负载均衡等转发服务广泛使用;
3. X-Client-IP: 同X-Forwarded-for;
4. Accept-Language: 用来说明访问者希望采用的语言或语言的组合,这样的话用户就可以根据自己偏好的语言来定制不同的内容;
5. Cookie: 辨认用户状态及身份;
6. Accept-Encoding: 是浏览器发给服务器,声明浏览器支持的编码类型;
7. Content-type: 用于表明发送数据流的类型,服务器根据编码的类型使用特定的解析方式,获取数据流中的流量;
8. Referer:当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器该网页是从哪个页面链接过来的;
以上是关于DNS与HTTP原理及配置的主要内容,如果未能解决你的问题,请参考以下文章