浏览器中间件和服务器的关系
Posted 菜鸟-传奇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器中间件和服务器的关系相关的知识,希望对你有一定的参考价值。
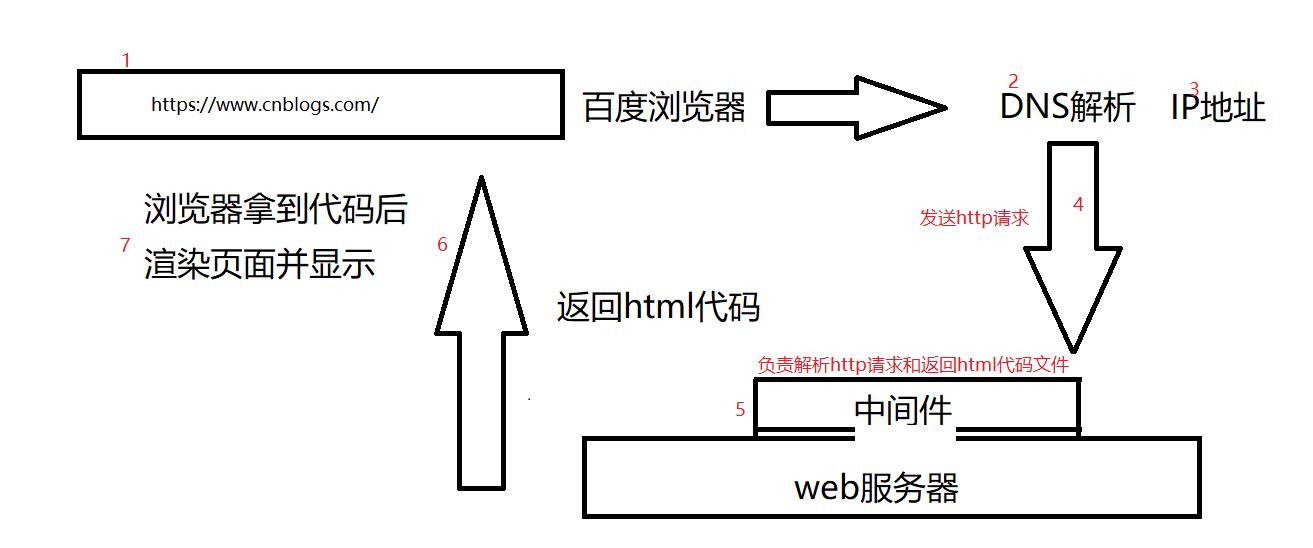
浏览器、中间件和服务器的关系
一次完整的http请求包括三次握手与四次挥手的过程。(http是基于tcp协议的)
1、 打开浏览器,地址栏输入:www.cnblogs.com;
2、 开始进行域名解析
浏览器自身搜dns缓存 搜blog.csdn.net有没有缓存 看看有没有过期,如果过期就这个结束;
搜索操作系统 自身的dns缓存;
读取本地的host文件;
浏览器发起一个dns的一个系统调用
3、 浏览器获得域名对应的ip地址后 发起http三次握手
4、 tcp/ip 链接建立起来后,浏览器就可以向服务器发送http 请求 。
5、 服务器端接受到请求,根据路径参数,经过后端的一些处理之后,把处理后的一个结果数据返回给浏览器,如果是一个完整的网页,就是把完整的html页面代码返回给浏览器。
6、 浏览器拿到html页面代码,解析和渲染页面,里面的 js、css图片资源都需要经过上面的步骤。
7、 浏览器拿到资源对页面进行渲染,最终把一个完整的页面呈现给用户。
一个网站源码的执行是无法直接在服务上执行的,需要一个“中间软件”来协调源码和服务器之间的关系,让服务器能够间接的执行源码。

一、服务器的定义
服务器指的是一个管理资源并为用户提供服务的计算机,通常分为文件服务器、数据库服务器和应用程序服务器。运行以上软件的计算机或计算机系统也被称为服务器。
二、中间件
中间件是服务器上负责解析http请求的一组应用程序,负责接收并解析http请求数据包,在服务器上找到数据包所请求的文件后,将其返回给客户端,如果http数据包所请求的是一个动态脚本文件,如php等,中间件就要靠CGI与脚本语言解析软件进行交互,处理好动态脚本文件后,再将处理后的文件其返回给浏览器。
说白了,中间件就是服务器上web端口(通常为80端口)的一个翻译官,负责告诉服务器用户要请求哪些文件,如果用户请求的是一个静态的html页面,就直接在服务器上找到对应文件并将其交给用户浏览器,如果用户请求的是一个动态页面如php,asp等,中间件在找到该文件后,将其交给对应的脚本语言解析程序,脚本语言解析程序将文件解析成html后,再把解析过的文件发送给浏览器。
所以,浏览器本身并不能渲染解析动态脚本文件,以php为例,浏览器解析的.php文件,实际上是经服务器php程序解析后的html文件。
再者,如果服务器上没有安装中间件,那么服务器就不能理解用户发来的http数据包是什么意思,当然也就无法对http请求包进行正确的响应。
三、Web服务器
web服务器就是安装了中间件的服务器。
以上是关于浏览器中间件和服务器的关系的主要内容,如果未能解决你的问题,请参考以下文章